Contact Form 7: простое руководство для начинающих

Приветствую, друзья!
Большинству веб-сайтов нужен способ, с помощью которого клиенты, потенциальные клиенты или постоянные читатели смогут связаться с ними.
Вы можете купить тему со встроенной пользовательской страницей контактов или попытаться написать код страницы контактов самостоятельно, но эти варианты обычно либо дорогостоящие, либо сложные.
У вас нет на это времени – и это приводит нас к Contact Form 7.
Что такое Contact Form 7?
Contact Form 7 — это бесплатный плагин WordPress, который вы можете использовать для создания различных контактных форм на своем веб-сайте.
Этот плагин не только бесплатен, но и имеет собственный шорткод (короткий код) для каждой создаваемой контактной формы, который позволяет легко добавлять контактные формы в любую публикацию, страницу или область виджетов.
Нам настолько нравится этот плагин, что практически каждая тема поддерживает его, даже я делаю темы, которые поддерживают этот плагин на 100%.
И другие разработчики с этим согласны, поскольку вам будет сложно найти тему, с которой он несовместим.
Почему стоит выбрать Contact Form 7?
Итак, теперь, когда вы знаете, что такое Contact Form 7, ваш следующий вопрос может заключаться в том, почему этот плагин?
Существует множество замечательных плагинов для контактных форм, так что же делает Contact Form 7 правильным выбором?
Ну, во-первых, это бесплатно – премиум-версии не существует.
Таким образом, по сравнению с другими «бесплатными» плагинами формы вы не увидите тонны дополнительных продаж, встроенных в главную панель управления, что действительно приятно.
Форма также очень гибко настраивается.
Есть также простые способы настроить ваши формы с помощью доступных параметров или небольшого количества CSS.
И, как мы уже упоминали, он совместим с очень широким спектром бесплатных и премиум-тем, поэтому, если вы решите сменить тему позже, ваши контактные формы должны оставаться функциональными.
Разобравшись с этим, давайте посмотрим, как вы можете использовать Contact Form 7 на своем сайте WordPress.
Как начать работу с Contact Form 7?

Установка проста.
Просто перейдите в «Плагины — Добавить новый» и используйте опцию «Поиск», чтобы найти плагин Contact Form 7.
Установите и активируйте плагин.
После активации вы должны увидеть удобный пункт меню «Contact Form 7» на панели управления WordPress.
Нажмите на него, чтобы перейти на главную страницу управления контактной формой.

Авторы плагина любезно включили некоторую полезную информацию в панель управления — не стесняйтесь закрыть это уведомление в любое время.
По умолчанию вас также уже ждет пример «Контактная форма 1».
Мы рекомендуем удалить эту форму, чтобы начать все с нуля.
Нажмите «Добавить новую», чтобы создать свою первую контактную форму.
Когда откроется контактная форма, вы увидите множество вариантов.
Не бойтесь – я обещаю, что это легко.
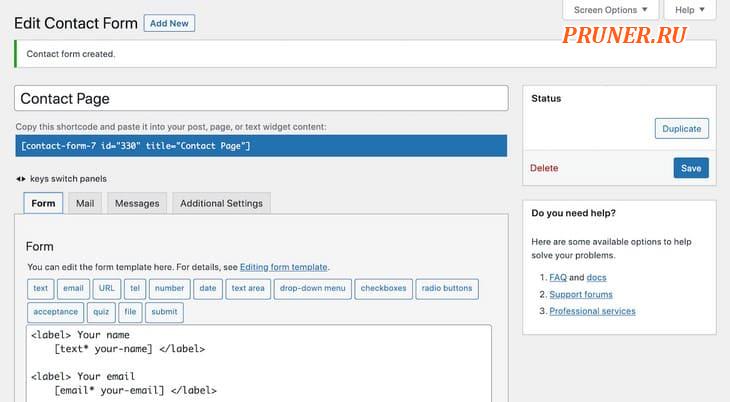
Сначала вы заметите поле вверху страницы.
Здесь вы можете изменить имя вашей формы.
Мы рекомендуем назвать форму так, чтобы она соответствовала ее назначению, например, где и как вы будете ее использовать.
Теперь перейдем к доступным настройкам.
Мы рассмотрим эти вкладки шаг за шагом.
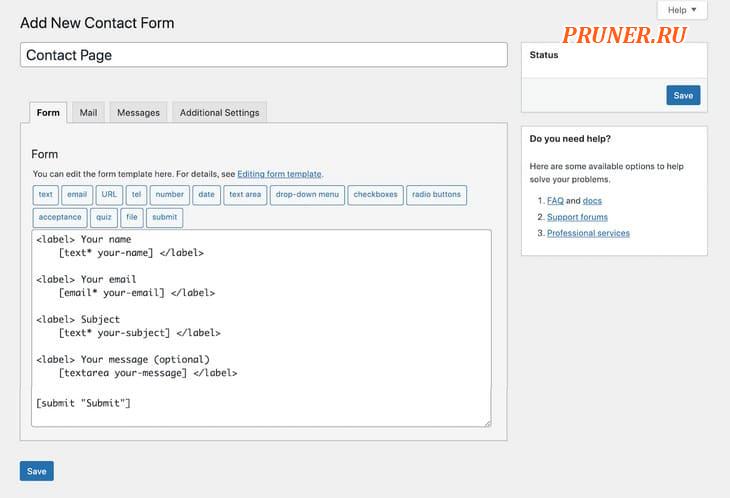
Настройки формы

