Руководство по работе с WordPress в редакторе Gutenberg

Приветствую вас снова, друзья!
Gutenberg — это встроенный в WordPress визуальный редактор.
В нём вы будете создавать из блоков страницы для сайта, статьи для блога и виджеты для сайдбаров.
В этой статье покажем, как устроен Gutenberg, как работать с блоками и как можно расширить стандартный функционал.
Как устроен визуальный редактор WordPress
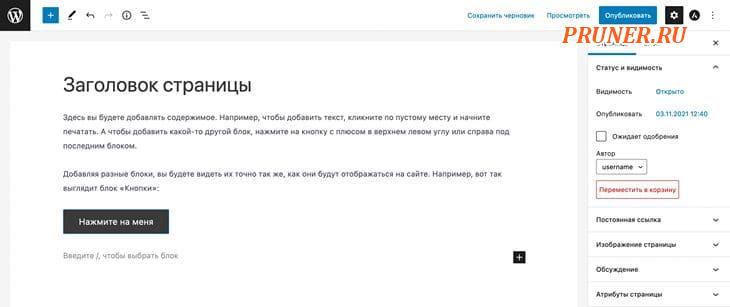
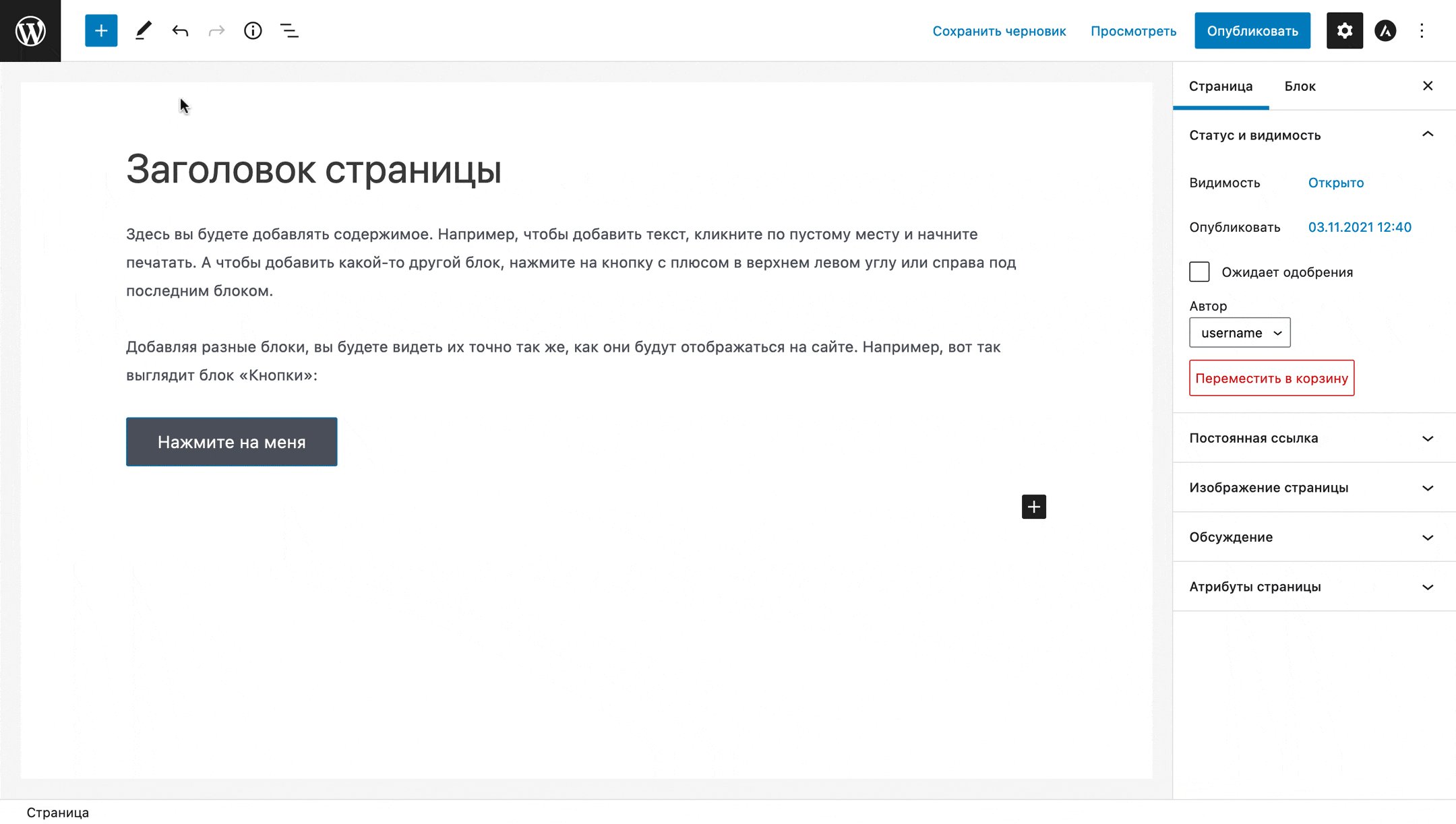
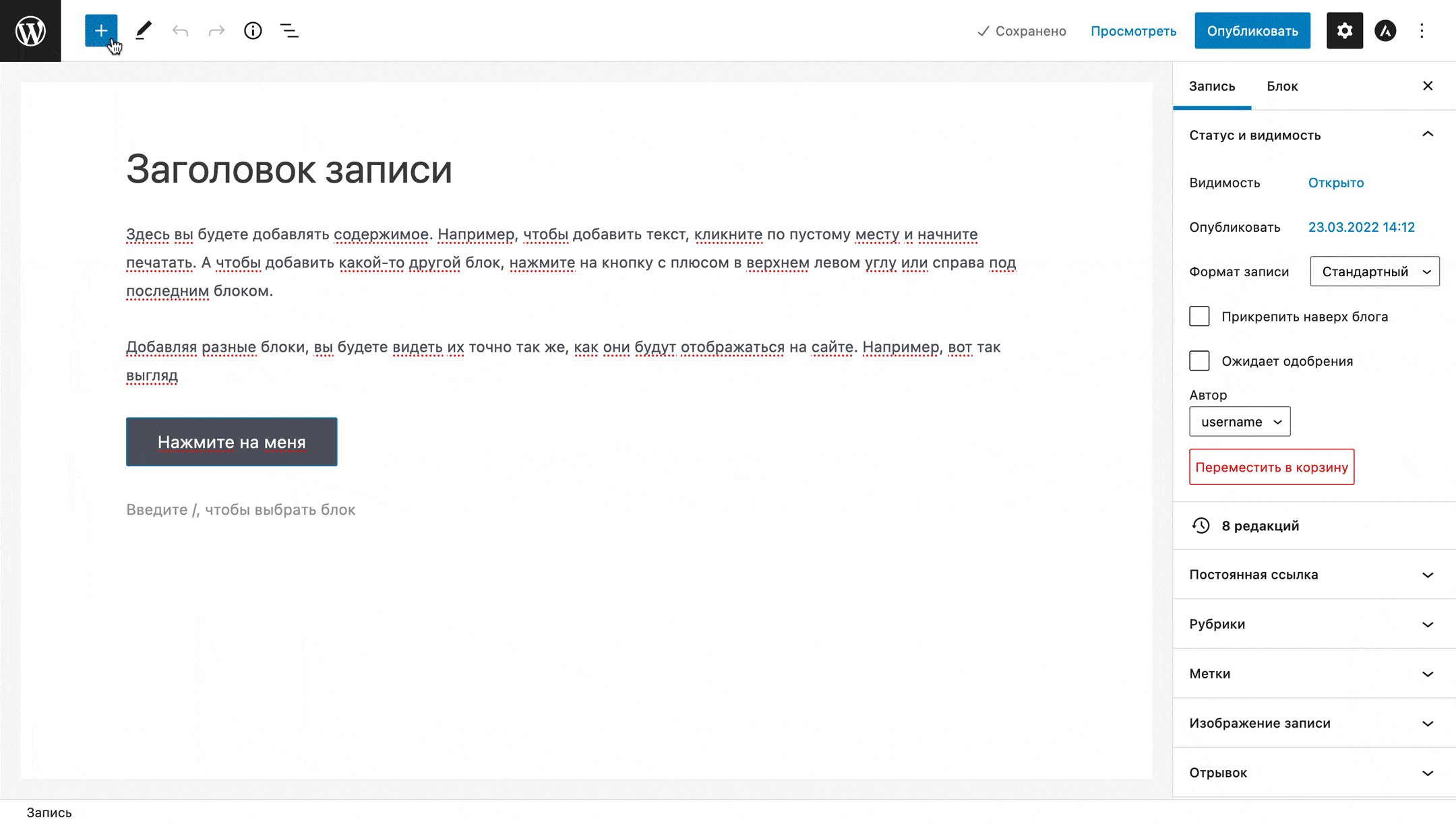
При переходе в Gutenberg стандартное боковое меню WordPress исчезнет, чтобы вы могли создавать сайт в полноэкранном режиме.
Условно можно разделить редактор на три части:
- Визуальный редактор. Находится слева и занимает бóльшую часть экрана. Содержимое в нём будет выглядеть плюс-минус так же как и на самом сайте;
- Верхняя панель. Содержит наиболее общие функции: добавить новый блок, отменить/повторить предыдущее действие, сохранить черновик, открыть предварительный просмотр и опубликовать;
- Боковая панель. Находится справа и содержит расширенные параметры. На ней будет две вкладки: Страница/Запись с настройками публикации, а также Блок с настройками внешнего вида выбранного блока.

Настройки Gutenberg
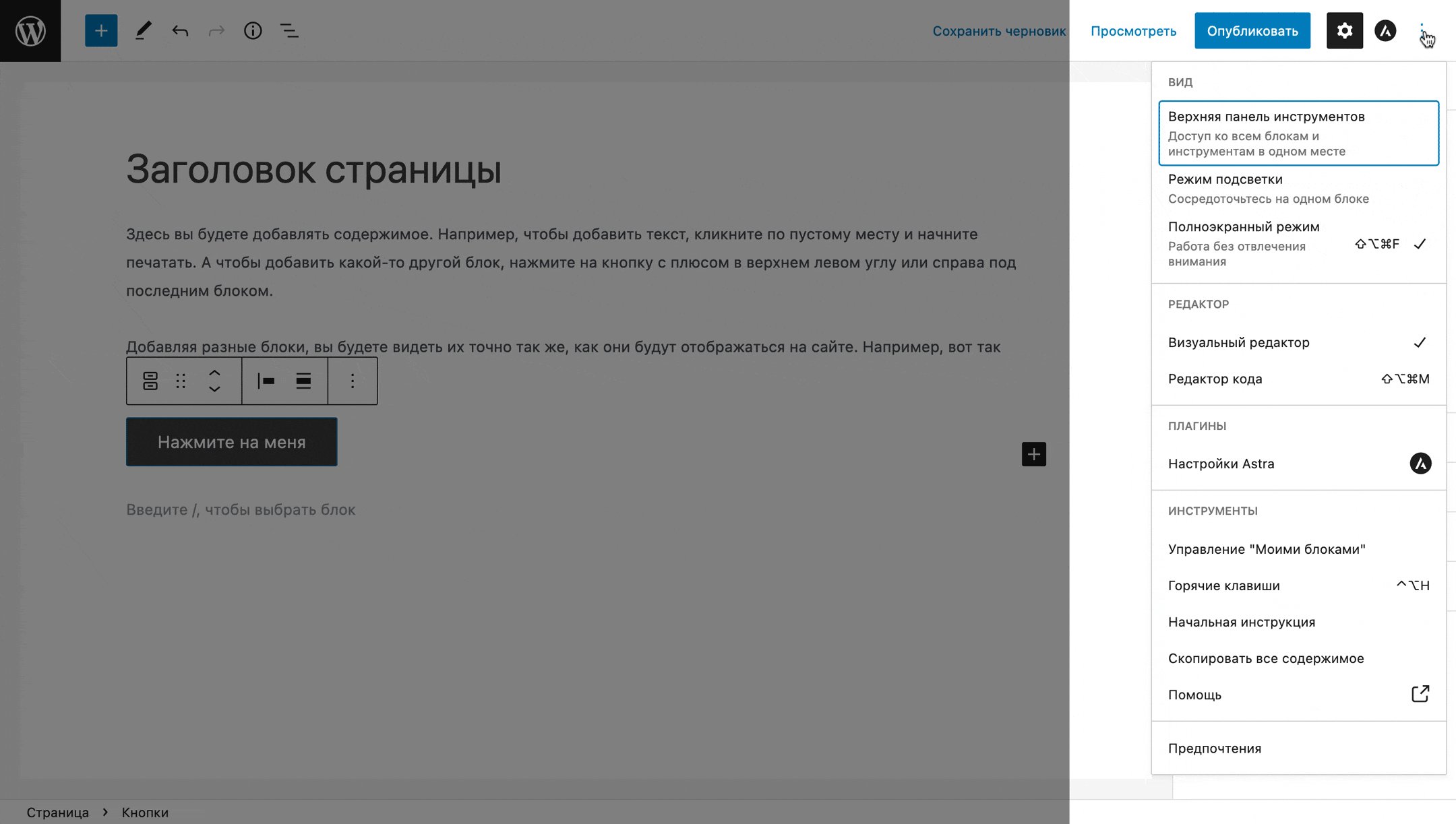
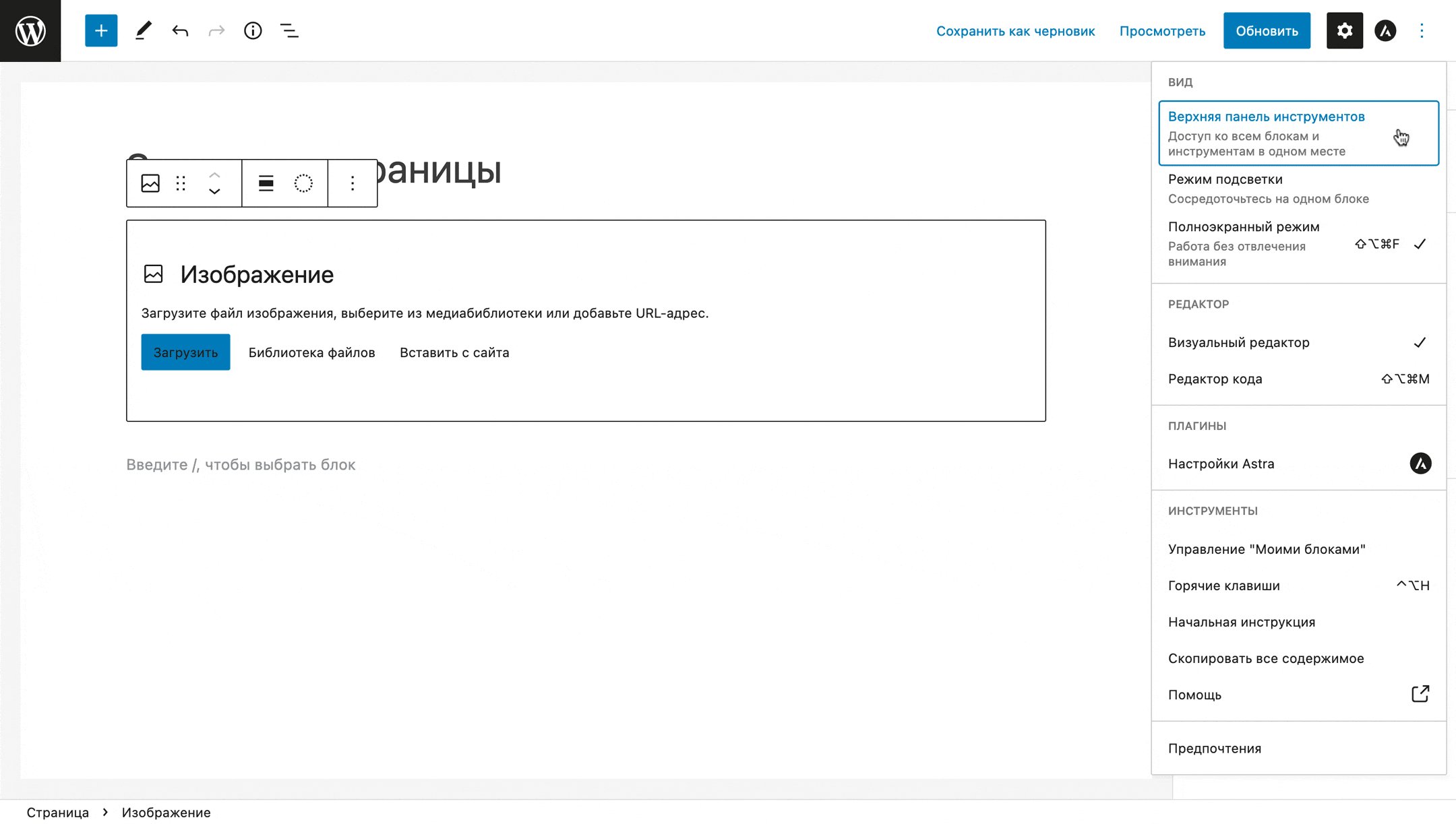
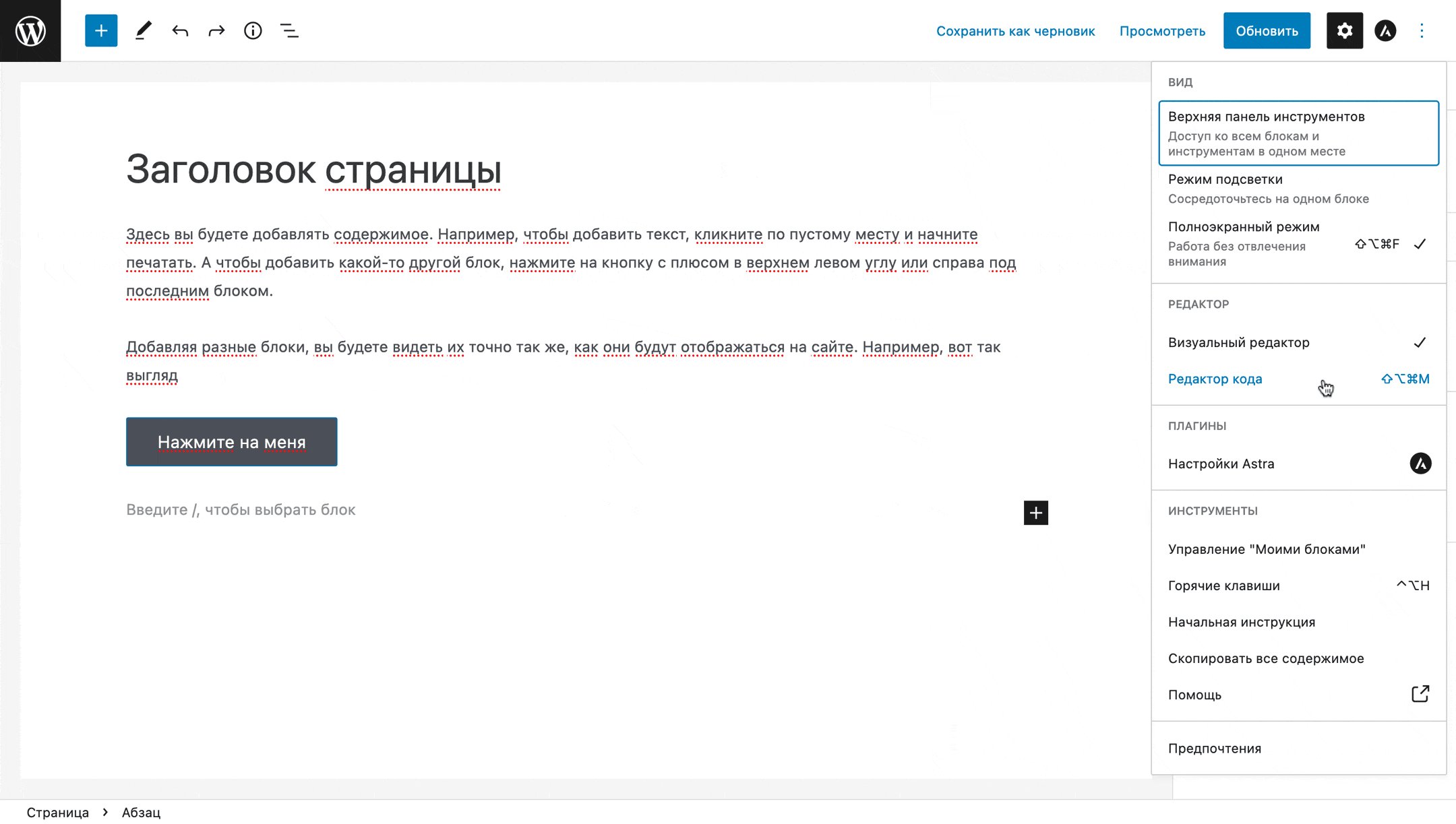
Находятся в правой части верхней панели визуального редактора за тремя точками. В них вы найдёте такие опции:
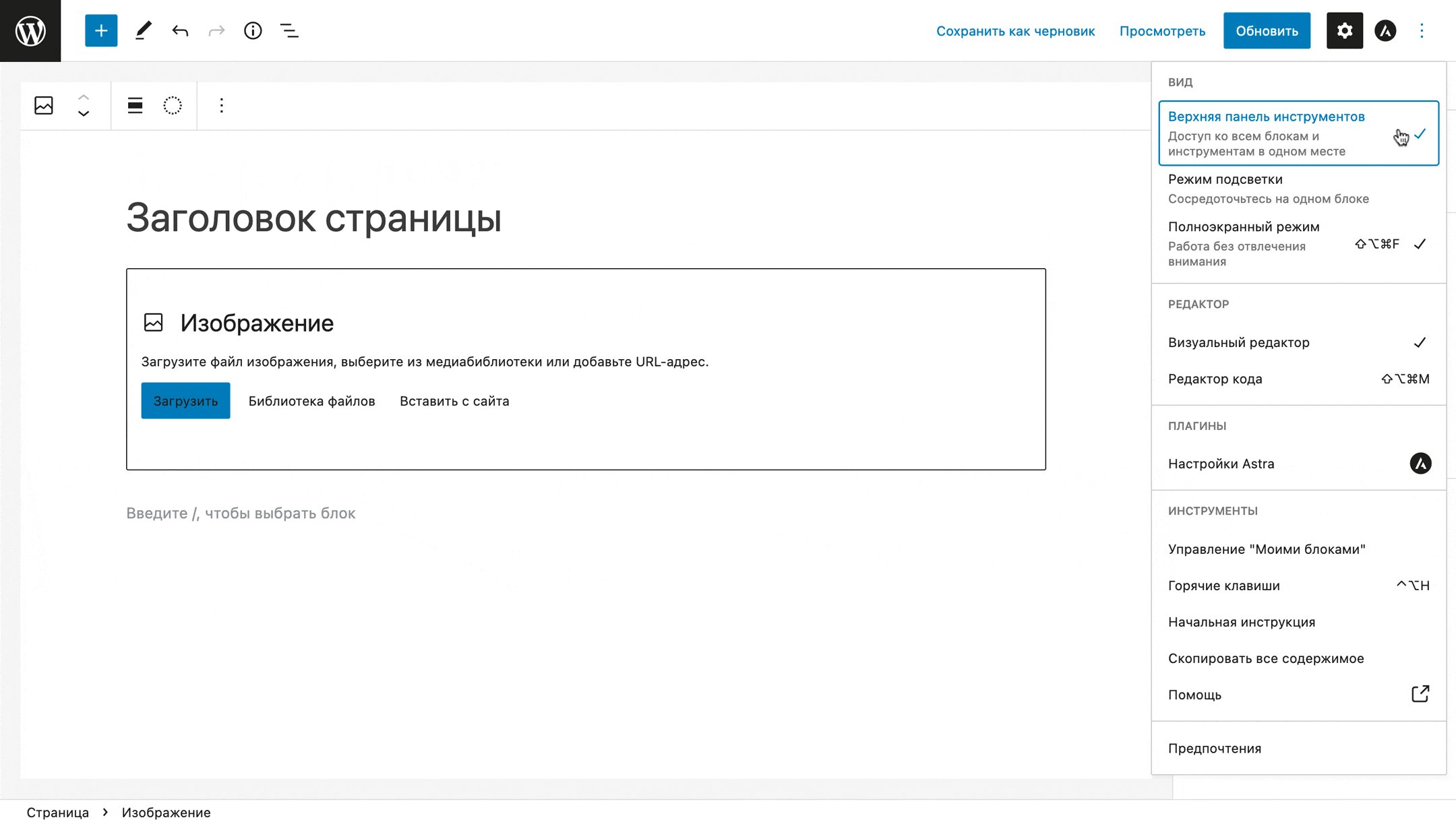
- Верхняя панель инструментов. Добавляет под верхней панелью дополнительную панель с опциями по настройке выбранного блока. По умолчанию эта панель отображается над блоком, когда вы его выбираете;
- Режим подсветки. Немного затемняет всё остальное содержимое в редакторе, кроме выбранного в данный момент блока. Это должно помочь сосредоточить внимание на текущем блоке;
- Полноэкранный режим. Включает/выключает отображение стандартного бокового меню панели управления WordPress;
- Визуальный редактор/Редактор кода. Два режима Gutenberg: в визуальном редакторе всё наглядно, а в редакторе кода можно использовать HTML-код;
- Менеджер блоков. Раздел, в котором можно отключить блоки, которые вы не планируете использовать на сайте, чтобы не мешали;
- Управление «Моими блоками». Раздел, где вы можете создать паттерны из блоков, чтобы потом добавлять их на сайт в один клик. Например, плашку для важной информации или СТА для статьи. Подробнее об этом расскажем в разделе «Как работать с блоками»;
- Горячие клавиши. Таблица с перечнем разных комбинаций клавиш для более быстрой работы в редакторе;
- Начальная инструкция. Включает инструкцию из четырёх шагов, которая появляется, когда вы впервые заходите в Gutenberg;
- Скопировать всё содержимое. Удобная функция для переноса содержимого страницы с одного сайта на другой или создания дубликата страницы в рамках одного и того же сайта;
- Помощь. Ссылка на англоязычное руководство по использованию визуального редактора Gutenberg на сайте WordPress;
- Предпочтения. Раздел с параметрами внешнего вида редактора Gutenberg, где можно, например, отключить ненужные разделы в боковой панели или показать часто используемые блоки.