На вкладке «Шаблон формы» вы фактически создадите свою контактную форму.
Contact Form 7 использует различные теги для добавления различных разделов формы.
Форма контакта по умолчанию включает поля имени, электронной почты, темы, сообщения и кнопки отправки.
Чтобы удалить поле, просто удалите его код из формы.
Чтобы добавить поле, просто нажмите на любой из доступных тегов, чтобы вставить код в раздел формы.
Откроется всплывающее окно, в котором вы сможете подтвердить соответствующую информацию перед вставкой.
Вы можете создавать теги для текста, электронной почты, URL-адреса, телефона, номера, даты, текстовой области, раскрывающееся меню, флажков, переключателей, принятия (например, условий), теста, загрузки файла и кнопки отправки.
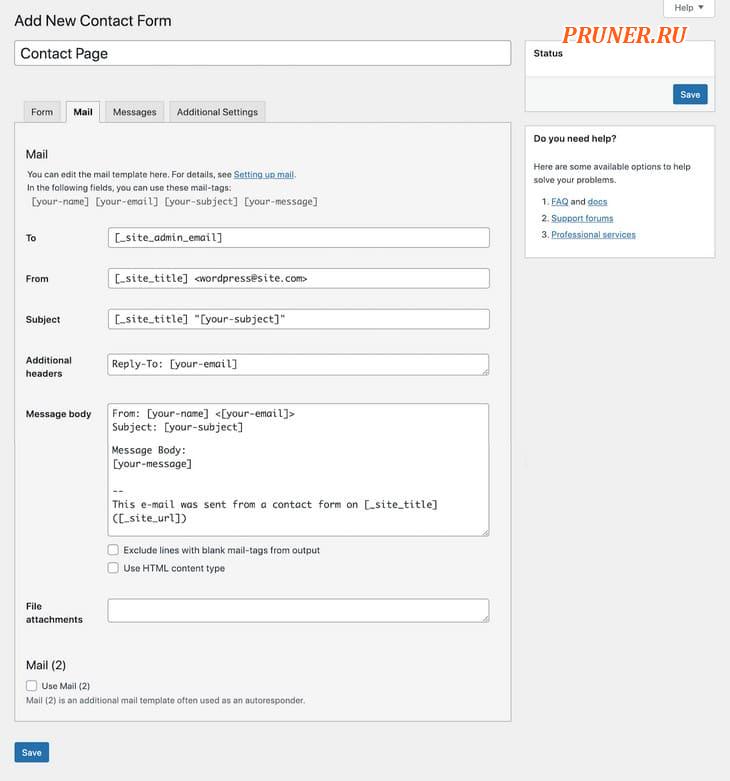
Настройки почты