Полезные функции при работе в Gutenberg
Рассмотрим подробнее популярные опции из верхней и боковой панелей визуального редактора WordPress, которые могут пригодиться вам в работе с сайтом.
Отменить предыдущее действие
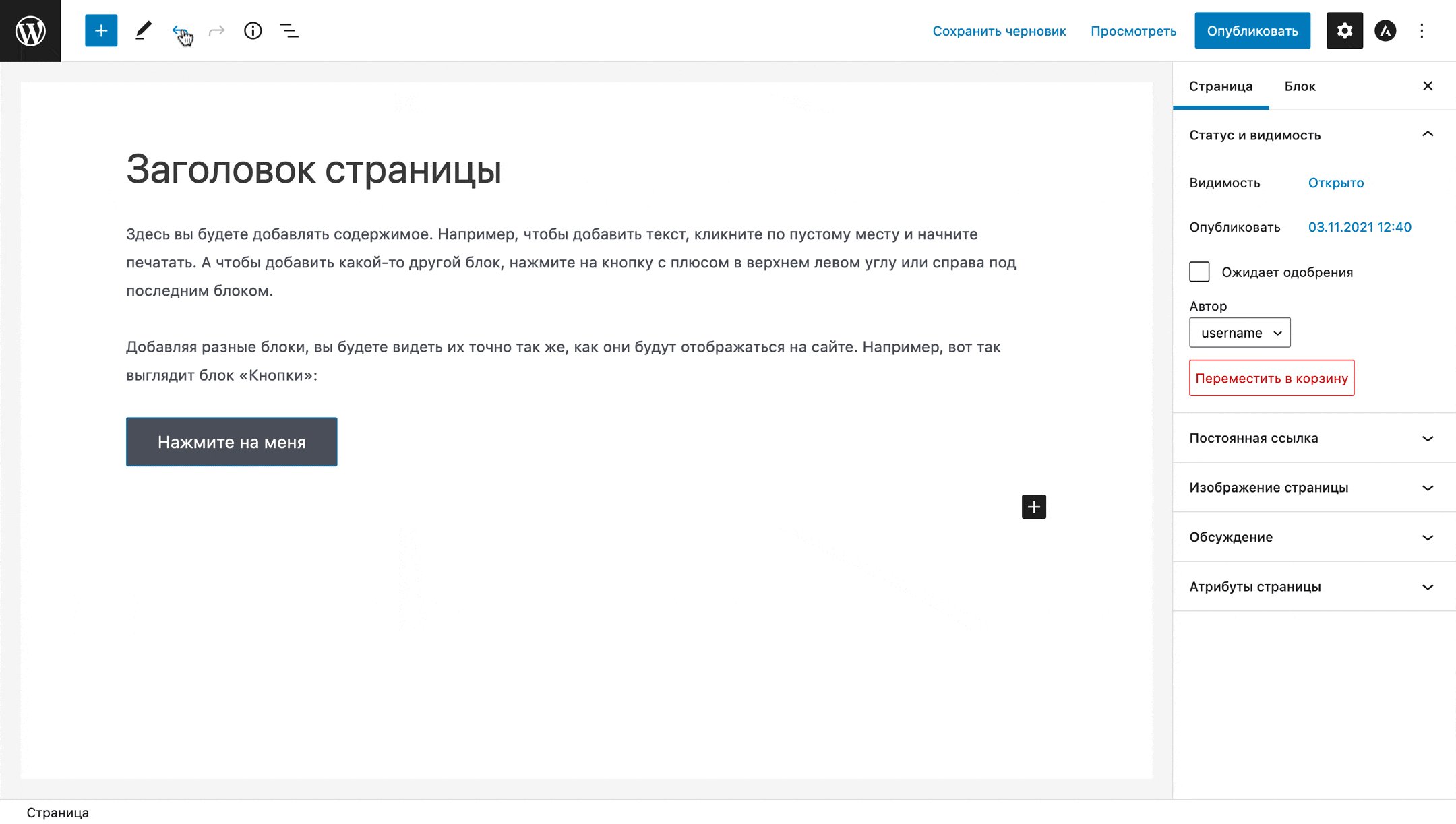
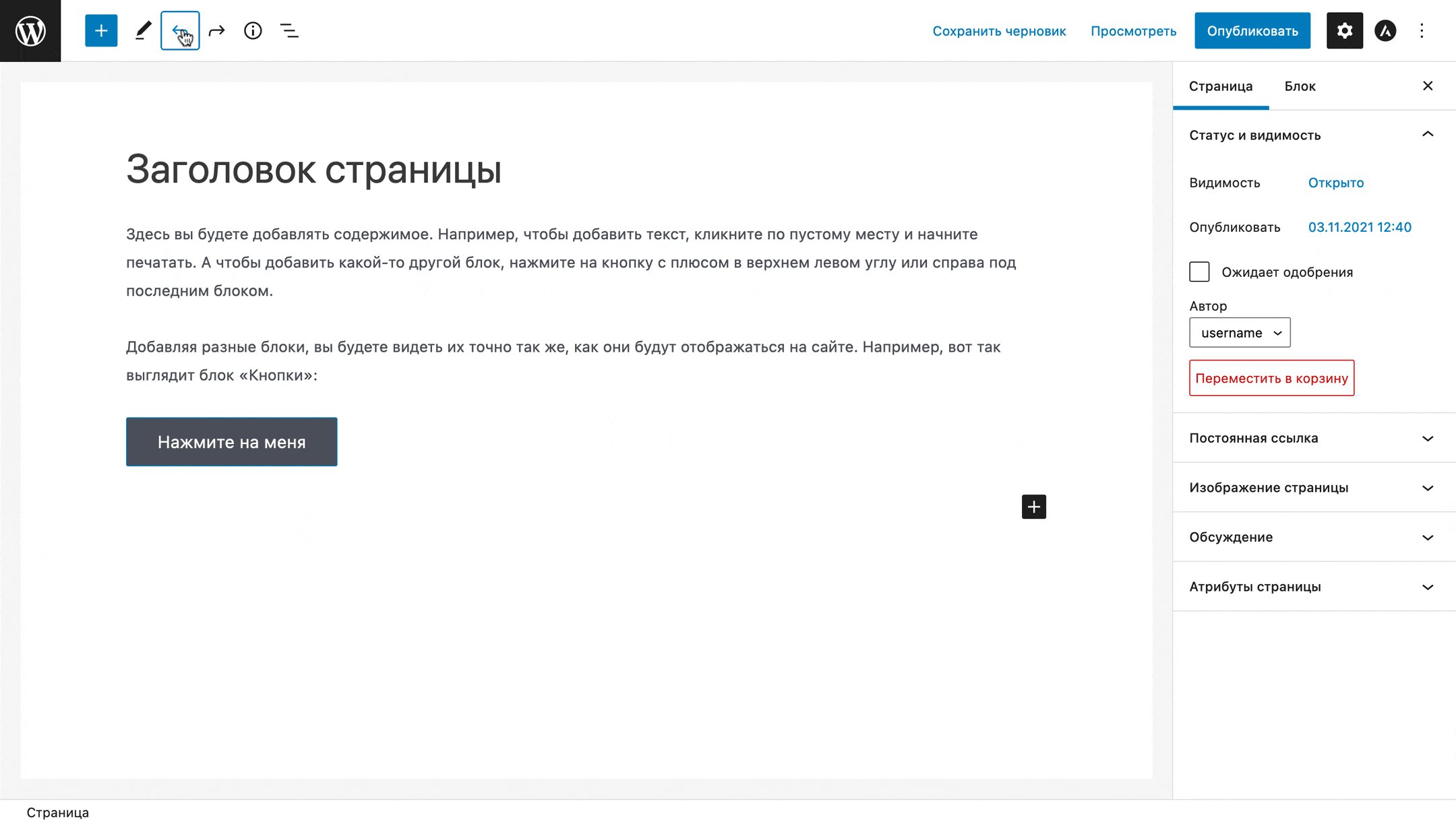
Слева на верхней панели редактора Gutenberg есть две кнопки со стрелками.
Стрелка влево отменяет предыдущее действие, стрелка вправо повторяет действие, которое только что отменили.

Сохранить прогресс
Любые изменения в редакторе Gutenberg сохраняются автоматически раз в минуту.
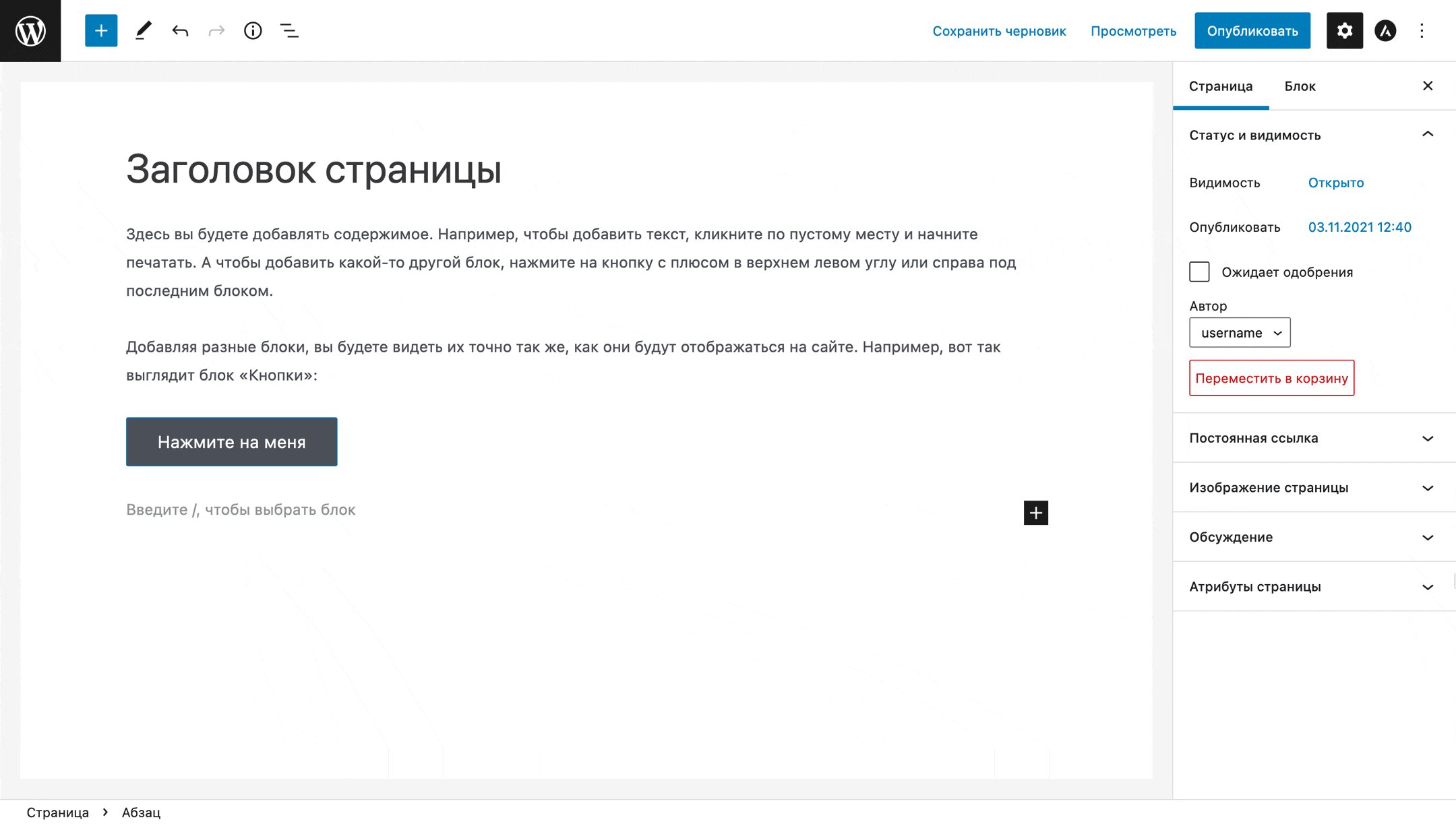
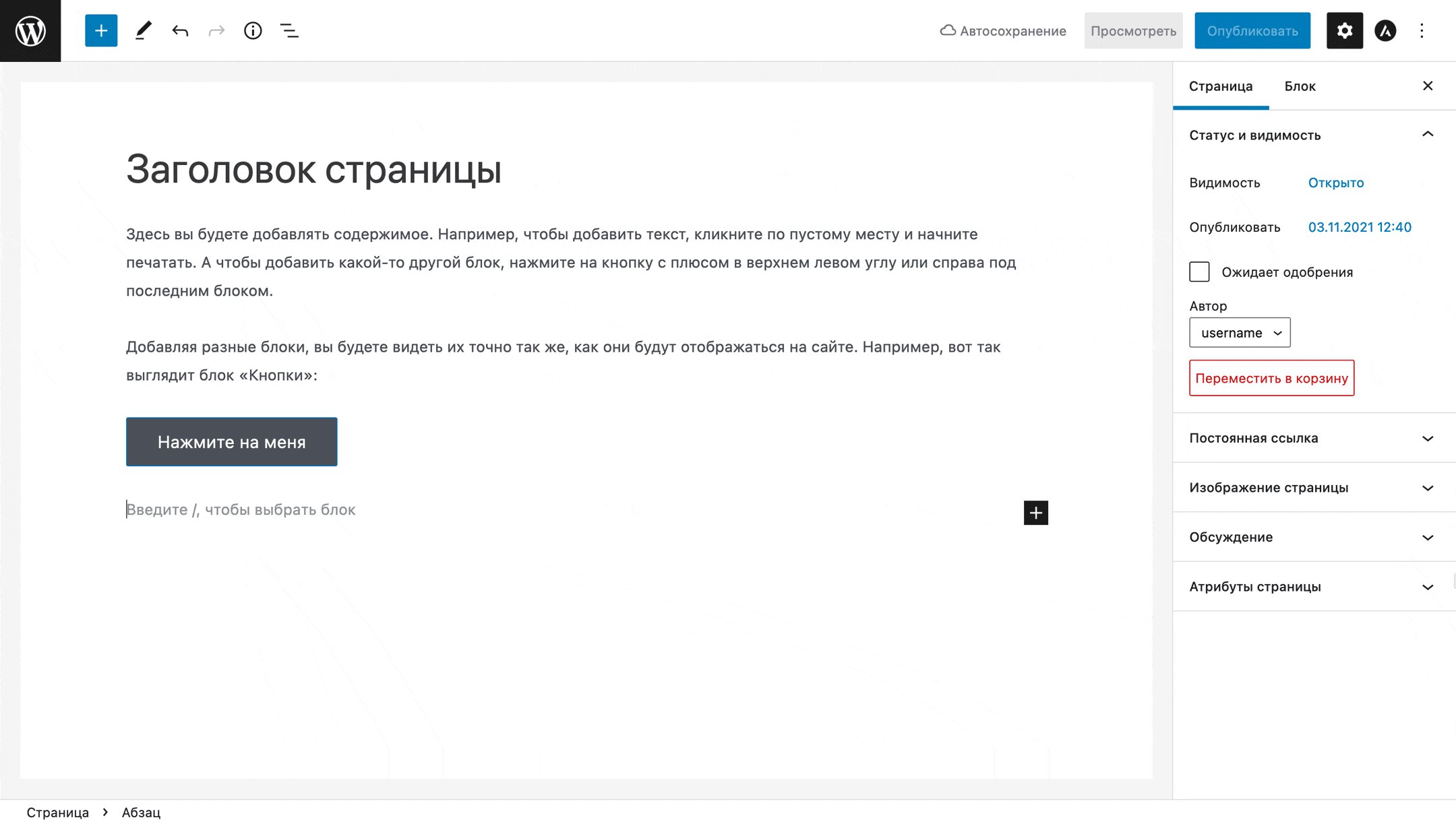
Это можно заметить, если понаблюдать за кнопкой «Сохранить черновик» на верхней панели справа после любых изменений в публикации.
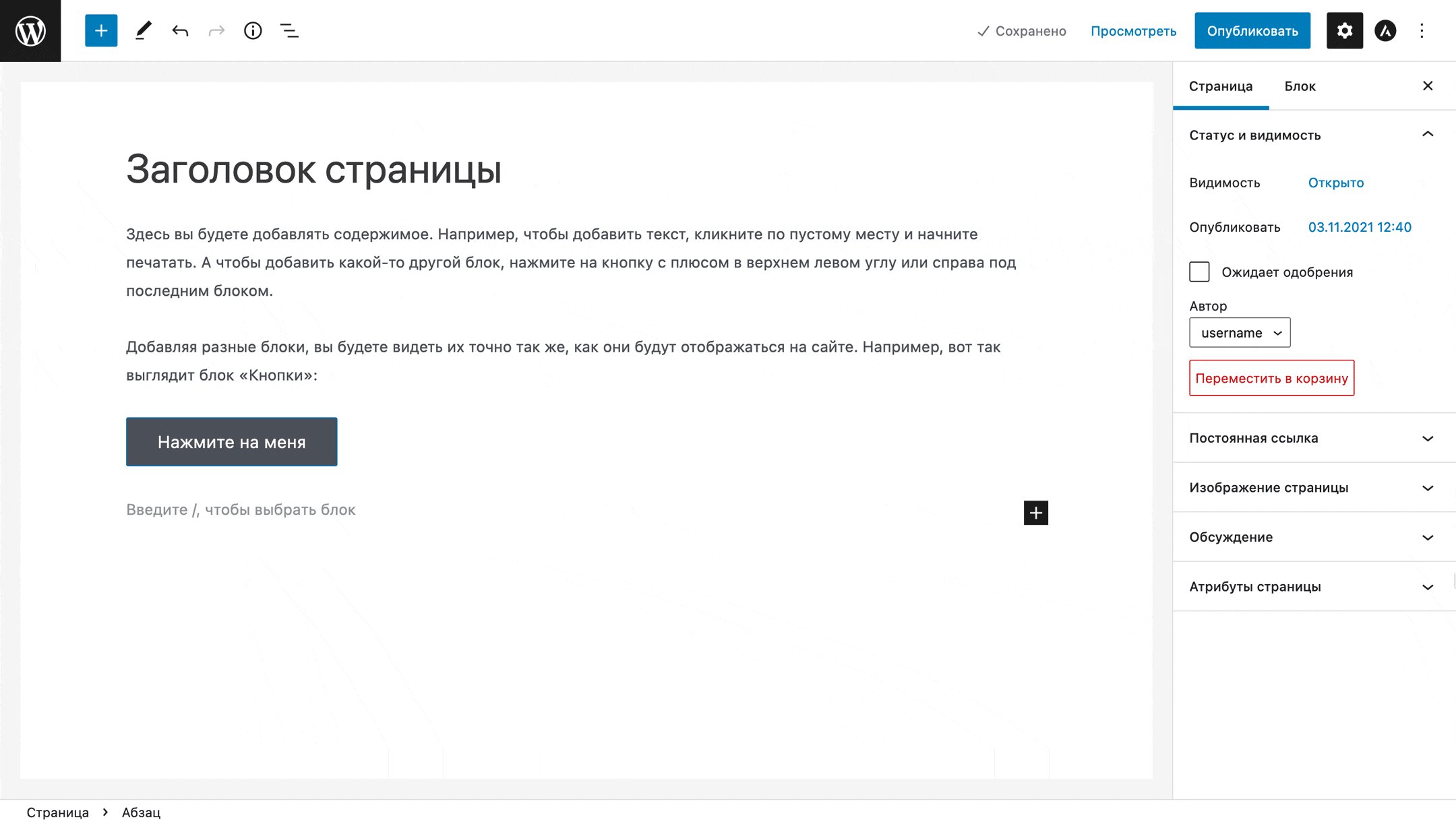
На месте кнопки появится сообщение об автосохранении, после чего кнопка снова отобразится.
Благодаря автосохранению, вы всегда сможете продолжить редактирование с того момента, на котором оно остановилось, когда снова откроете консоль WordPress.