Здесь вы можете внести изменения в электронное письмо, которое вы получаете, когда пользователи отправляют данные из контактной формы.
По умолчанию плагин будет использовать адрес электронной почты администратора вашего сайта, но вы можете легко изменить его на адрес электронной почты поддержки или несколько адресов электронной почты.
Кроме того, если вы решите добавить в форму пользовательские теги, обязательно добавьте сгенерированный фрагмент короткого кода в тело сообщения.
Если вы не вставите этот фрагмент кода, вы не получите ответы, которые пользователи отправляют в это поле.
Опция «Письмо 2» позволяет создать автоответчик, который сообщает пользователю, что его сообщение получено.
Или его можно использовать, если вы хотите отправить разные электронные письма разным получателям.
Возможно, вы хотите получать электронные письма с полной информацией контактной формы, но хотите, чтобы сотрудники службы поддержки получали электронные письма только с одним или двумя полями.
Есть несколько способов использовать эту функцию.
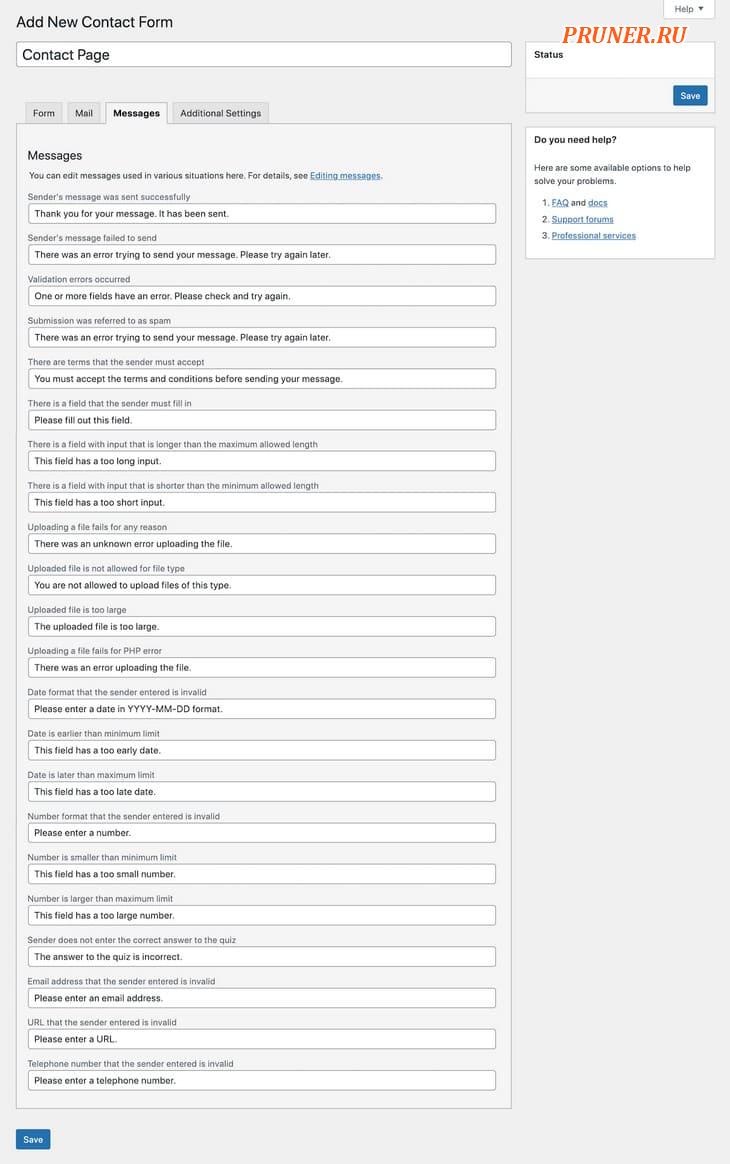
Настройки сообщений

Редактируйте сообщения, отображаемые пользователям для различных завершенных (или незавершенных) задач.
Вы можете создавать персонализированные сообщения для таких событий, как успешная отправка контактов, ошибки проверки, неправильное форматирование и многое другое.
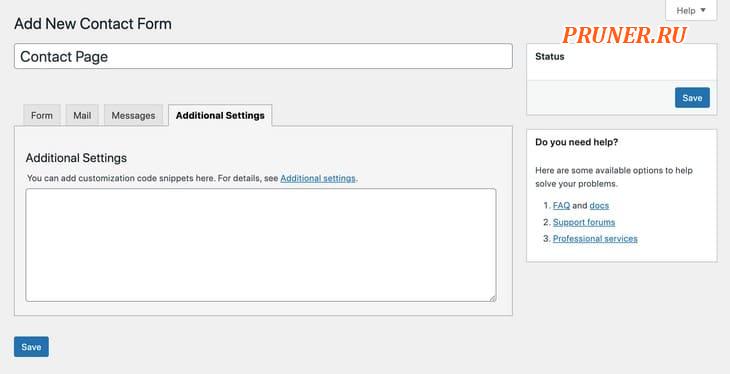
Дополнительные настройки

Последняя вкладка «Дополнительные настройки» позволяет вам включить различные встроенные параметры только для подписчиков, демонстрационный режим (чтобы электронные письма фактически не отправлялись), проверку принятия, параметры хранения сообщений и многое другое.
Вы можете просмотреть дополнительные настройки Contact Form 7 в документации.
После завершения редактирования обязательно сохраните изменения.
Использование вашей формы

Когда ваша контактная форма настроена и готова к использованию, вы можете скопировать короткий код формы, чтобы вставить его на страницу, в публикацию, в область виджетов и т. д.
Шорткод можно найти в верхней части страницы создания контактной формы, сразу под заголовком формы после сохранения (он выделен).
Это должно выглядеть примерно так:
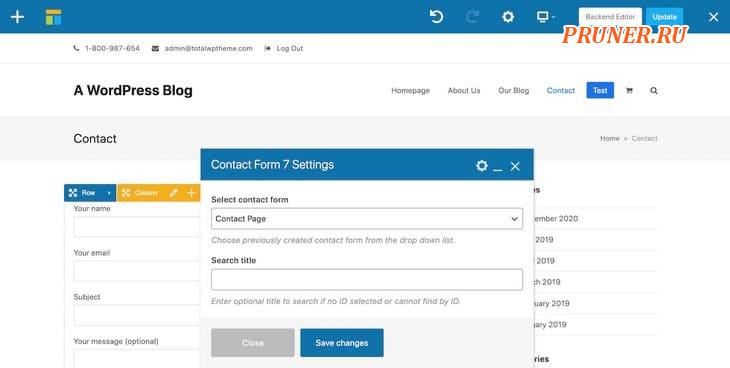
Или, если вы используете конструктор страниц, такой как WPBakery или Elementor, вы можете просто использовать соответствующий модуль конструктора Contact Form 7, чтобы выбрать и вставить форму на страницу.

Контактная форма: 7 дополнительных советов
Теперь, если вы хотите, вы можете по-настоящему пофантазировать с Contact Form 7, добавив всего лишь немного пользовательского кода.
Вот несколько моих любимых приемов, которые вы можете использовать, чтобы создать впечатляющую контактную форму для вашего сайта.
Текст заполнителя

Возможно, вам не нужны заголовки в полях форм или вы хотите добавить текст, чтобы продемонстрировать пользователям, что им следует вводить в конкретное поле.
Добавить заполнитель очень просто: просто удалите метки из полей, затем добавьте желаемый текст с кавычками в конец кода в квадратных скобках, например:
Полноразмерные поля ввода

Лично мне не нравится, что текстовые поля по умолчанию такие короткие.
Есть два способа изменить ширину текстового поля.
Хитрый способ — просто добавить нужную длину символов в код этого поля в разделе формы.
Итак, если вам нужно поле полной ширины с местом для 300 символов, добавьте 300, а затем обратную косую черту, например:
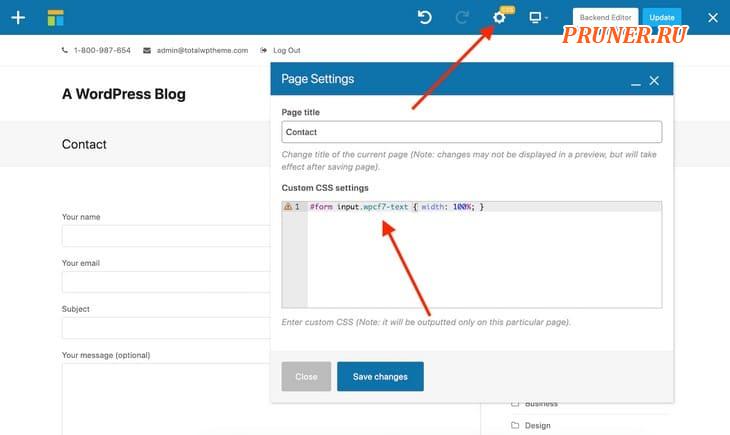
Если вы хотите сделать это правильно, вам нужно добавить следующий код в таблицу стилей CSS:
Но это повлияет на ВСЕ текстовые поля Contact Form 7 во всей вашей установке WordPress.
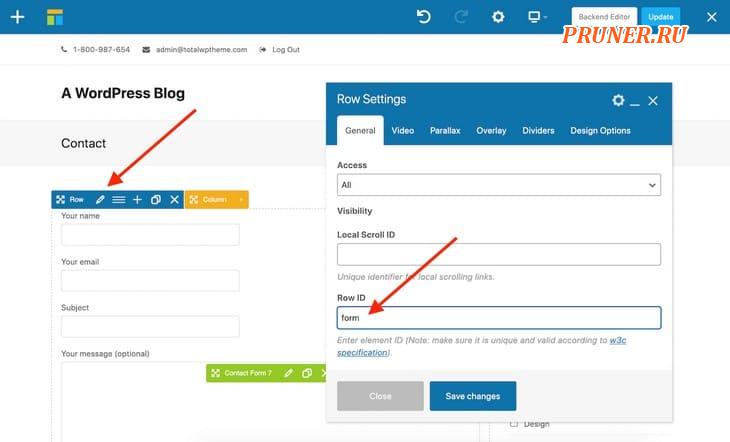
Если вы используете конструктор страниц WPBakery, у вас есть возможность обойти эту проблему и настроить таргетинг на определенную строку в конкретном сообщении или странице, чтобы только одна изолированная контактная форма была стилем.
Сначала нажмите на строку и добавьте собственный идентификатор строки. Затем сохраните.