Пока публикация ещё на стадии черновика, вы можете сохранить изменения вручную — нажать кнопку «Сохранить черновик».
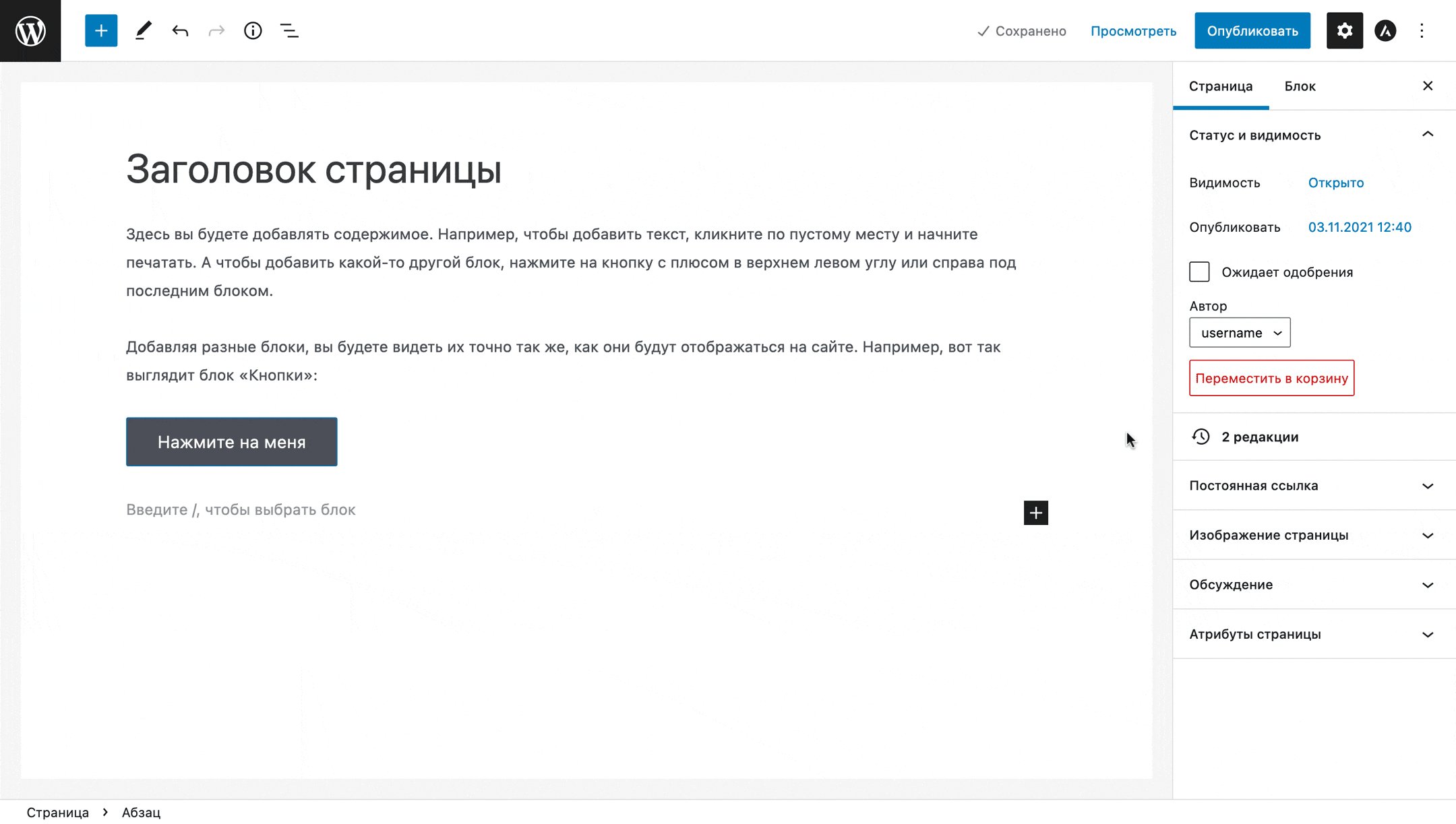
После этого сохранятся не только изменения, но и редакция — версия изменений, к которой можно будет вернуться в будущем, если понадобится.
Если запись или страница уже опубликована, эта кнопка отменит публикацию и переведёт её в статус черновика.
Чтобы сохранить прогресс уже опубликованной страницы или записи, нужно нажать «Обновить».
Восстановить сохранение
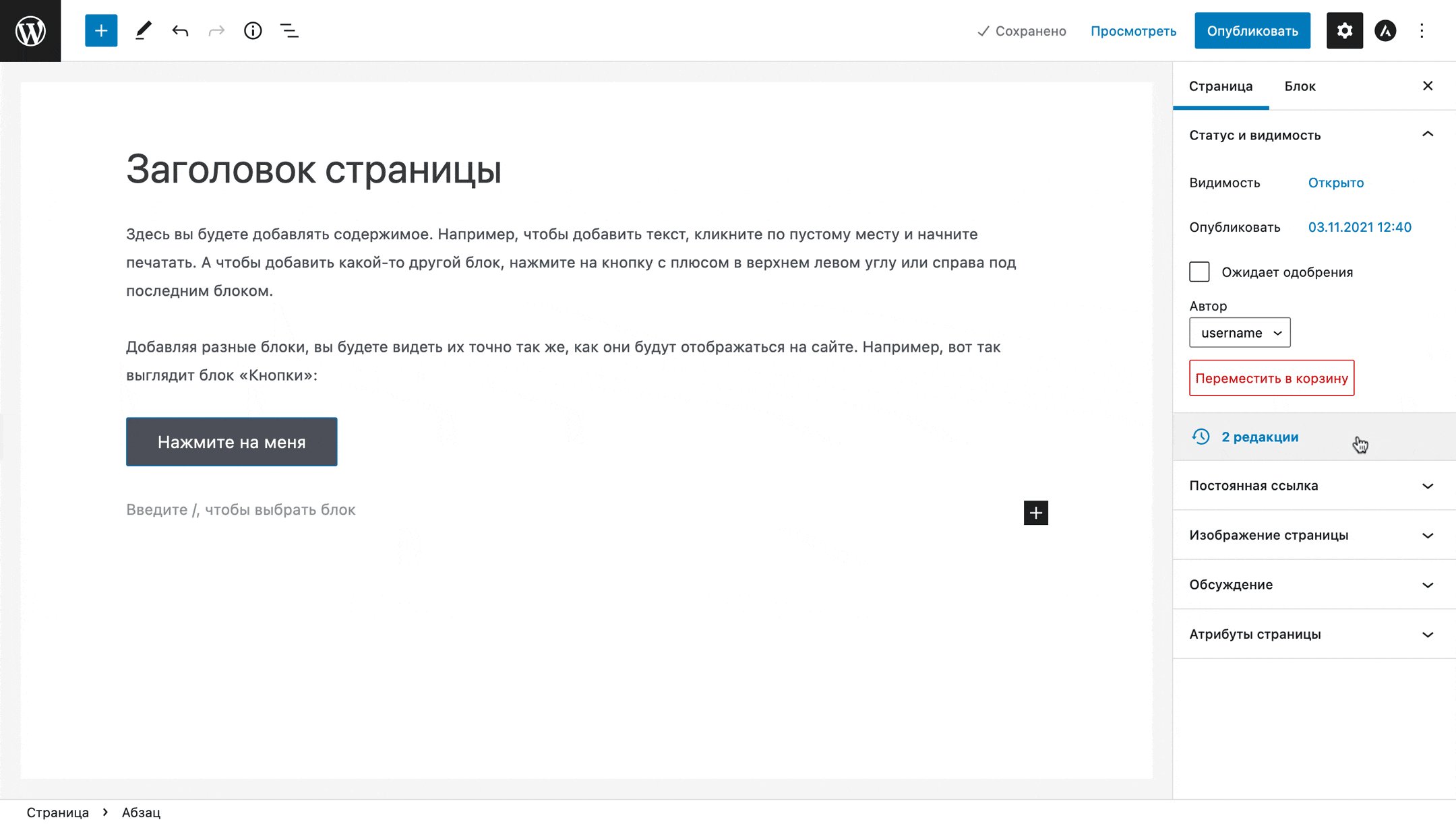
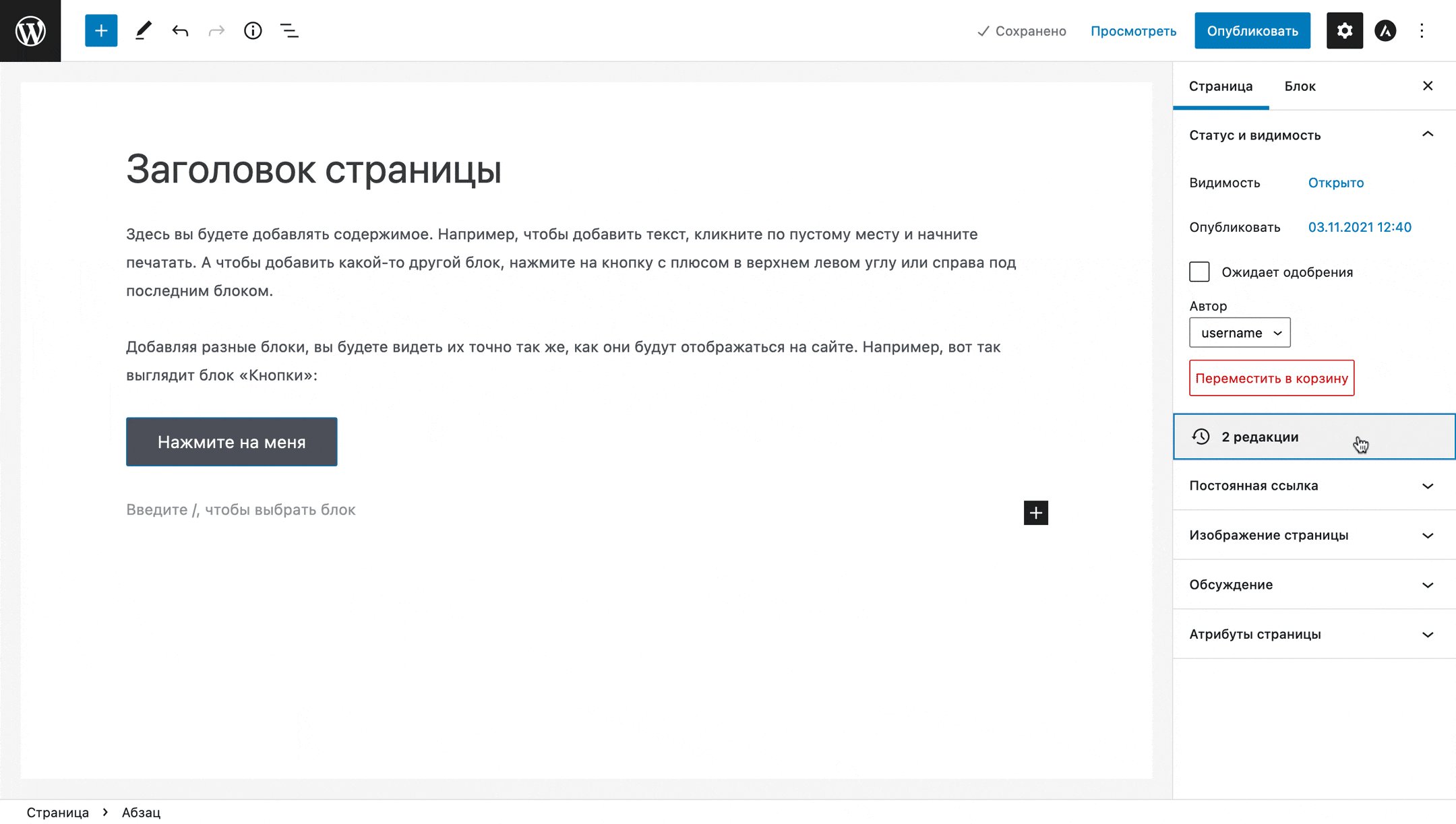
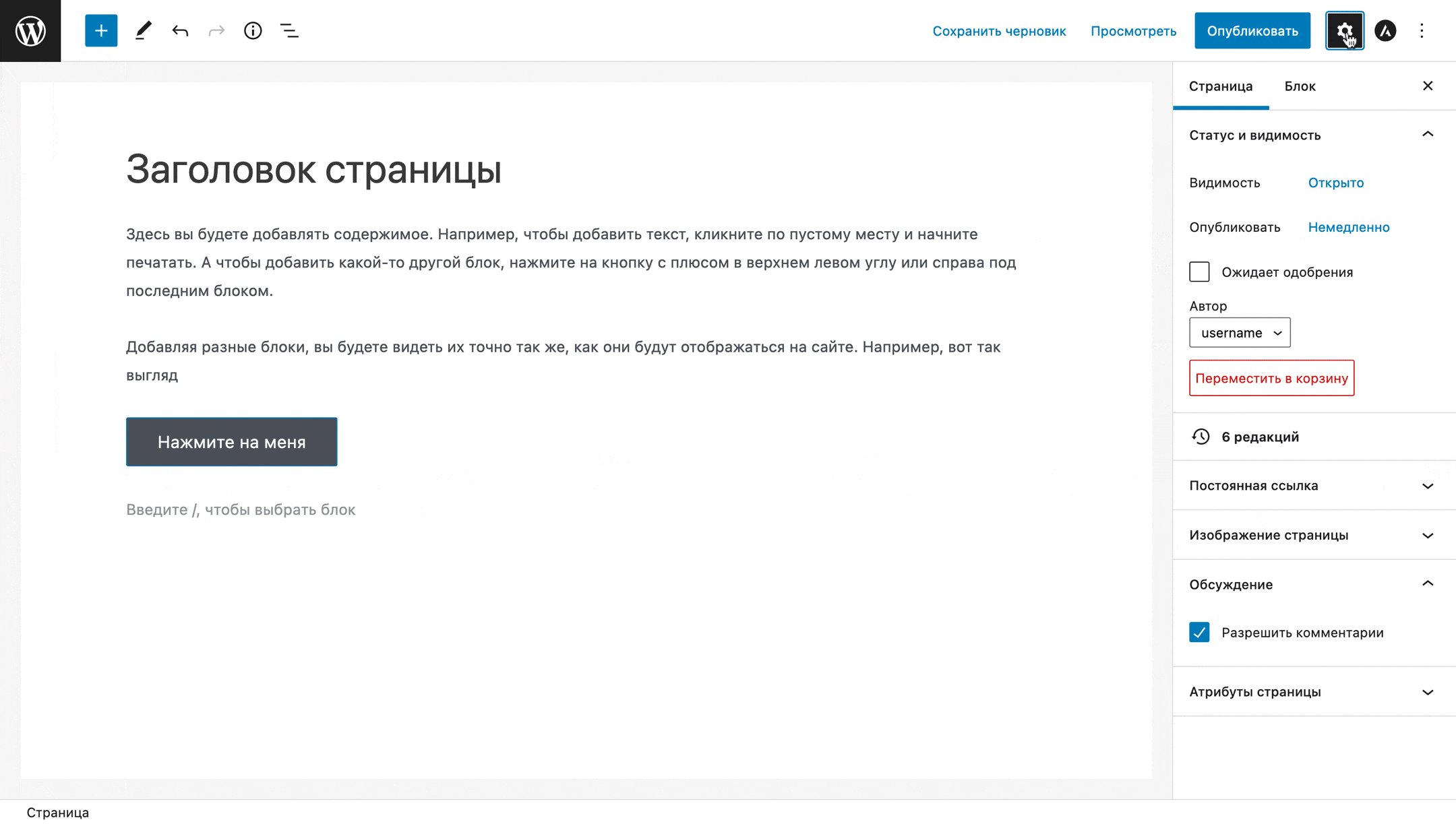
Это делается в разделе с редакциями.
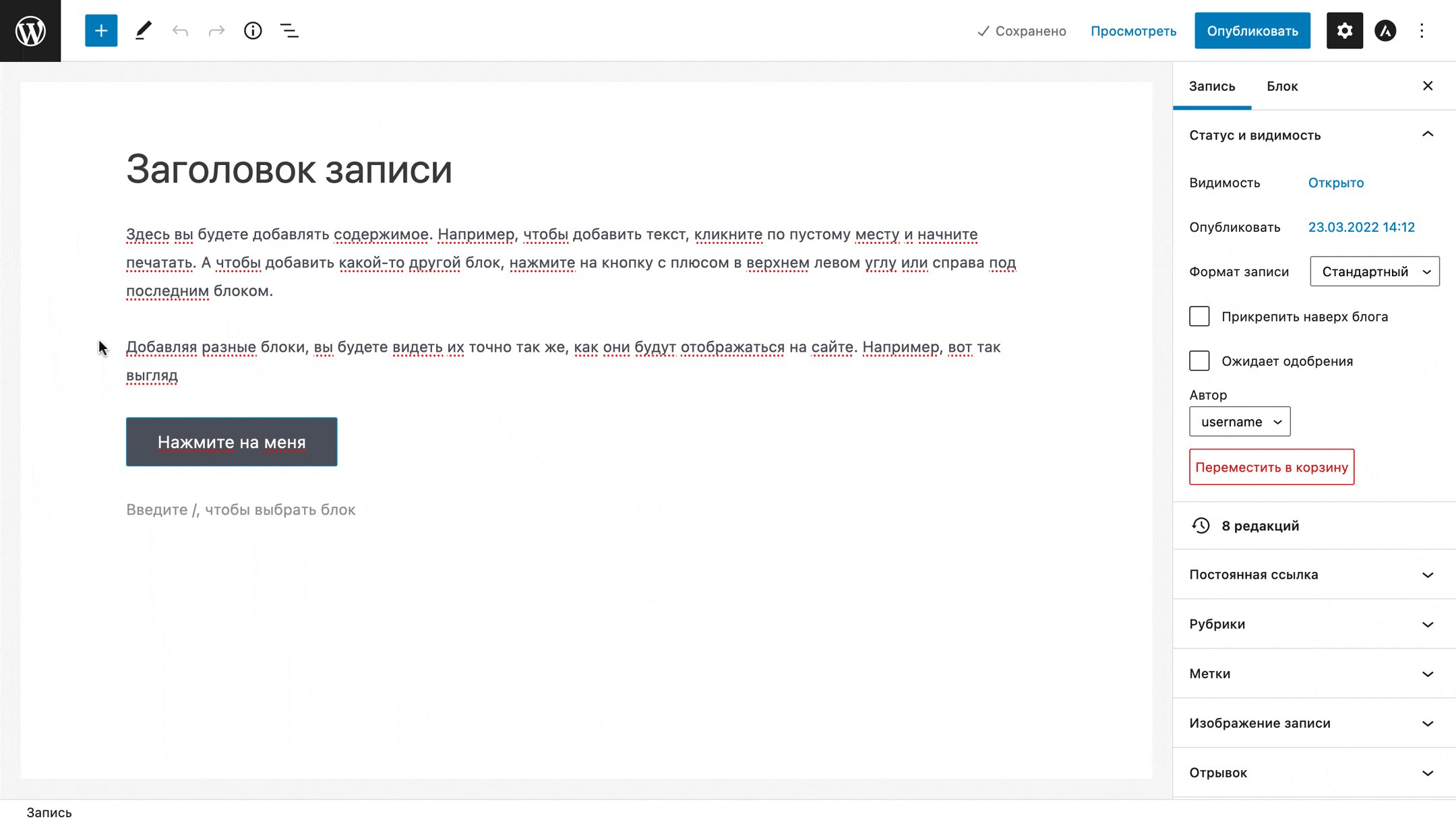
Находится он на боковой панели под блоком «Статус и видимость» на вкладке «Страница» или «Запись».

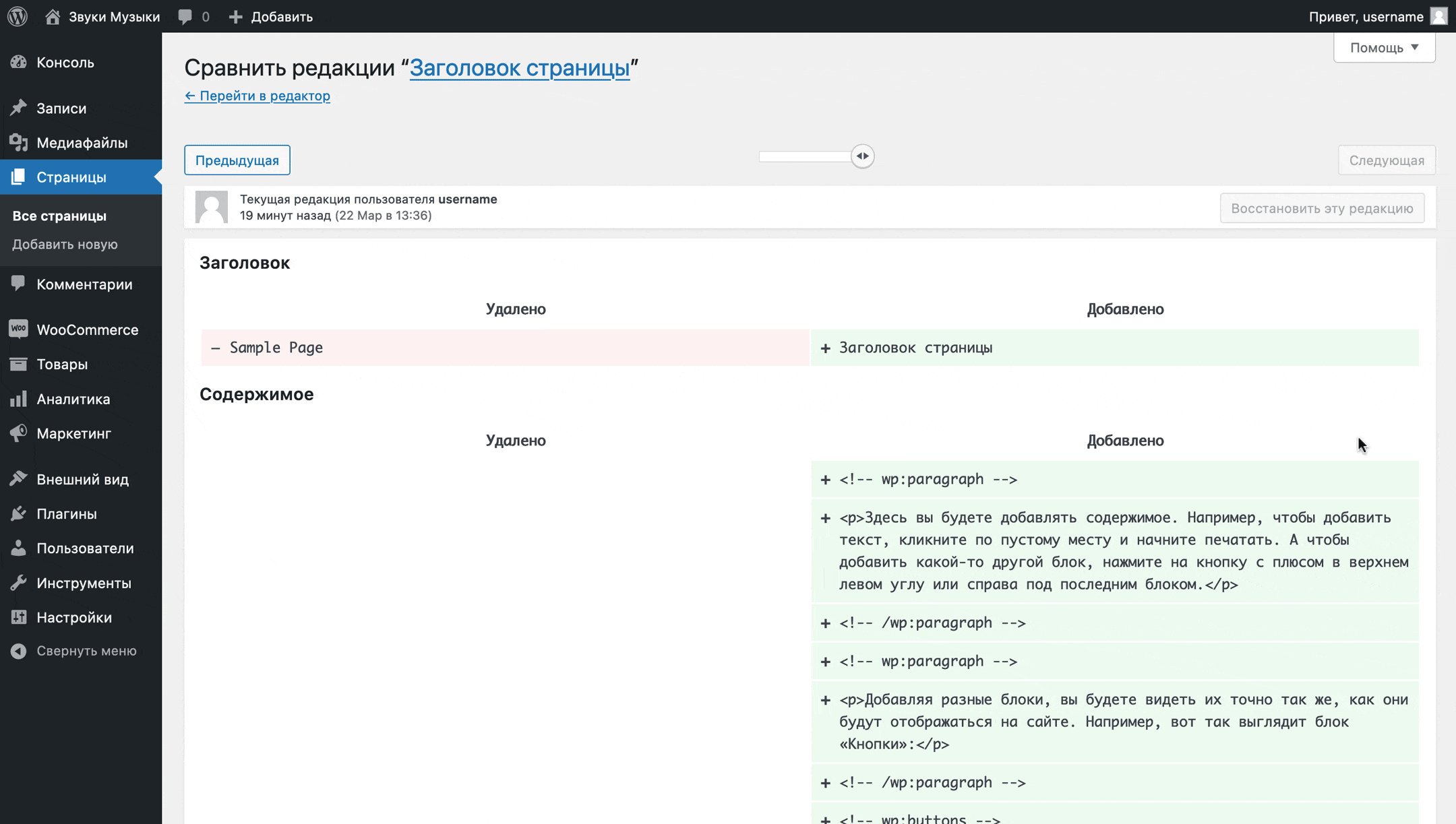
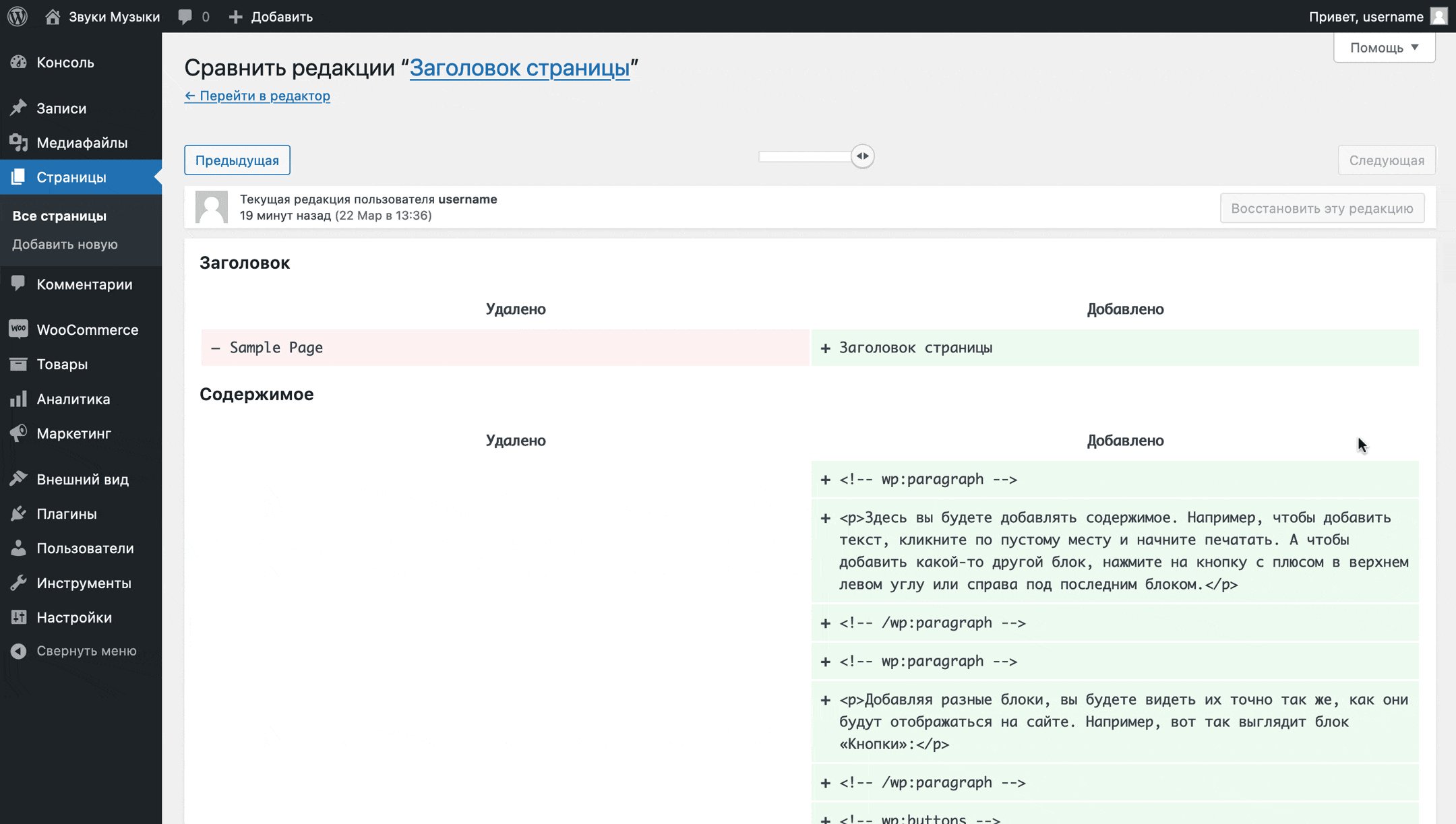
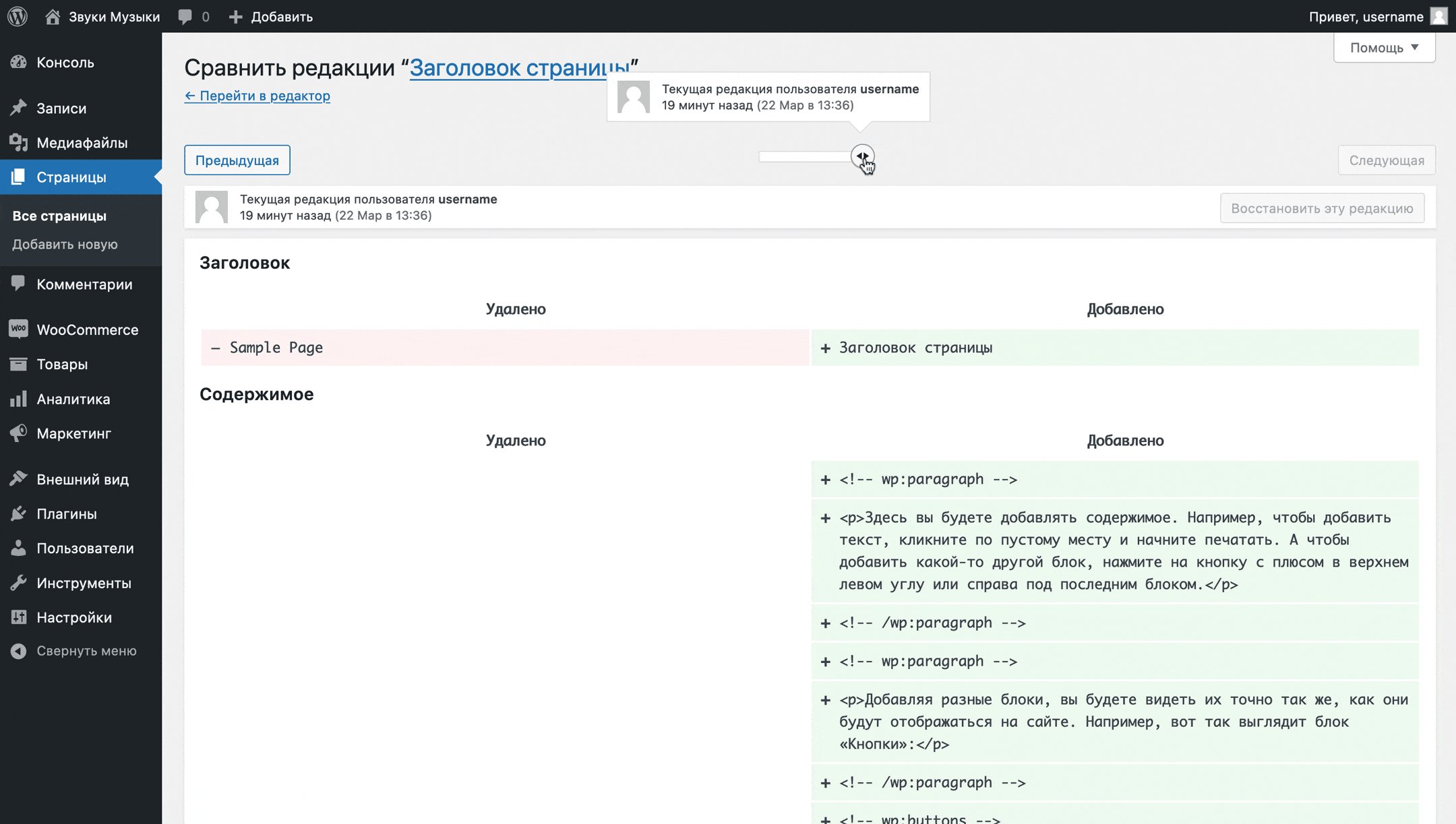
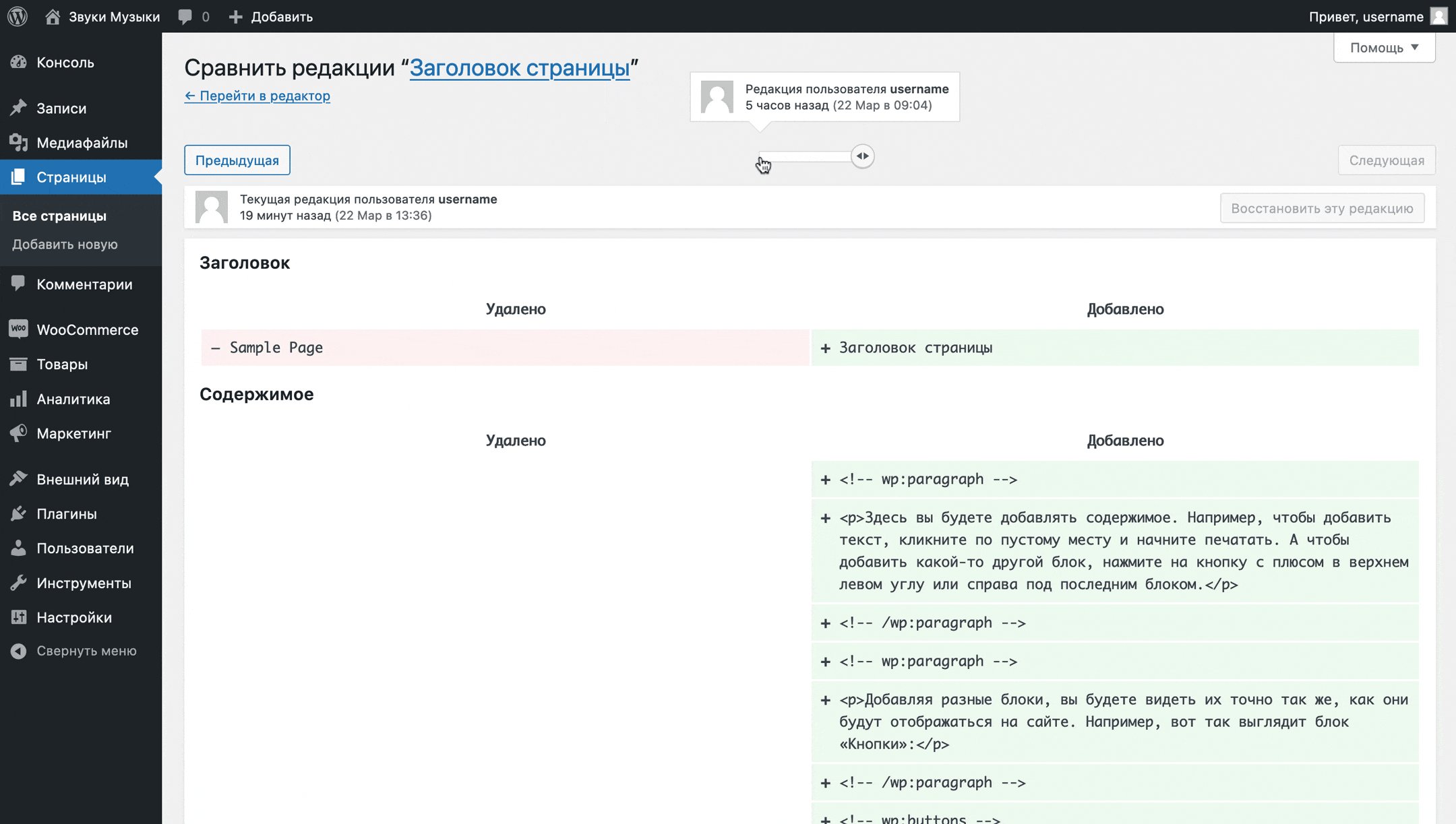
Если нажать на блок, откроется раздел «Редакции», в котором будет две колонки «Было» и «Стало» с подсвеченными изменениями, а сверху — переключатель редакций с кнопками «Предыдущая» и «Следующая»:

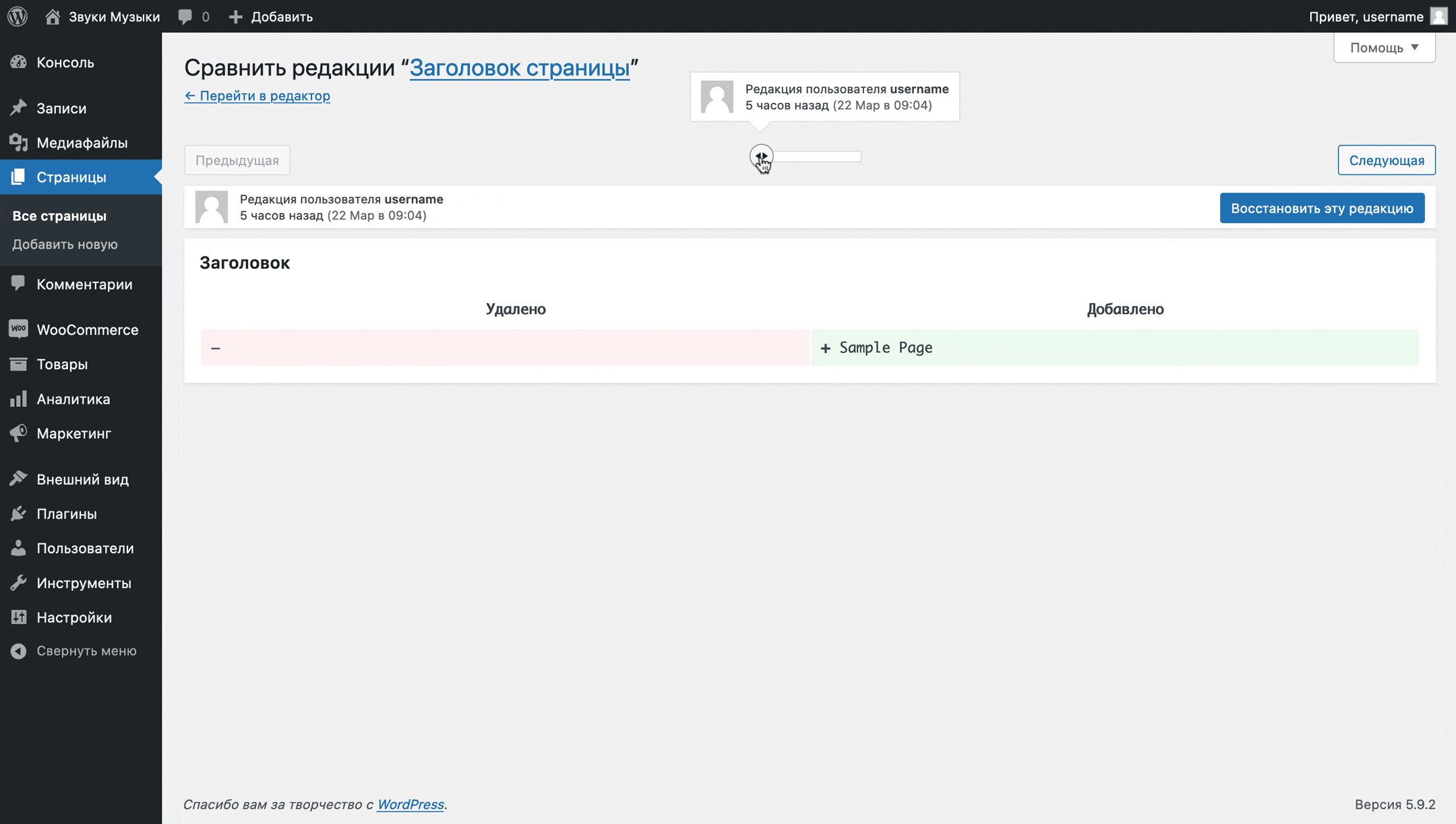
При выборе редакции, которая отличается от текущей, в правом верхнем углу страницы появится кнопка «Восстановить эту редакцию».

Открыть предварительный просмотр публикации
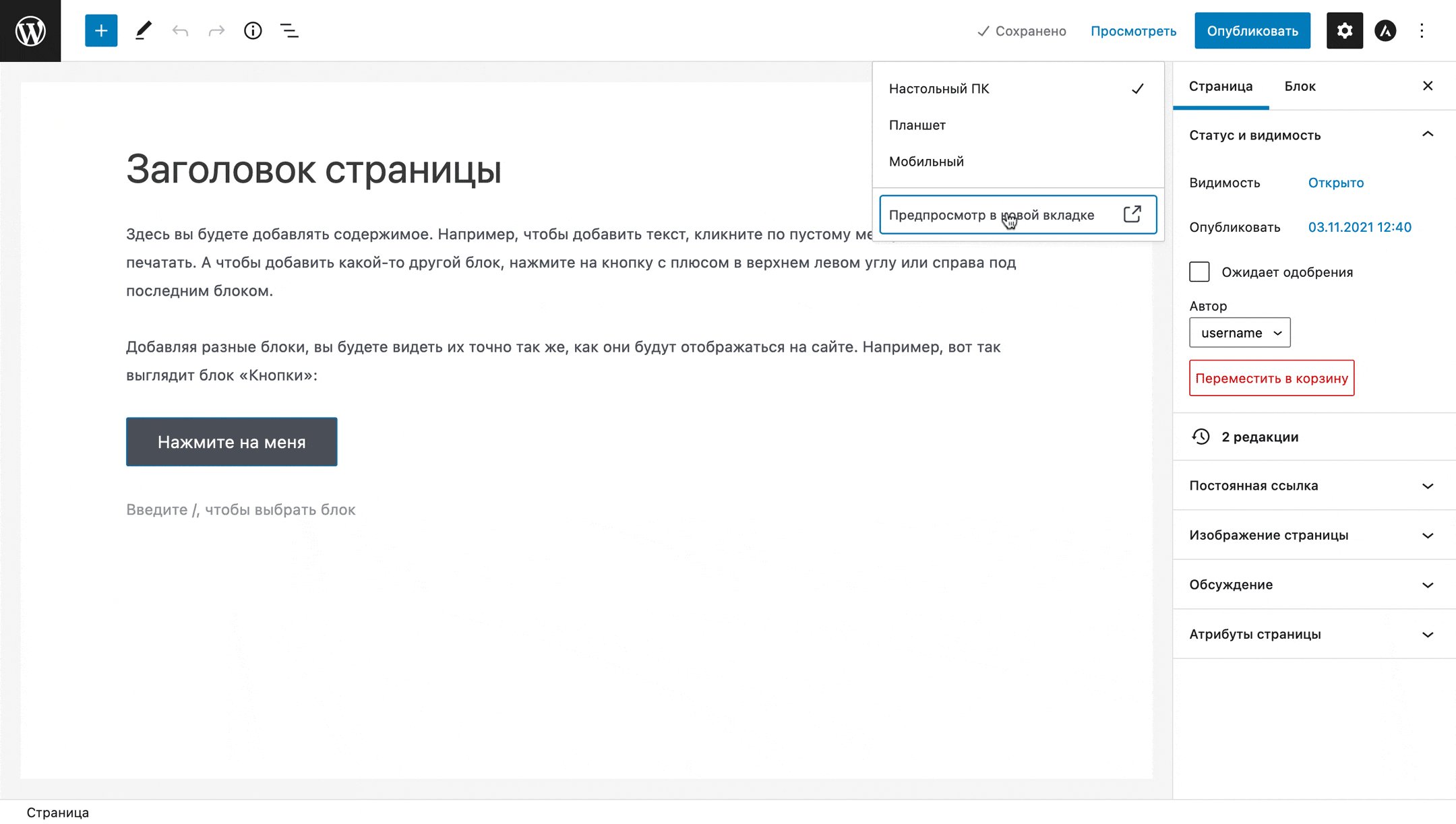
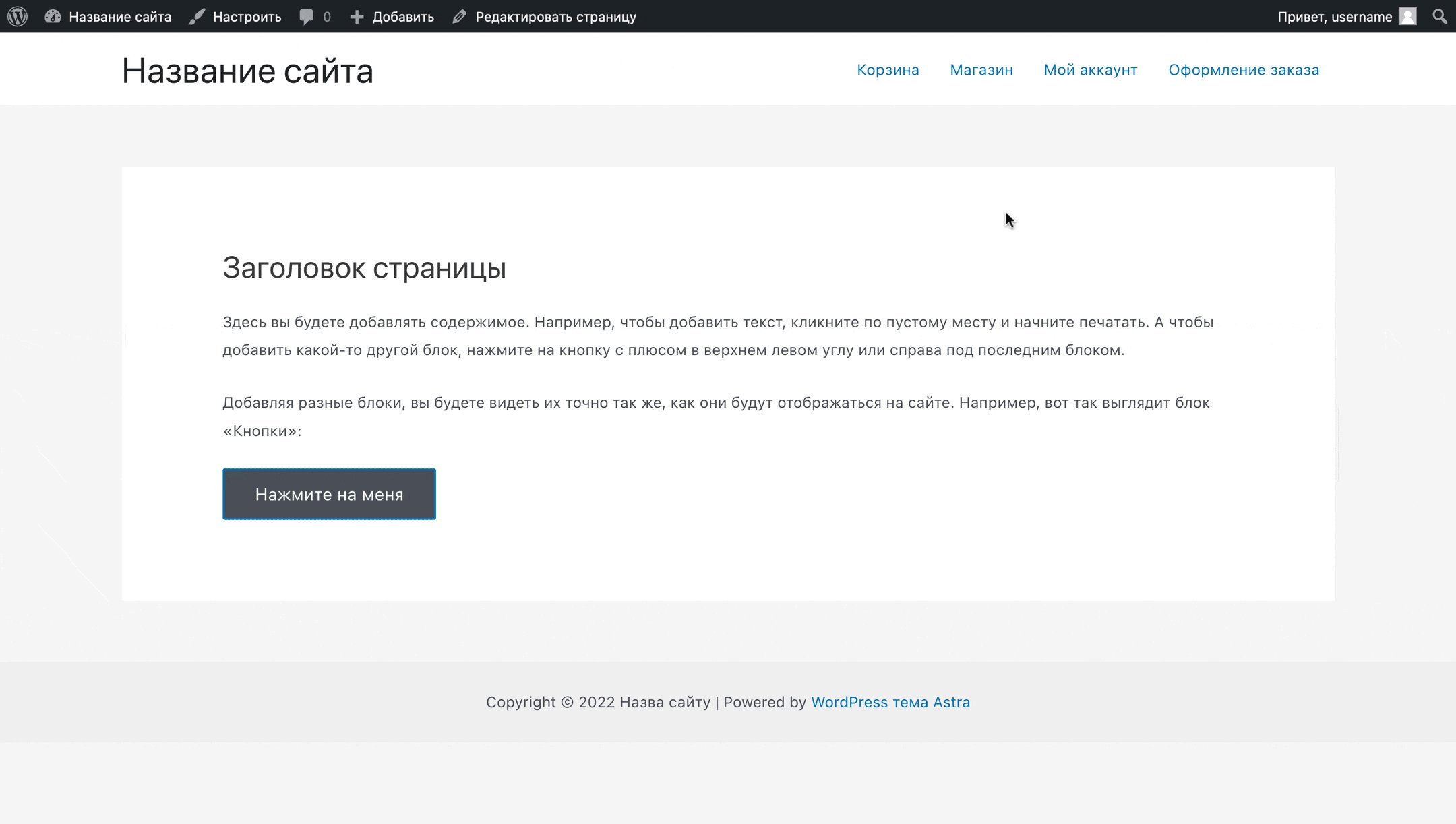
Это удобный способ увидеть содержимое глазами посетителя сайта и проверить его на ошибки, перед тем как публиковать.
Для этого нажмите кнопку «Просмотреть» справа на верхней панели редактора Gutenberg, а затем кнопку «Предпросмотр в новой вкладке».