Затем щелкните значок шестеренки чуть выше основной области содержимого вашего сообщения или страницы и введите #YOUR-ROW-ID, например #form, а затем указанный выше код CSS.

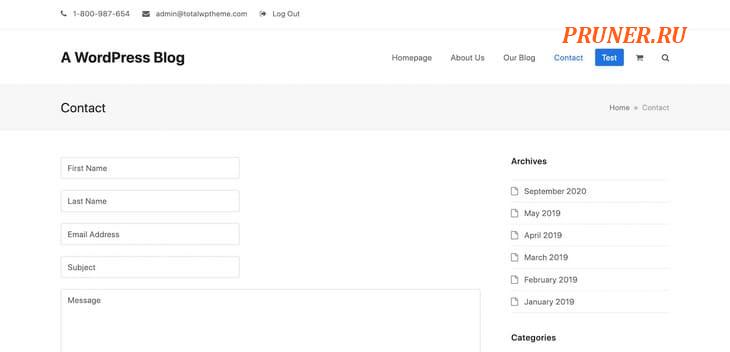
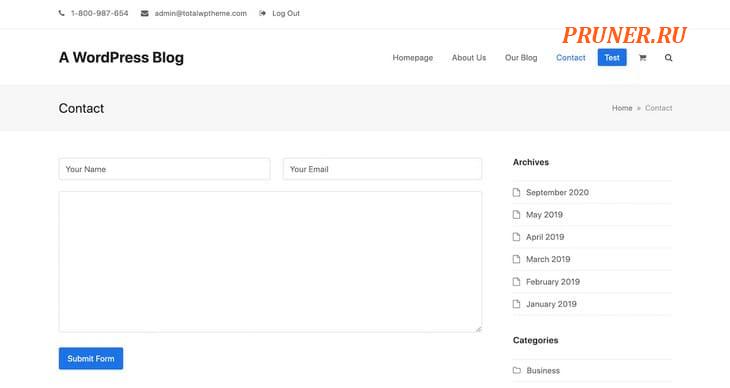
Расположенные рядом поля ввода