Скрыть публикацию из общего доступа
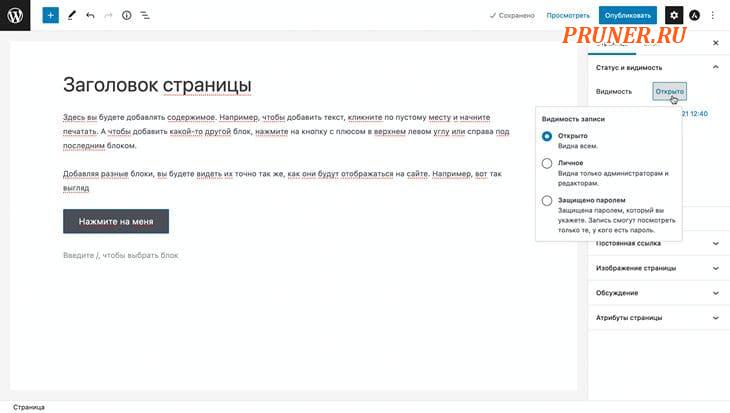
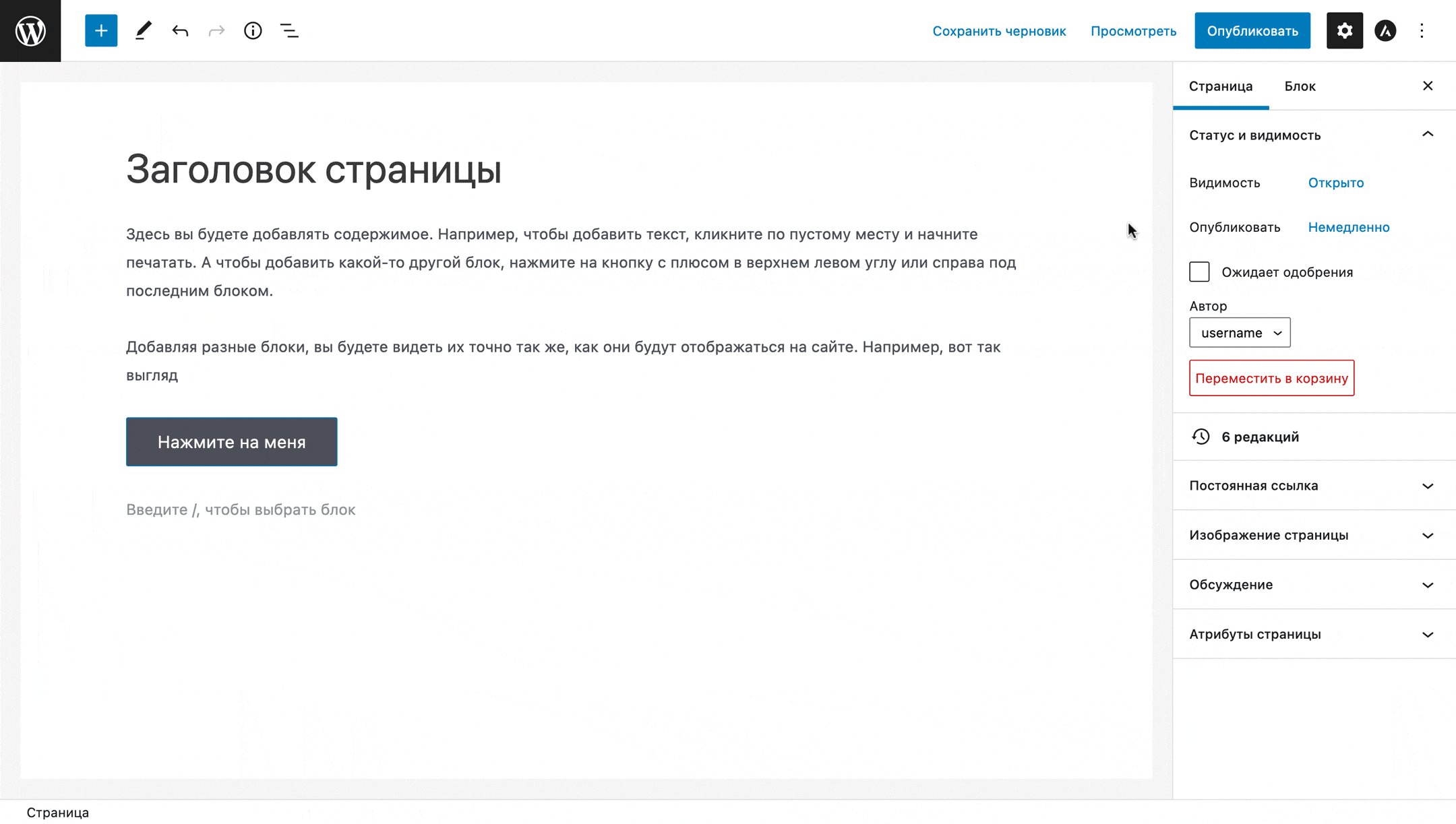
Настраивается в разделе «Статус и видимость» на боковой панели редактора Gutenberg при помощи опции «Видимость».
В ней есть три уровня доступа на выбор:
- Открыто — страницу смогут просматривать все;
- Личное — страницу смогут просматривать только авторизованные пользователи WordPress с ролями «Администратор» или «Редактор»;
- Защищена паролем — страницу смогут просматривать только те, кто будет знать пароль, который вы придумаете;

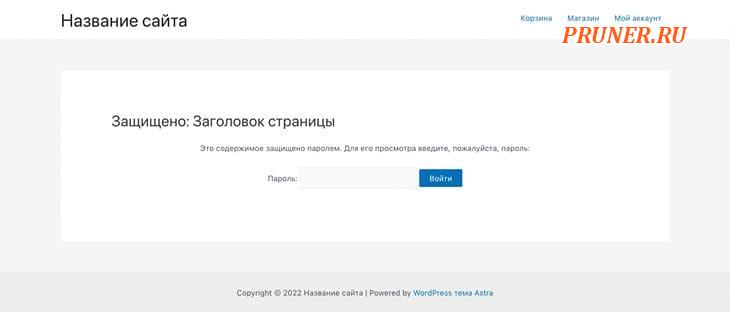
Если защитить публикацию паролем, при попытке открыть её посетитель увидит такое сообщение в браузере.

Запланировать публикацию
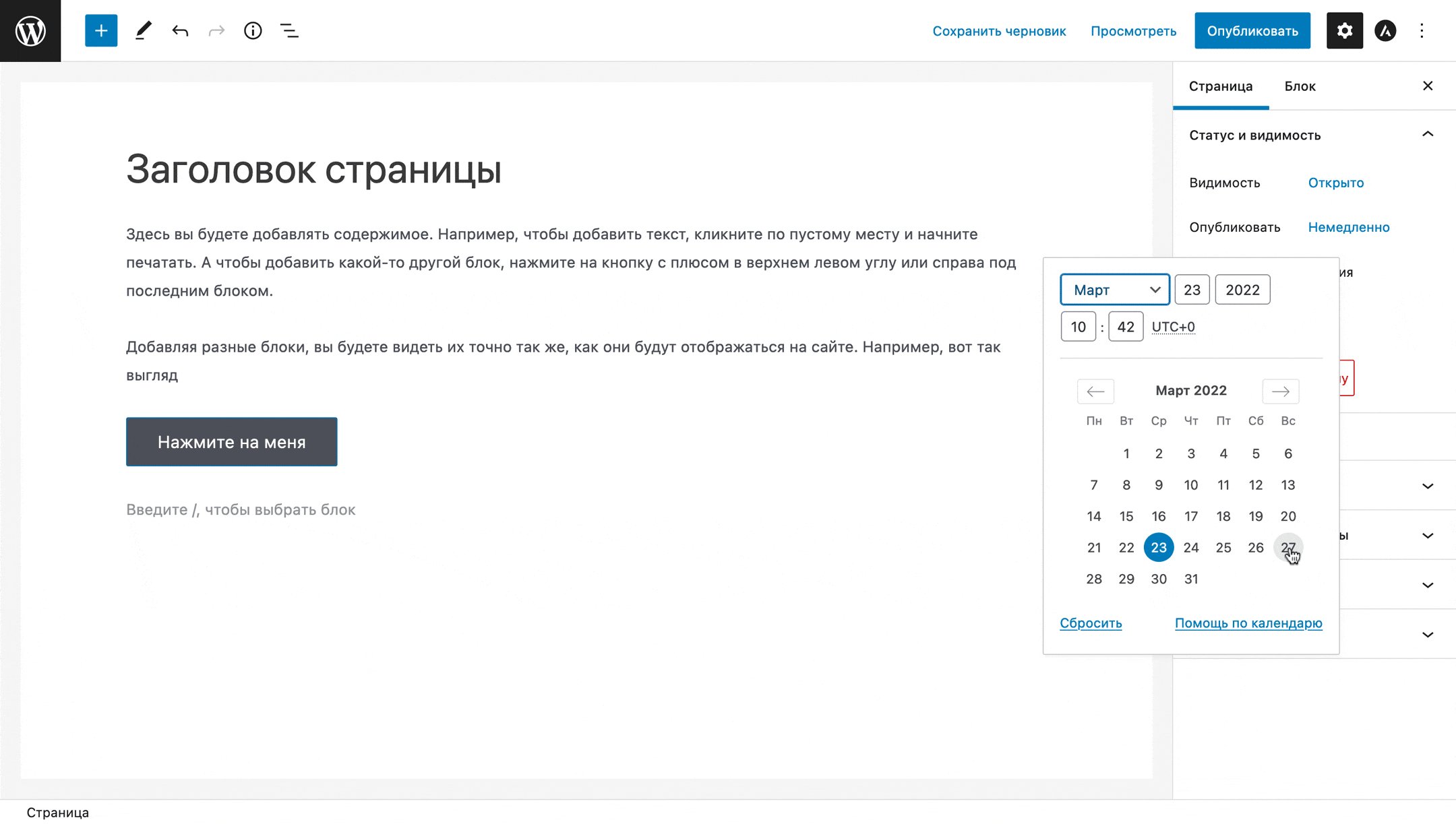
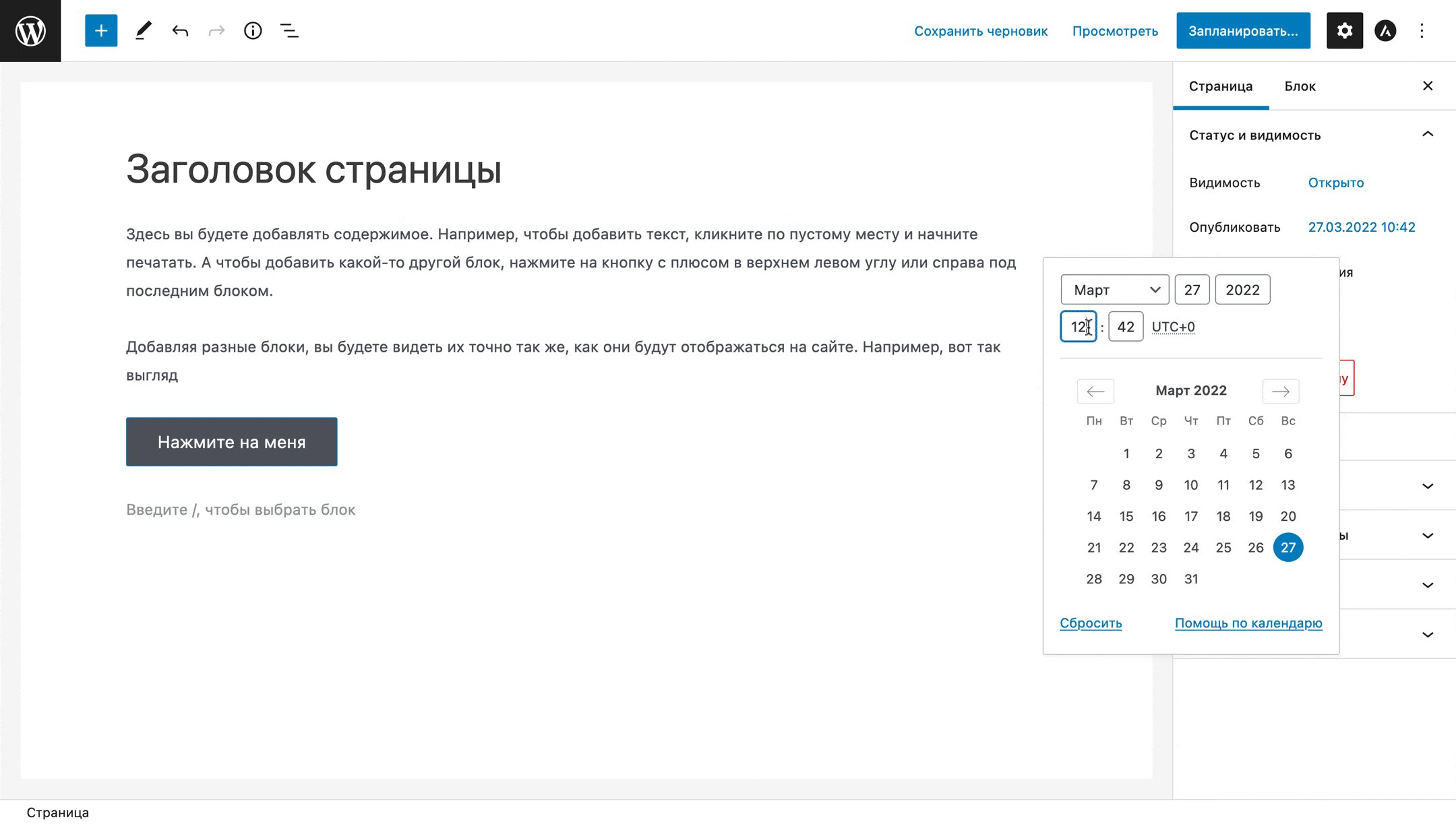
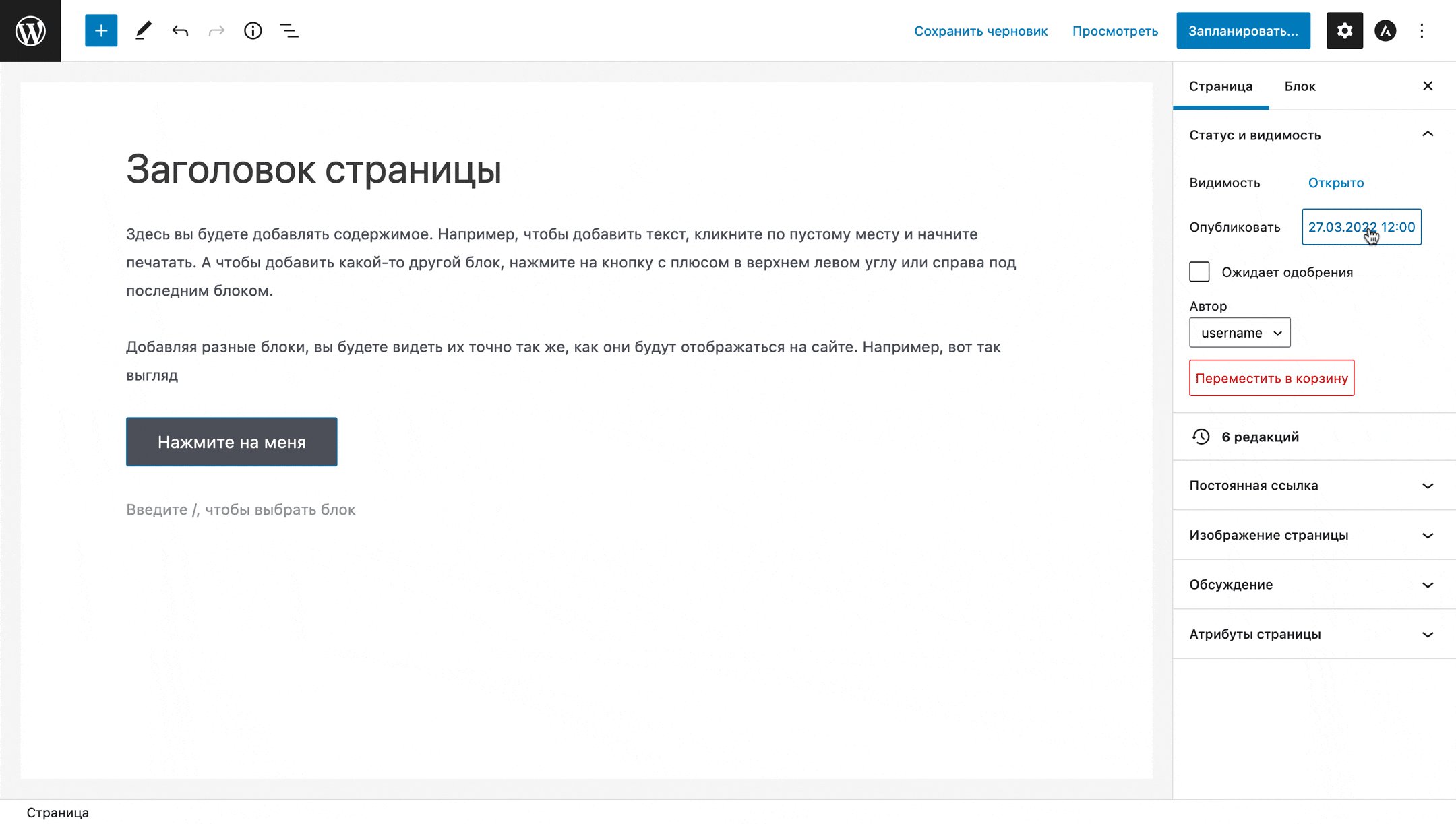
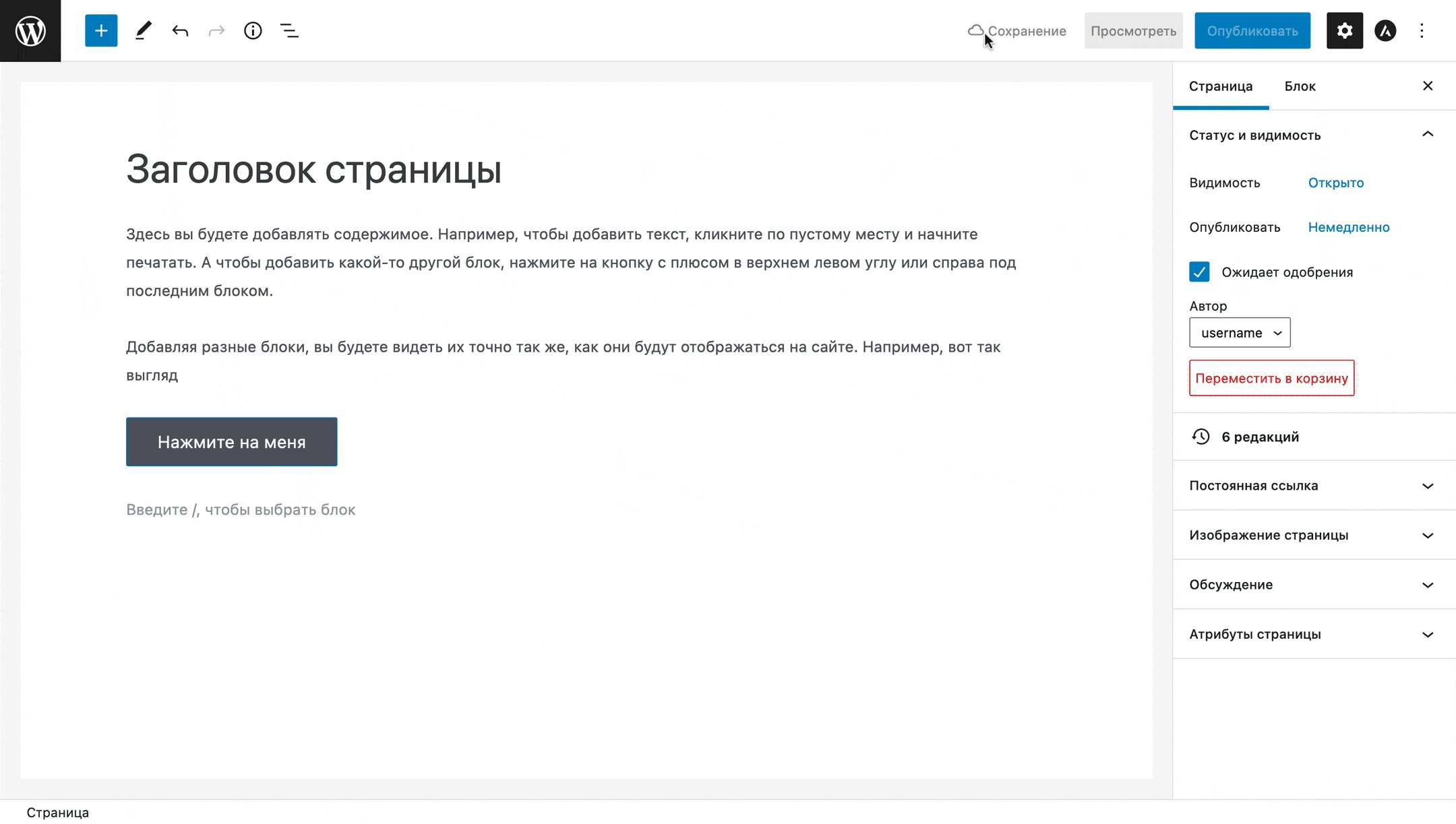
Настраивается в разделе «Статус и видимость» на боковой панели редактора Gutenberg при помощи опции «Опубликовать».
Нажмите на кнопку «Немедленно» и выберите день и время, когда нужно опубликовать статью или страницу.

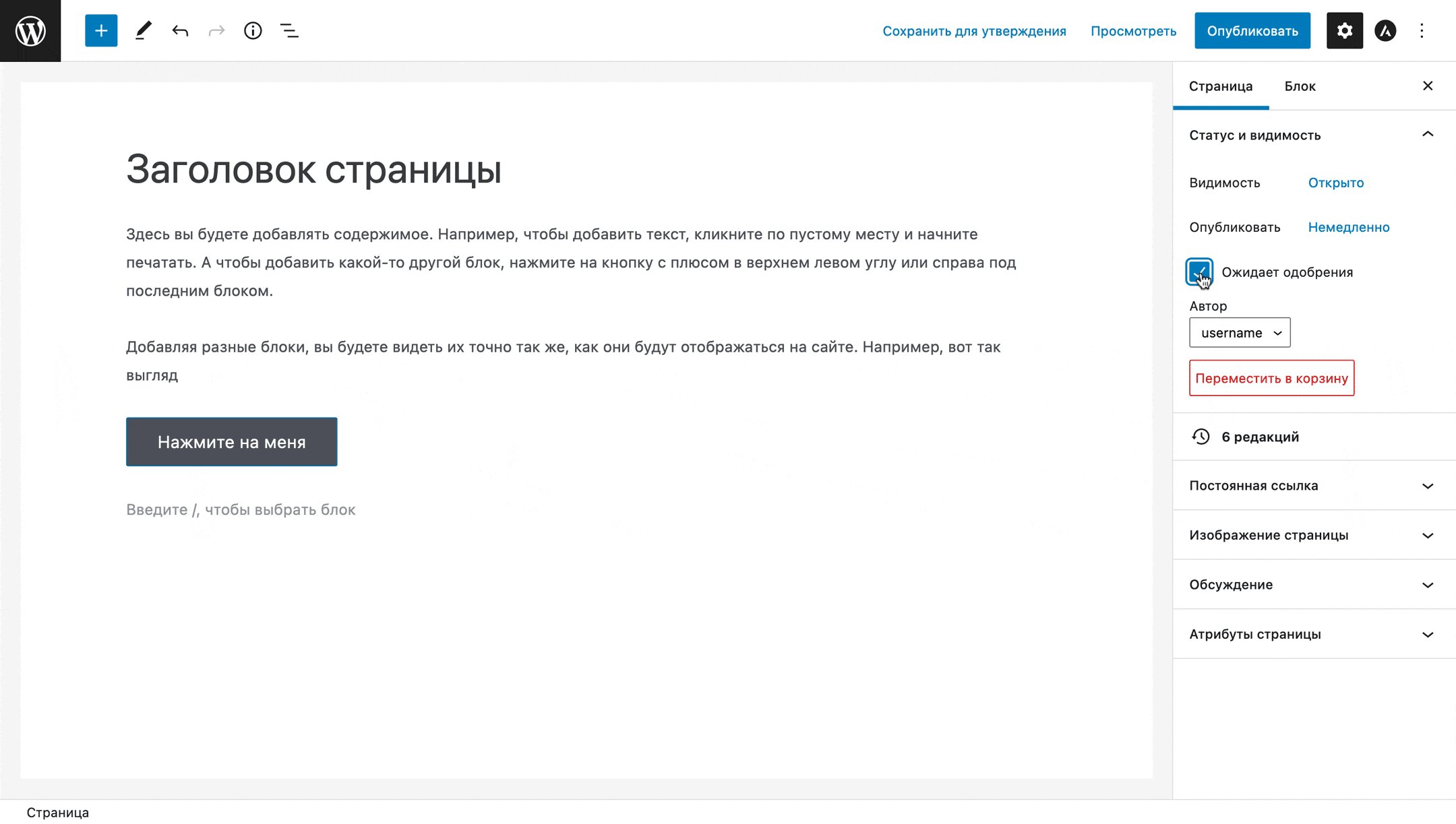
У ещё неопубликованных страниц здесь будет дополнительная опция — «Ожидает одобрения».
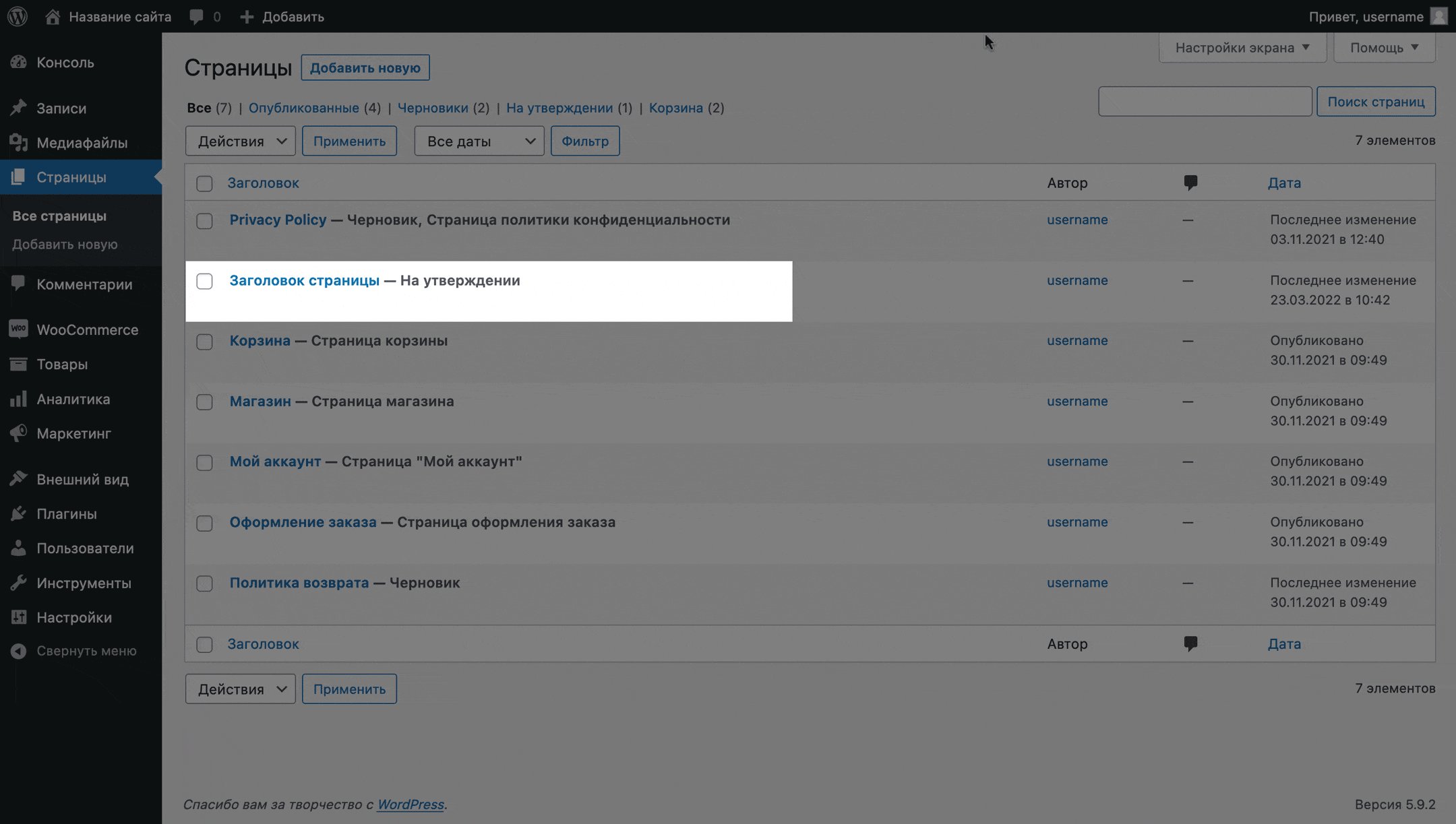
Если отметить её галочкой, в разделе «Страницы – Все страницы» возле названия этой страницы появится пометка «На утверждении».
Это поможет главному редактору или менеджеру быстрее найти страницу, которую нужно проверить перед публикацией.

Изменить формат записи
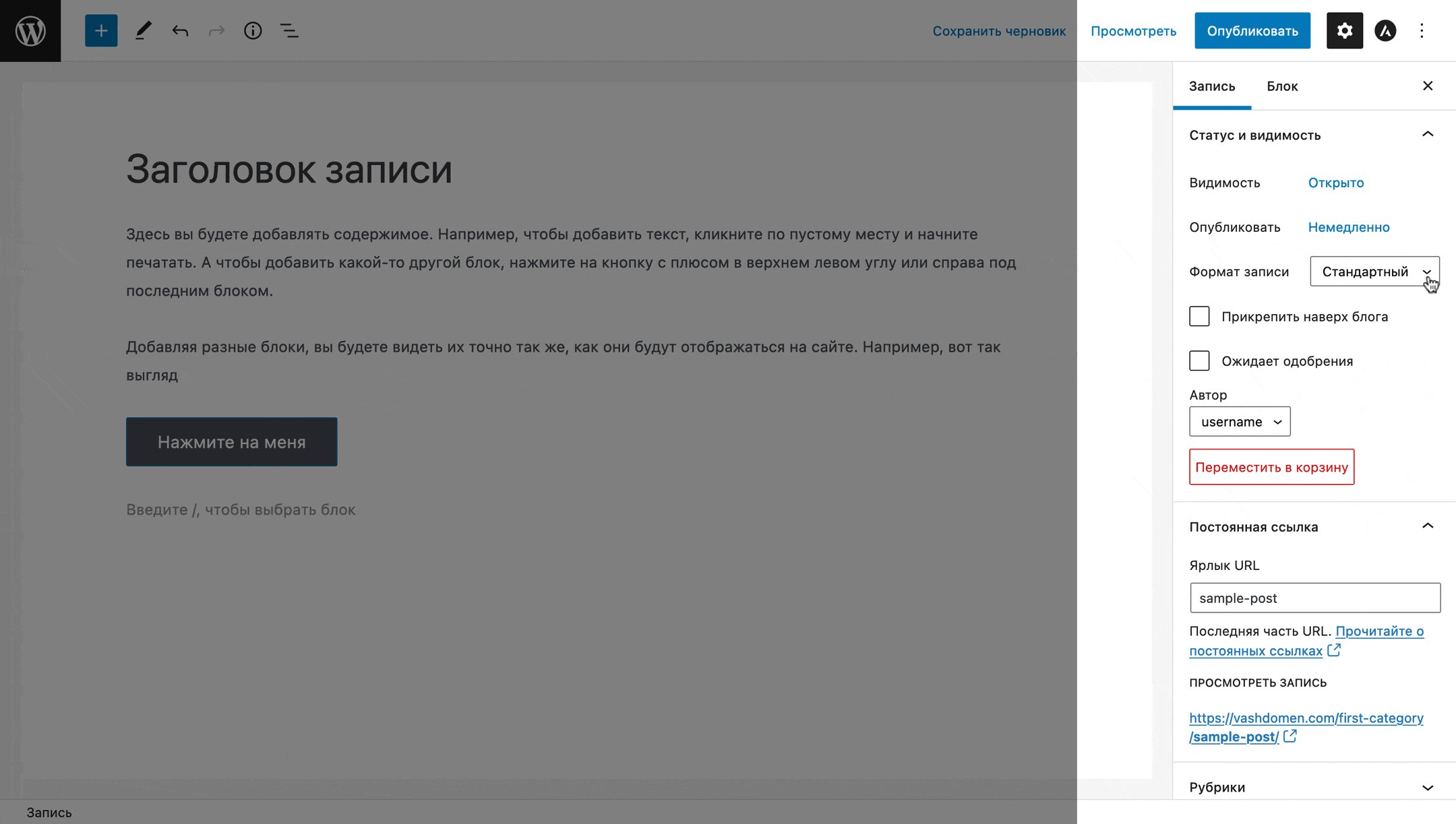
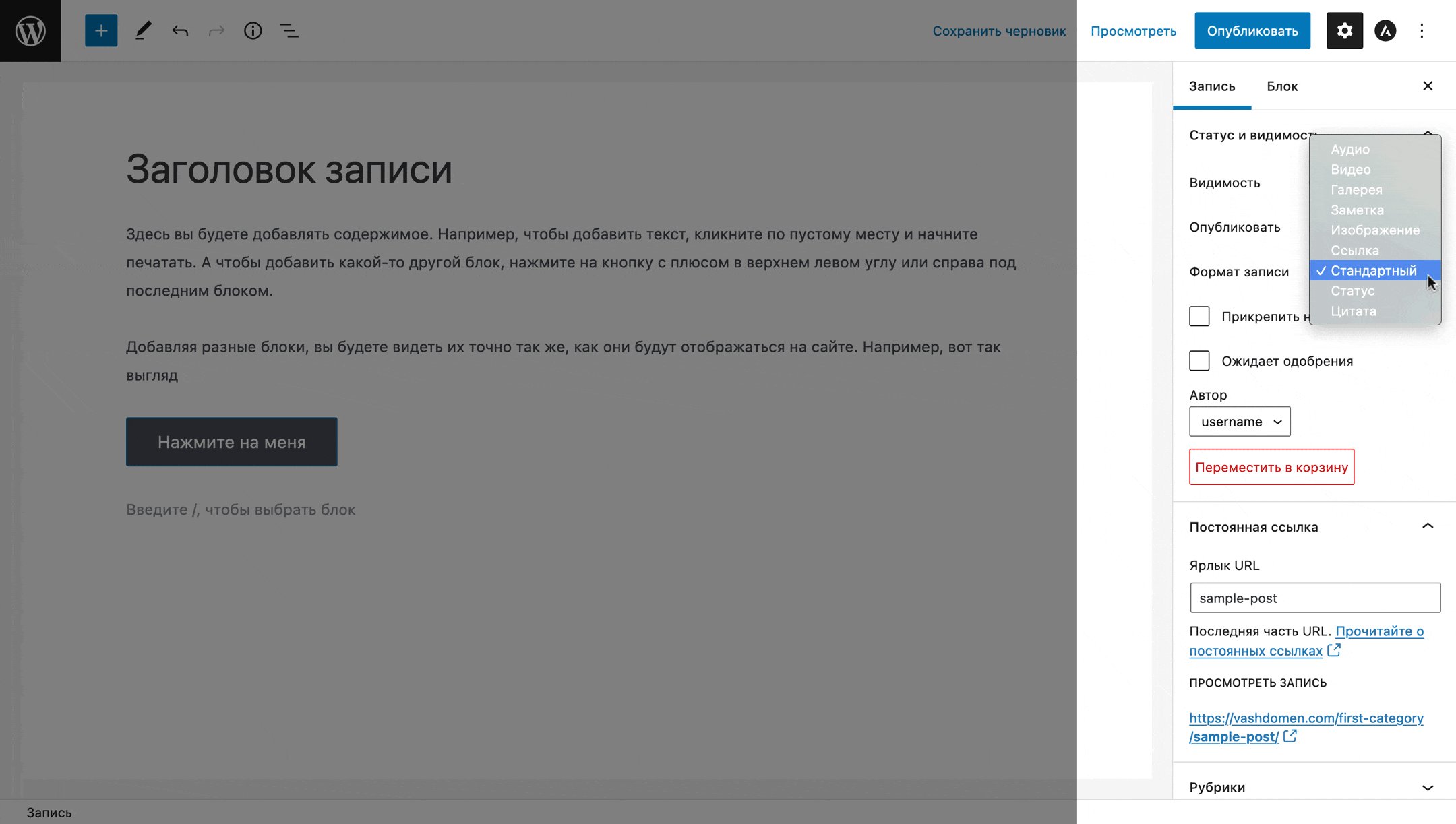
Опция «Формат записи» в разделе «Статус и видимость» на боковой панели редактора Gutenberg присваивает записи один из деcяти форматов: аудио, видео, галерея, заметка, изображение, ссылка, стандартный, статус, цитата, чат.
При помощи неё можно разнообразить внешний вид ленты постов на странице рубрики или главной странице блога.
По умолчанию у записи будет формат «Стандартный».
С ним превью статей будет содержать только отрывок и изображение записи.
Другое изображение, галерея, видео или аудио там не отобразится.
Но если у записи будет другой формат, это станет возможным.
Например, если кроме блога у вас есть канал на Ютубе, при помощи формата «Видео» можно красиво дублировать новые выпуски на сайте, чтобы посетители узнавали про канал и могли сразу перейти на нужное видео.

Изменить URL публикации
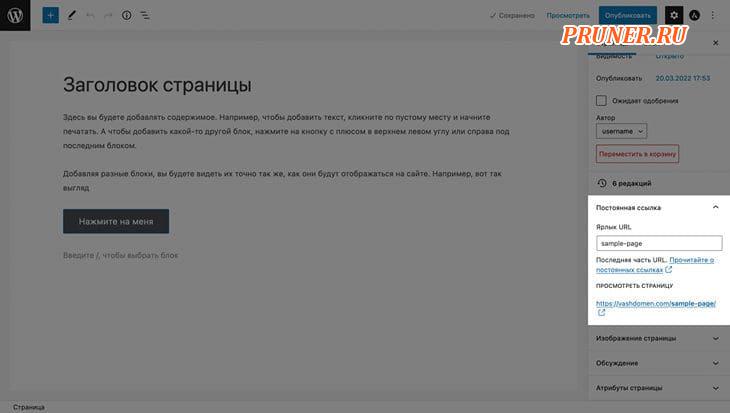
Настраивается в разделе «Постоянная ссылка» на боковой панели при помощи опции «Ярлык URL».
Чуть ниже неё будет предпросмотр ссылки с доменным именем.
Если нажать на эту ссылку, откроется предпросмотр страницы, как если бы вы нажали кнопку «Просмотреть» в верхней панели.
В ярлыке можно использовать латиницу, можно кириллицу.
Латиница практичнее, потому что во многих приложениях кириллические ссылки при копировании превращаются в набор непонятных символов.

Присвоить статье рубрику
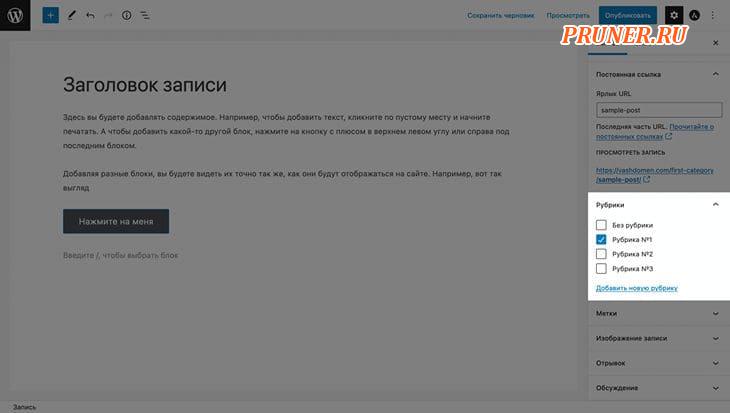
Раздел «Рубрики» на боковой панели Gutenberg позволяет выбрать, к какой рубрике относится к статья.
Если нужно, новую рубрику можно создать прямо здесь же, нажав на кнопку «Добавить новую рубрику».
Одна запись может принадлежать сразу к нескольким рубрикам.