Еще один хитрый трюк — добавить поля рядом.
Я думаю, что это делает контактную форму очень чистой и профессиональной.
Чтобы сделать это с помощью Total WordPress Theme, мы упростили для вас задачу и добавили собственный класс.
Просто добавьте class=»one-half» к тегам p следующим образом:
<p class="one-half first">[text* your-name "Your Name"]</p>
<p class="one-half">[email* your-email "Your Email"]</p>
<p>[textarea your-message]</p>
<p>[submit "Submit Form"]</p>
Необычные теги электронной почты
Иногда вам нужно больше информации, чем предоставляет пользователь.
Здесь пригодятся специальные теги электронной почты Contact Form 7.
С их помощью вы можете добавить отметки времени электронной почты, IP-адрес отправки, идентификатор или заголовок сообщения, содержащего контактную форму, и многое другое.
Все эти инструменты помогут вам организовать отправку форм.
Специальные теги Contact Form 7
Бывают случаи, когда вам нужна дополнительная информация, а не просто данные, введенные отправителем через поля контактной формы.
Например, вам может потребоваться знать IP-адрес отправителя по соображениям безопасности.
В таких целях могут оказаться весьма полезными специальные мейл-теги.
В отличие от других почтовых тегов, специальные почтовые теги не зависят от полей формы или ввода отправителя.
Вы можете разместить эти специальные почтовые теги везде, где разрешено их использование, например, в теле сообщения или других почтовых полях.
Специальные почтовые теги для отправки
[_remote_ip]— этот тег заменяется IP-адресом отправителя.
[_user_agent]— этот тег заменяется информацией пользовательского агента (браузера) отправителя.
[_url]— этот тег заменяется URL-адресом страницы, на которой размещена контактная форма.
[_date]— этот тег заменяется датой отправки.
[_time]— этот тег заменяется временем отправки.
[_invalid_fields]— этот тег заменяется количеством полей формы с недопустимым вводом.
[_serial_number]— этот тег заменяется числовой строкой, значение которой увеличивается, поэтому этот тег может работать как серийный номер каждой отправки. Требуется установка плагина Flamingo 1.5+.
Специальные почтовые теги, связанные с публикацией
Эти специальные почтовые теги предоставляют информацию о сообщении, содержащем контактную форму.
Имейте в виду, что эти теги [_post_*] работают только тогда, когда контактная форма размещена внутри содержимого публикации (поста, статьи).
В тех случаях, когда контактная форма находится за пределами содержимого публикации, например, когда контактная форма размещена в виджете боковой панели или встроена в файл шаблона темы, тег заменит пустой текст.
[_post_id]— этот тег заменяется идентификатором публикации.
[_post_name]— этот тег заменяется названием (слагом) сообщения.
[_post_title]— этот тег заменяется названием поста.
[_post_url]— этот тег заменяется URL-адресом постоянной ссылки на сообщение.
[_post_author]— этот тег заменяется именем автора сообщения.
[_post_author_email]— этот тег заменяется адресом электронной почты автора публикации.
Специальные почтовые теги, связанные с сайтом
Эти специальные почтовые теги предоставляют информацию о веб-сайте WordPress, на котором вы управляете контактными формами.
Вы найдете их особенно полезными, когда захотите повторно использовать один и тот же набор шаблонов контактных форм на многих веб-сайтах, поскольку вы освобождаетесь от ручного изменения информации о сайте для каждого веб-сайта.
[_site_title]— этот тег заменяется названием сайта.
[_site_description]— этот тег заменяется описанием (слоганом) сайта.
[_site_url]— этот тег заменяется домашним URL-адресом веб-сайта.
[_site_admin_email]— этот тег заменяется адресом электронной почты основного администратора веб-сайта.
Специальные почтовые теги, связанные с пользователем
Эти специальные почтовые теги предоставляют информацию о текущем вошедшем в систему пользователе.
Поскольку эти теги [_user_*] работают только в том случае, если у отправителя есть учетная запись на сайте WordPress и он вошел в систему, рекомендуется включать настройку режима только для подписчиков каждый раз, когда вы используете эти теги.
Если вы хотите использовать эти теги, но не хотите использовать режим только для подписчиков, явно включите параметр «nonce».
В противном случае данные вошедшего в систему пользователя будут сброшены WP REST API, а тег заменит пустой текст.
[_user_login]— этот тег заменяется именем пользователя.
[_user_email]— этот тег заменяется адресом электронной почты пользователя.
[_user_url]— этот тег заменяется URL-адресом веб-сайта пользователя.
[_user_first_name]— этот тег заменяется именем пользователя.
[_user_last_name]— этот тег заменяется фамилией пользователя.
[_user_nickname]— этот тег заменяется ником пользователя.
[_user_display_name]— этот тег заменяется отображаемым именем пользователя.
Узнайте больше о Contact Form 7
Дополнительные советы по использованию Contact Form 7 можно найти в документации.
Здесь вы найдете подробные объяснения различных тегов и того, на что они способны, полезные советы от авторов плагинов и полезные статьи по устранению неполадок, если по какой-то причине плагин у вас не работает.
Contact Form 7 — один из лучших доступных бесплатных плагинов и один из лучших вариантов создания контактных форм на любом веб-сайте WordPress.
Надеюсь, это руководство было полезным, но если у вас есть какие-либо вопросы или вы хотите поделиться своими мыслями о Contact Form 7, оставьте нам комментарий ниже!
Ожидаю ваших ответов и комментариев!
До скорых встреч! Заходите!