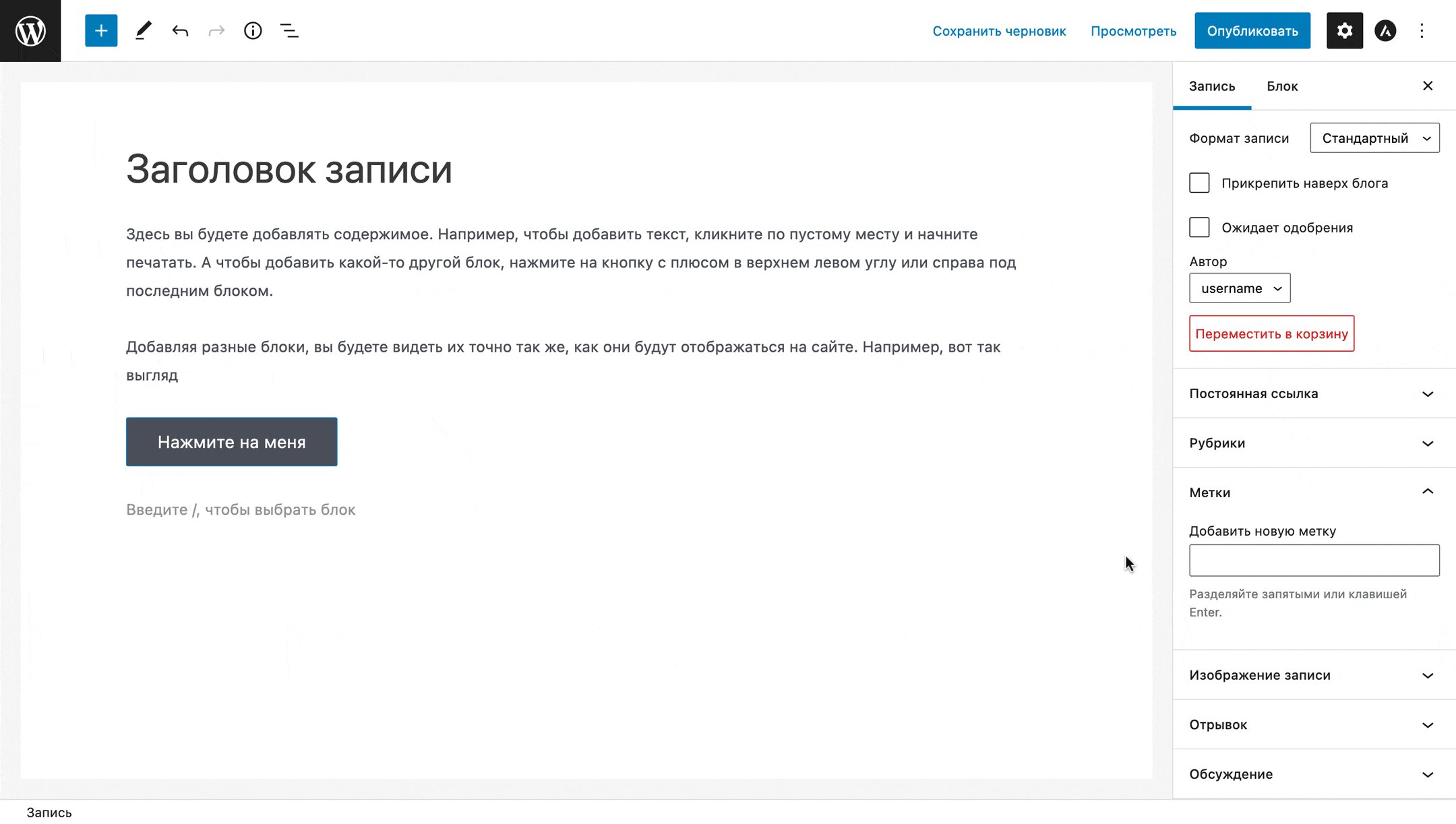
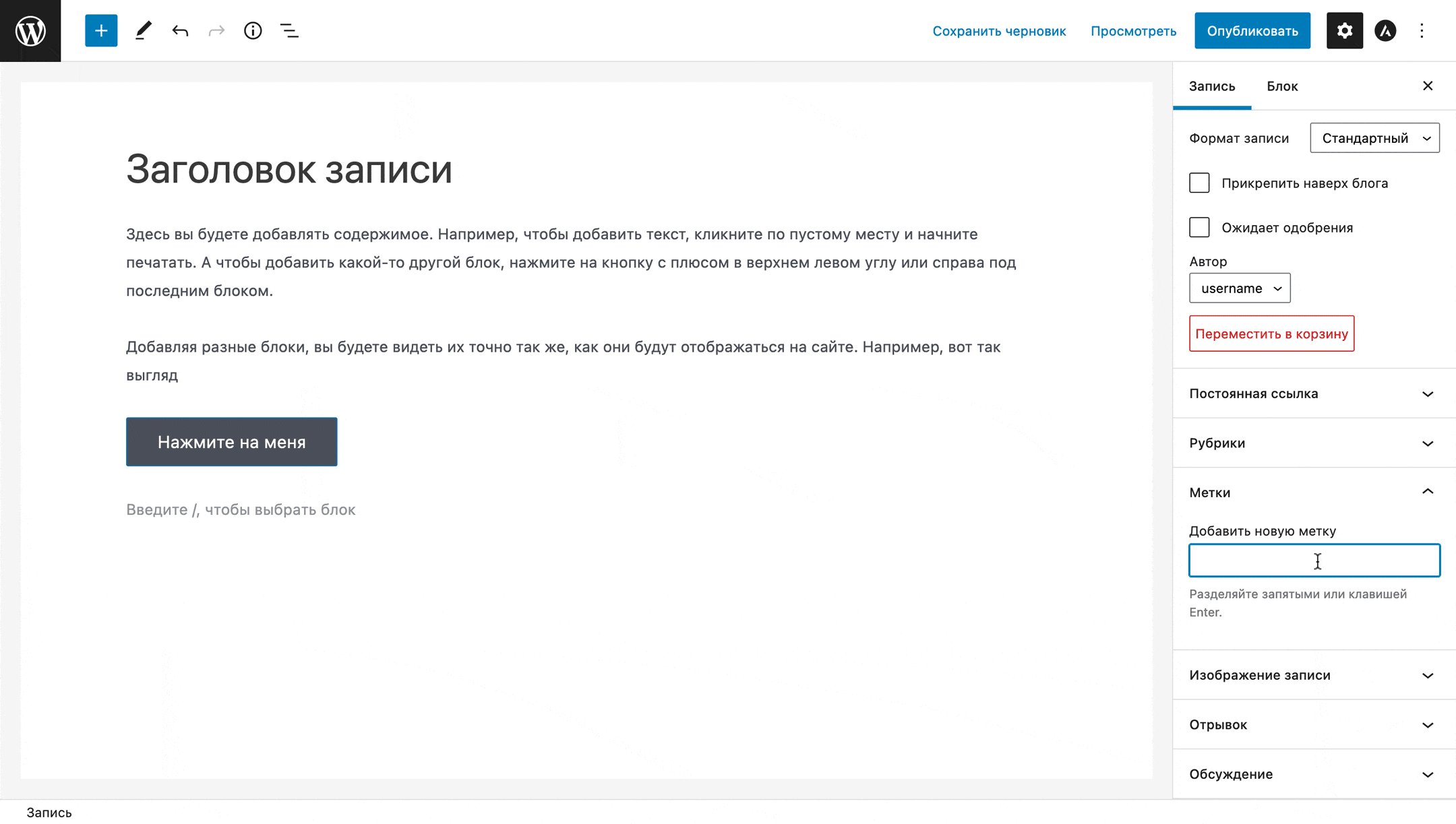
Присвоить статье метку
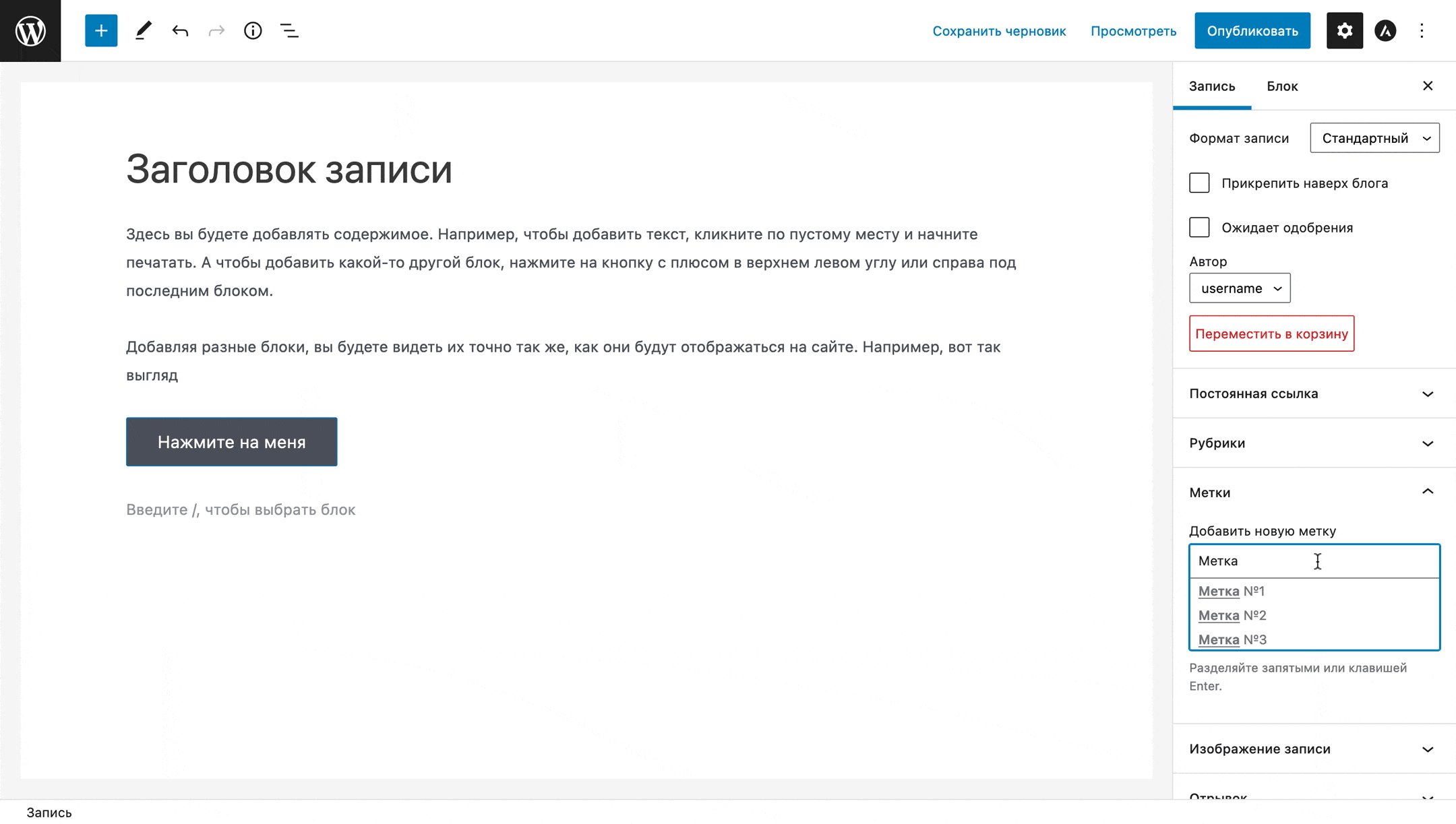
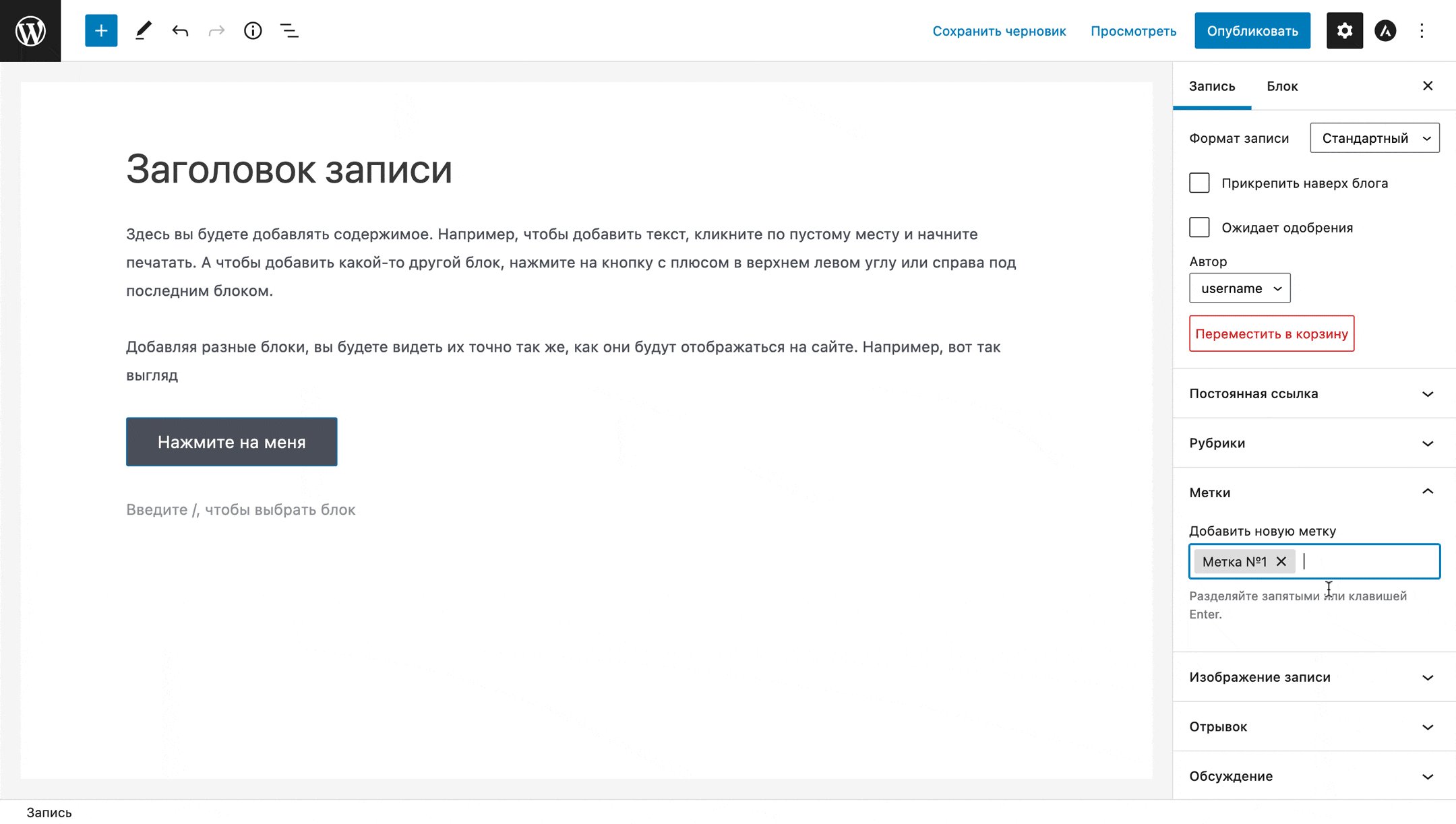
Раздел «Метки» на боковой панели Gutenberg позволяет присвоить записи метку.
Это ещё один способ объединить статьи по какому-то признаку.
Он пригодится, если нужно объединить на одной странице статьи, которые относятся к разным рубрикам.
Например, если у вас блог о музыкальных инструментах, можно создать рубрики для разных инструментов, а метки для подборок тех же самых статей, но по музыкальным жанрам или уровням сложности для читателей.
Если нужно, новую метку тоже можно создать прямо в свойствах записи.
Просто введите название метки и выберите её из выпадающего списка.
Как и в случае с рубриками, у одной записи может быть сразу несколько меток.

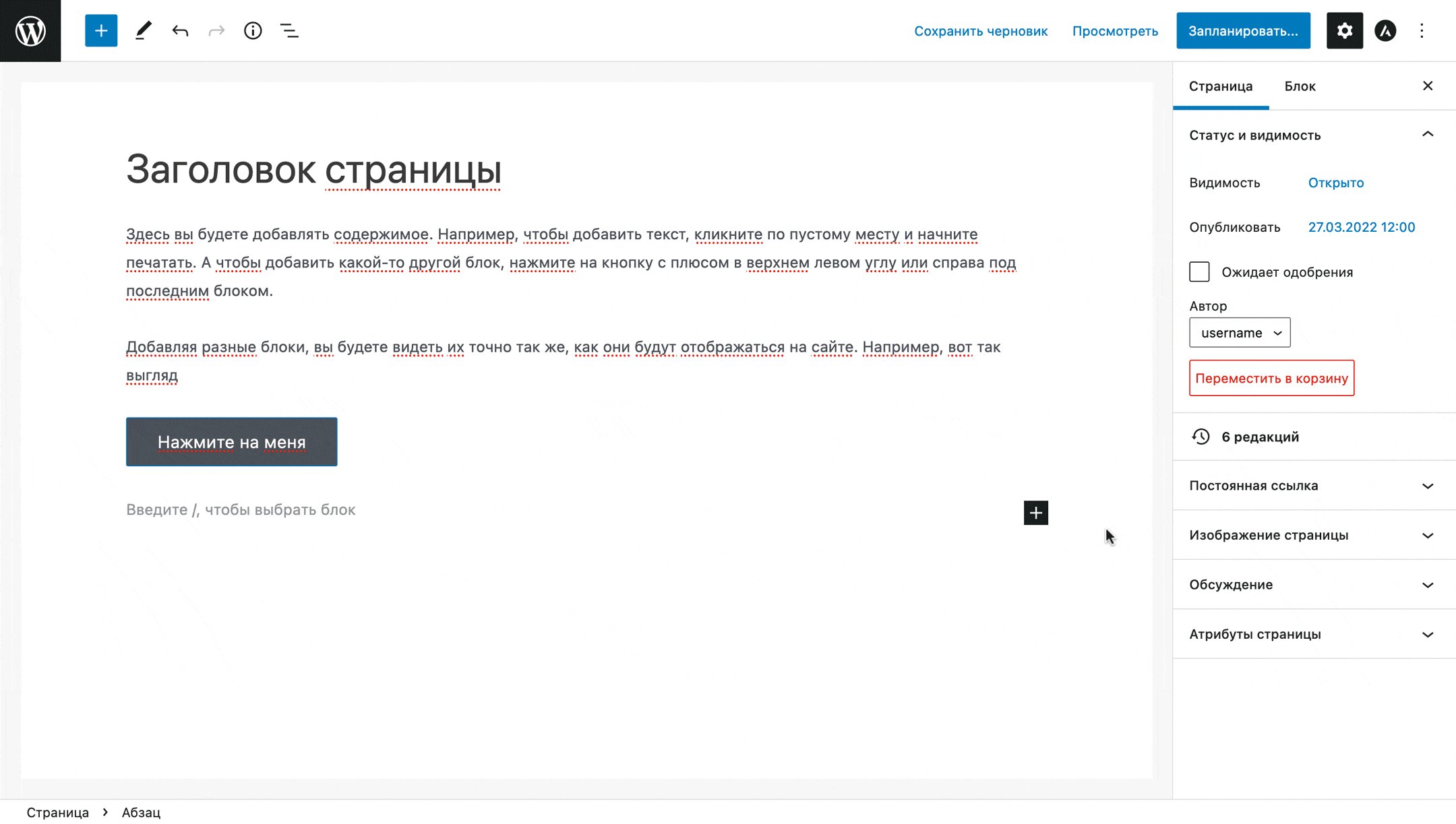
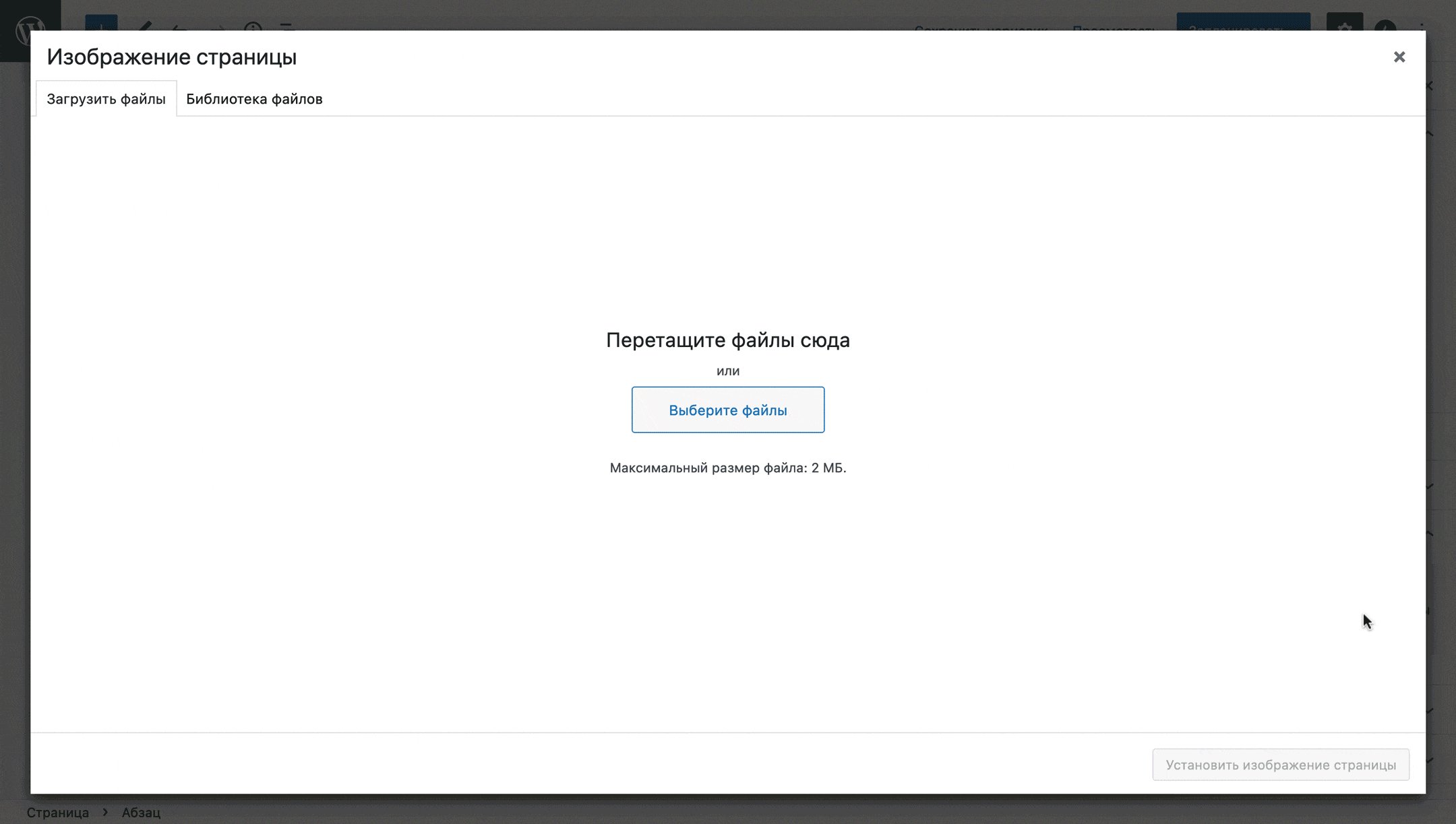
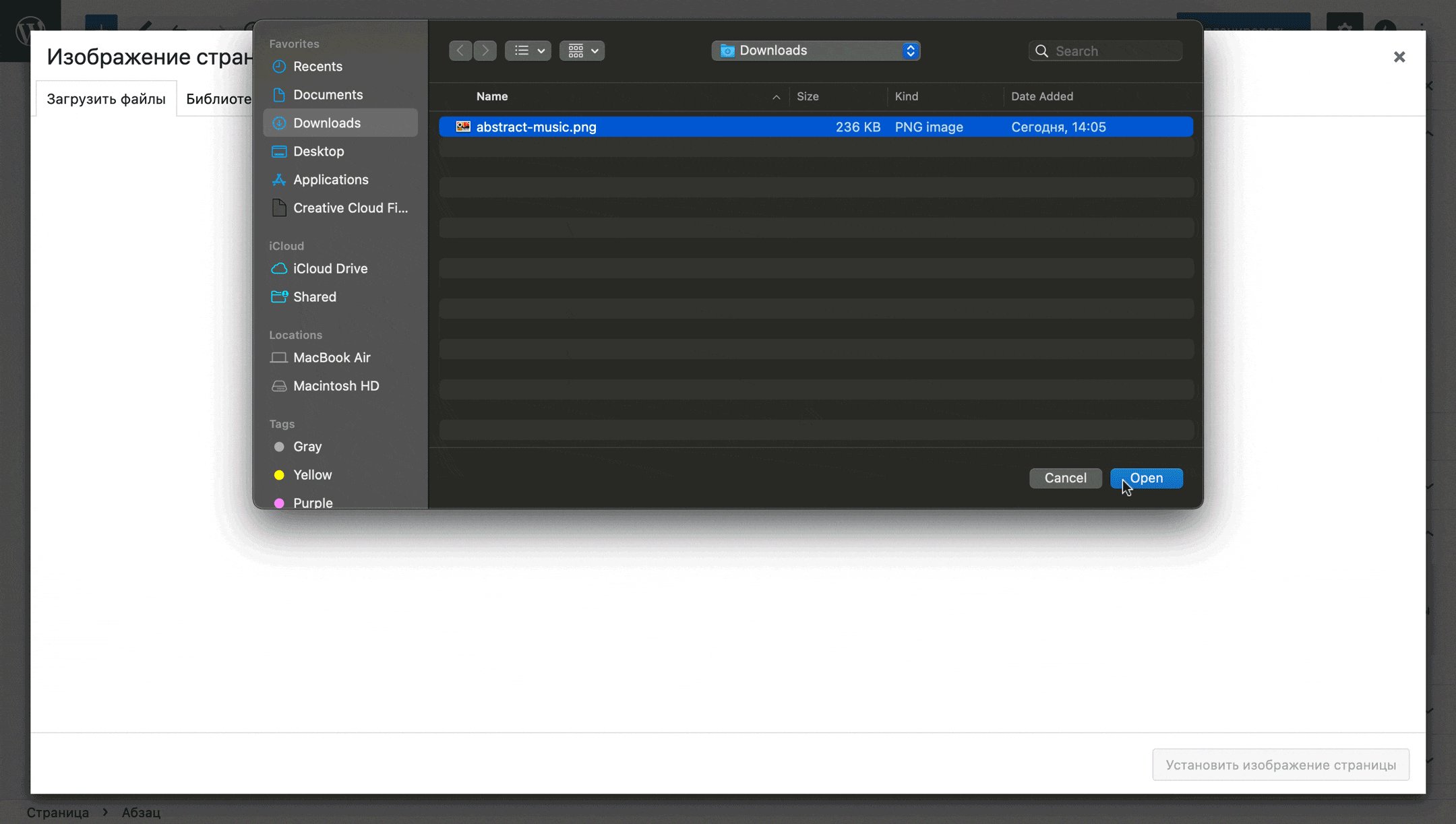
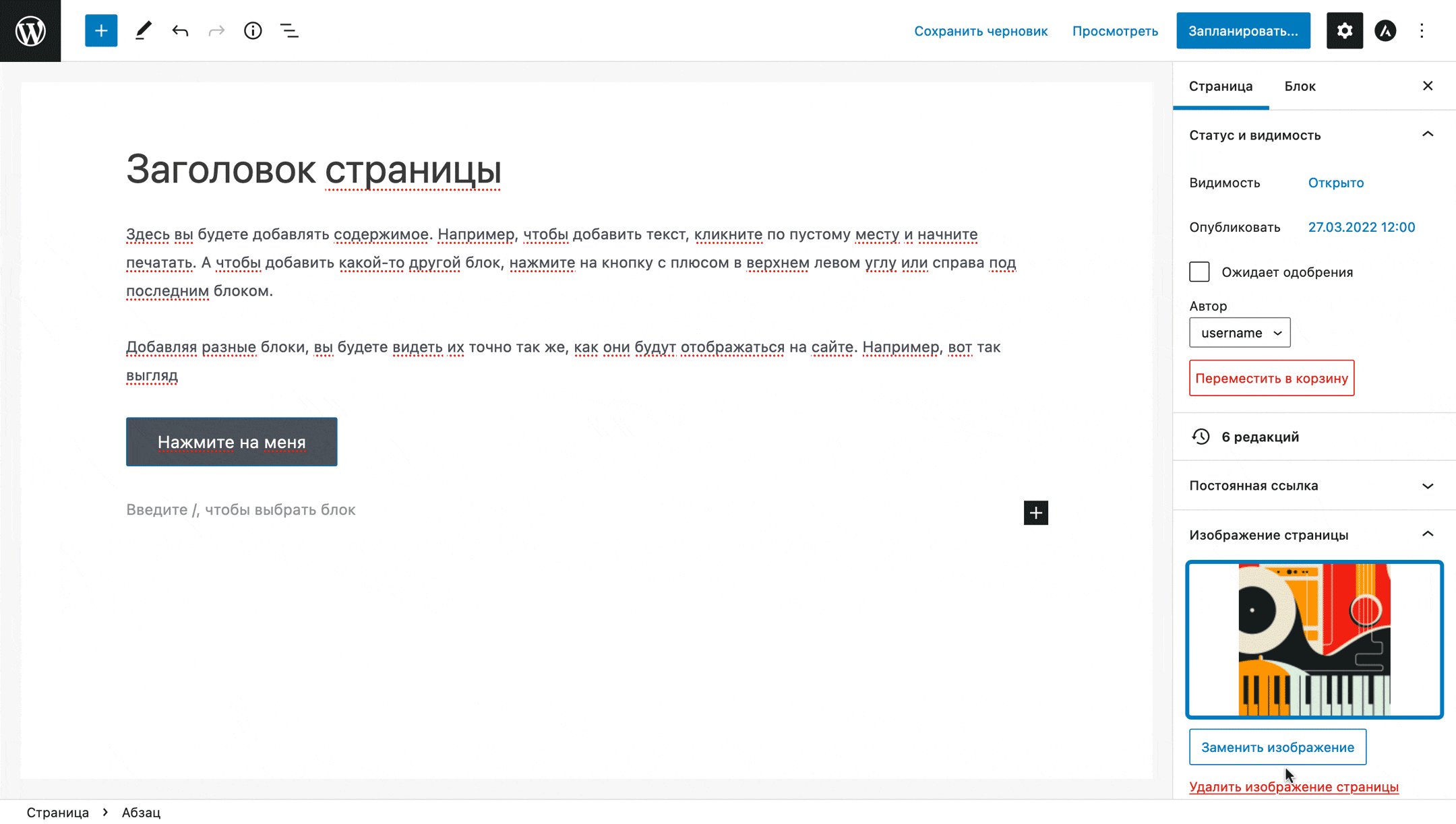
Присвоить публикации титульное изображение
Настраивается в разделе «Изображение страницы» или «Изображение записи» на боковой панели редактора Gutenberg.
Титульное изображение будет видно, если статьёй поделятся в соцсетях, а также его будет видно на странице рубрики.

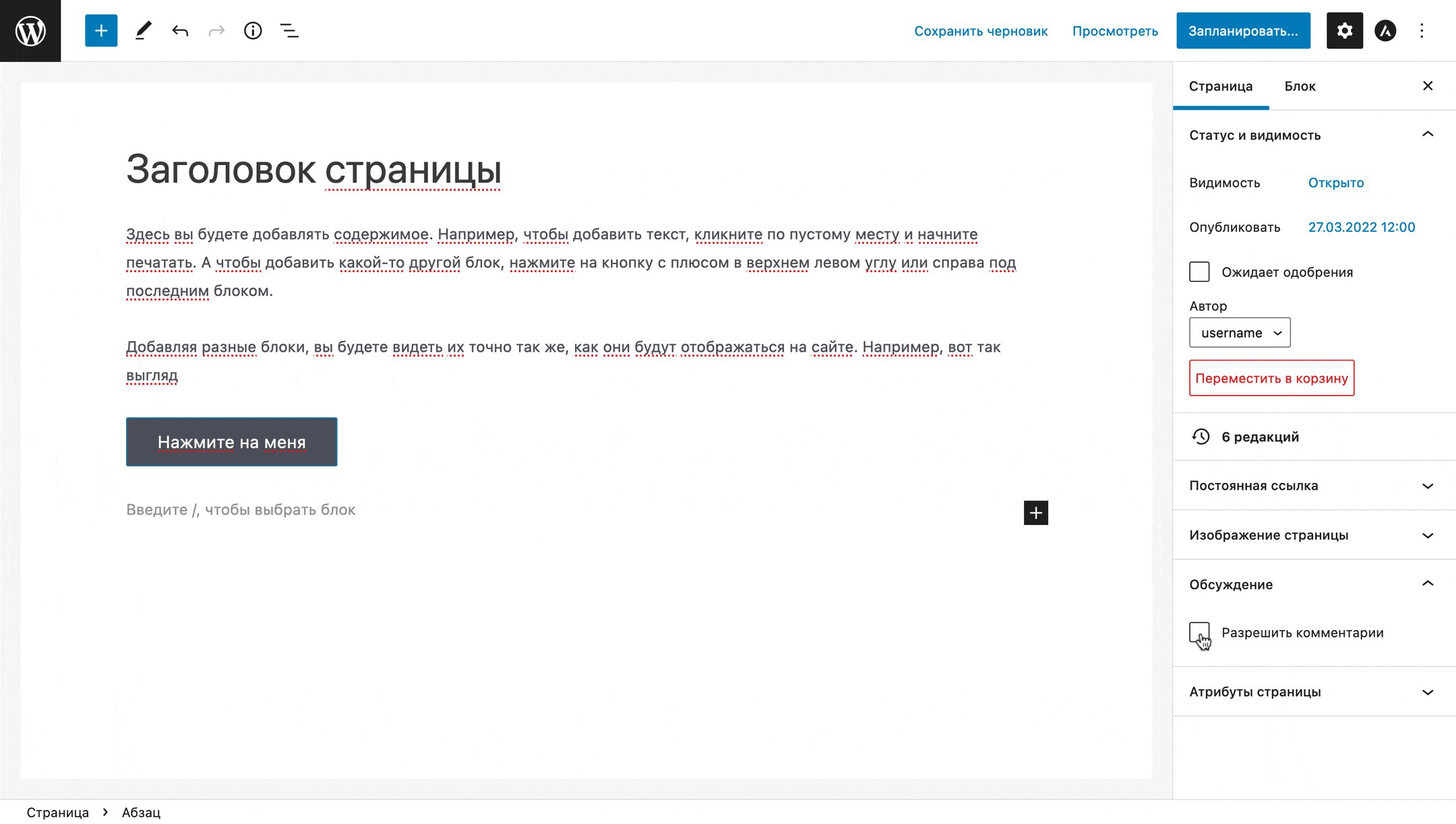
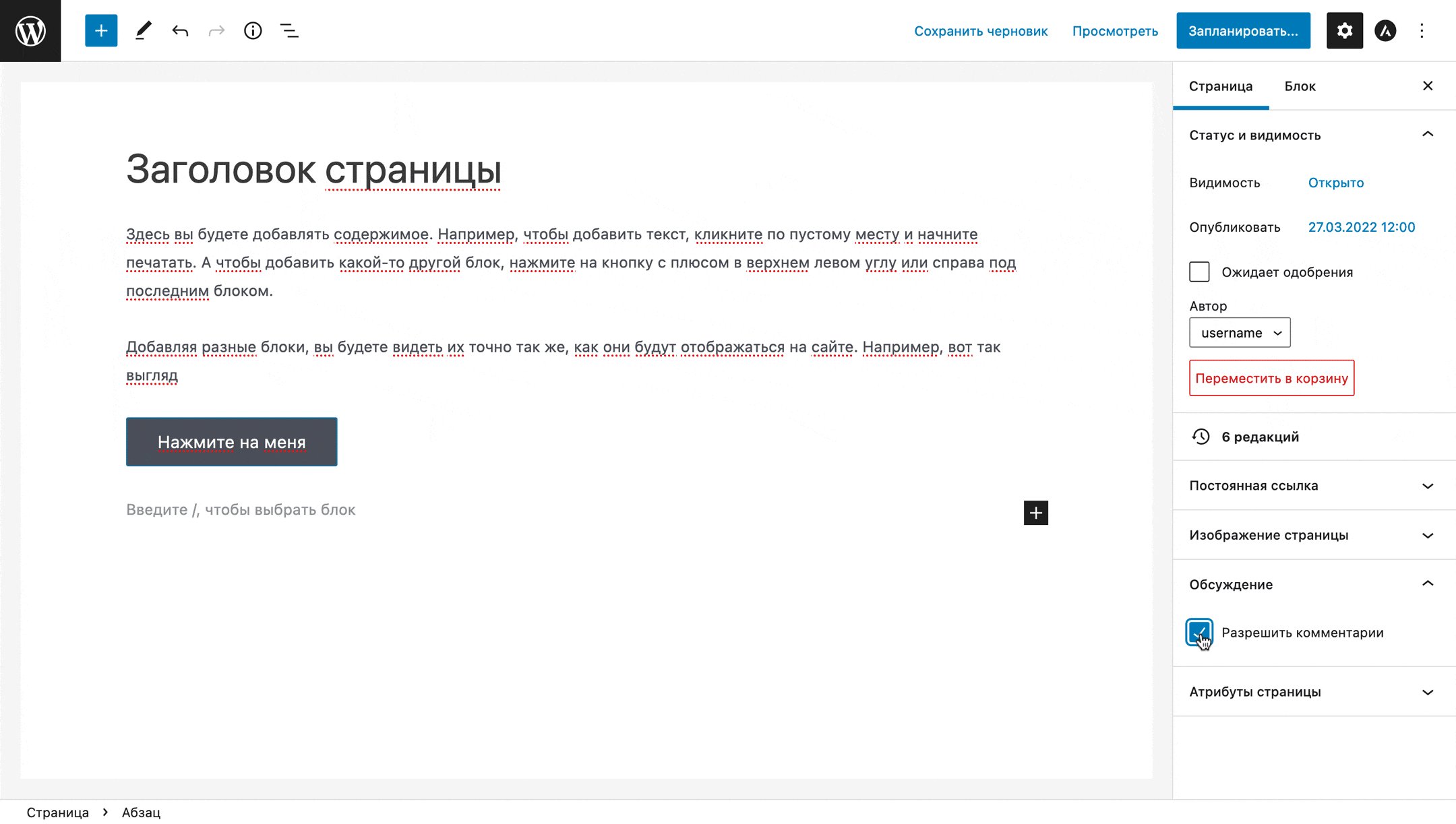
Включить/выключить комментарии
Настраивается в разделе «Обсуждение» на боковой панели редактора Gutenberg.
Для страницы комментарии по умолчанию отключены, для статей — включены.
Для статей в этом разделе будет дополнительная опция «Разрешить уведомления и обратные ссылки».
Для нормальной работы блога она не нужна и только создаёт лишние HTTP-запросы к серверу, поэтому рекомендуем её отключить.

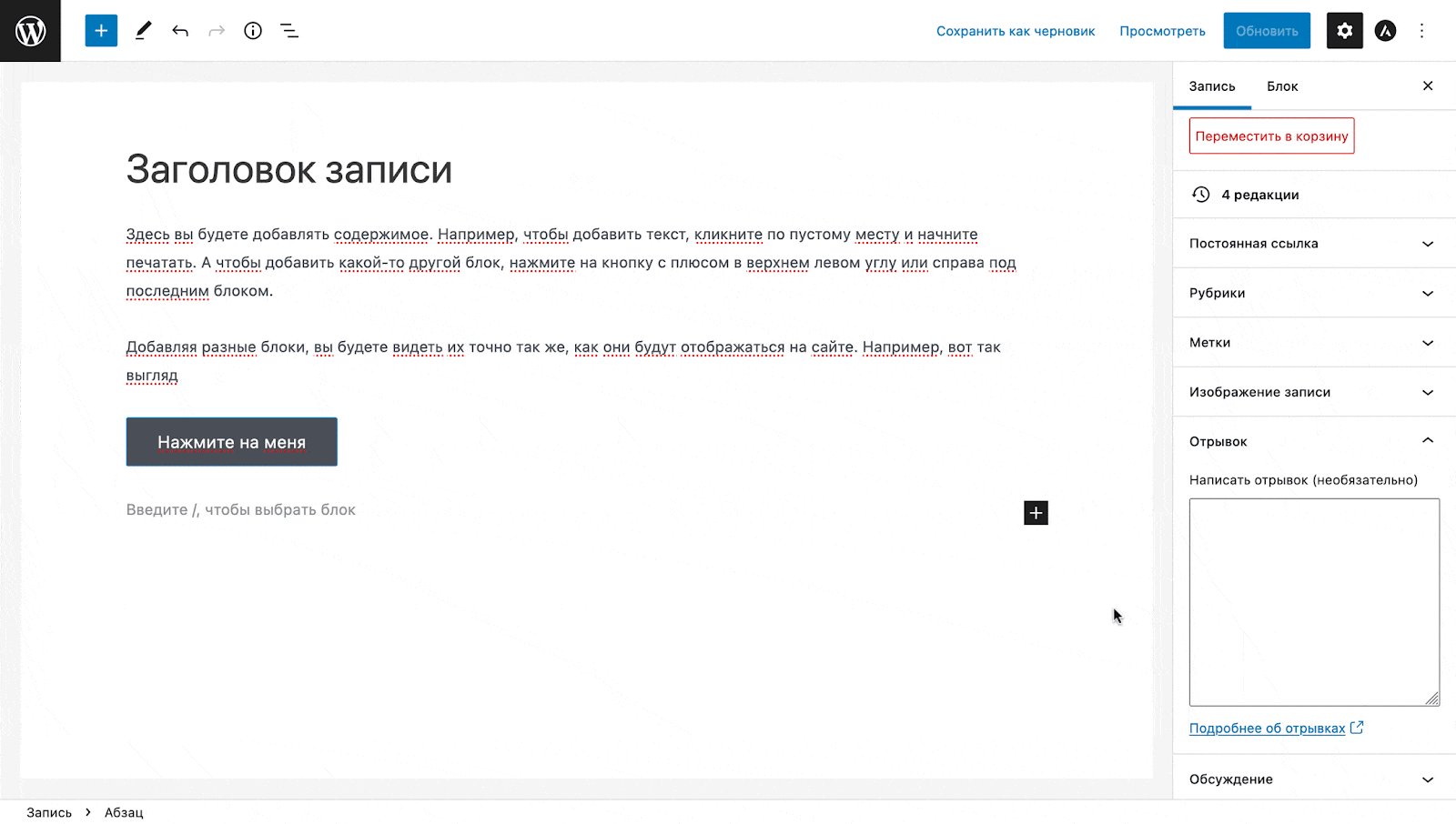
Настроить краткое описание статьи
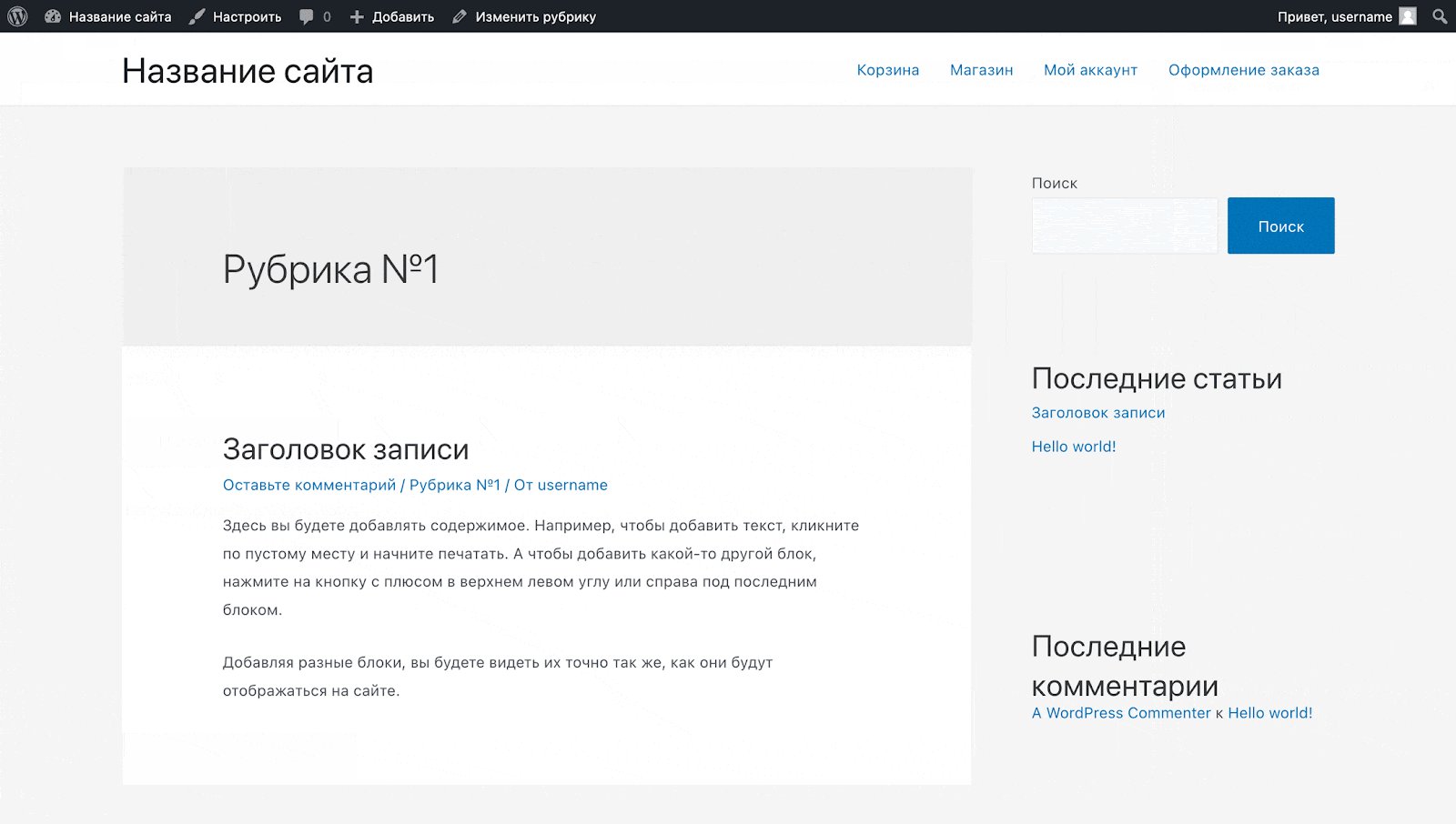
Это текст, который отображается на странице рубрики вместе с названием и титульным изображением записи.
Настраивается в разделе «Отрывок» на боковой панели редактора Gutenberg.
По умолчанию WordPress использует в качестве отрывка несколько первых абзацев (в зависимости от их длины), но очищает их форматирование и убирает отступы между абзацами.
Из-за этого текст на превью выглядит некрасиво.
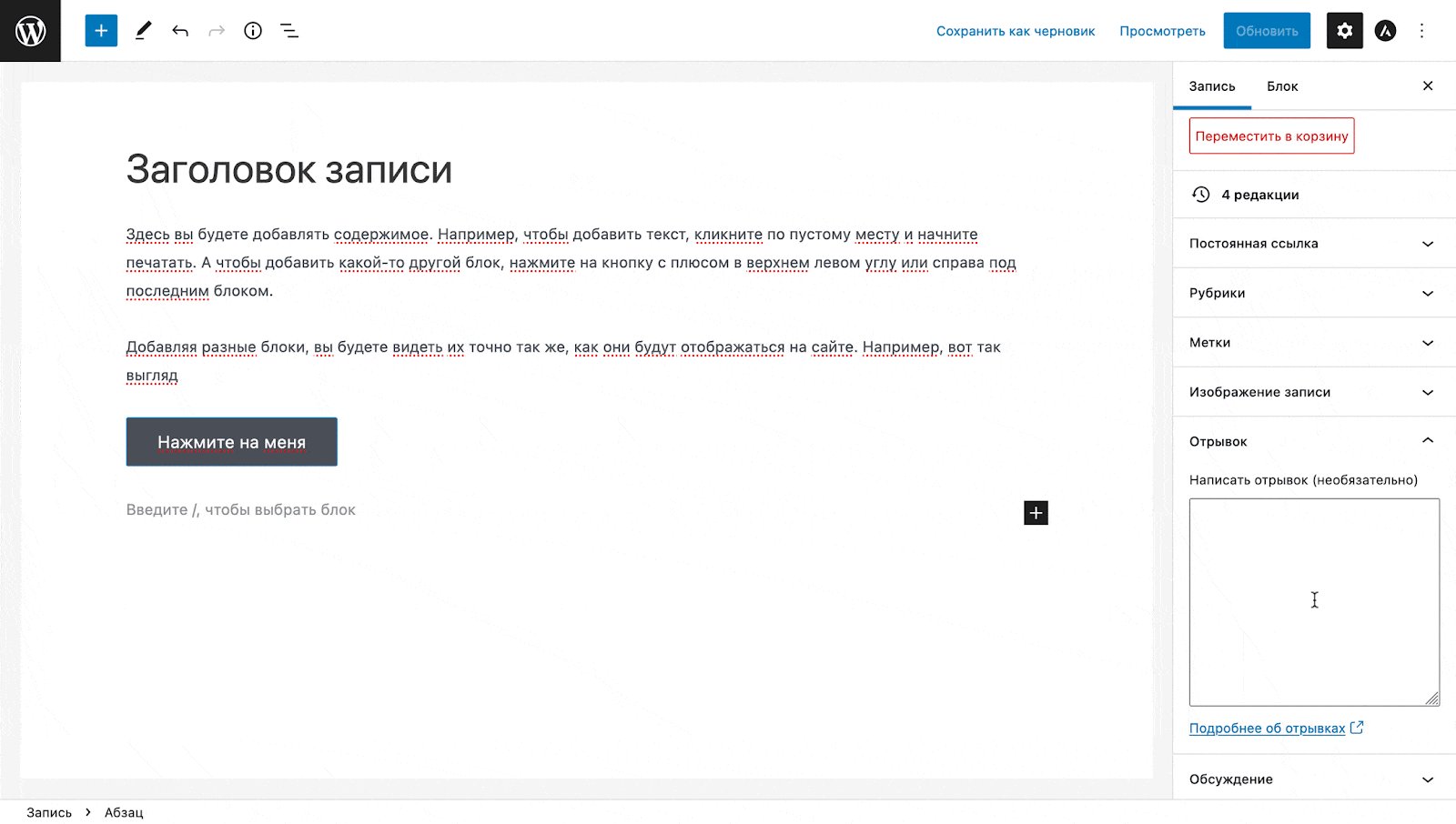
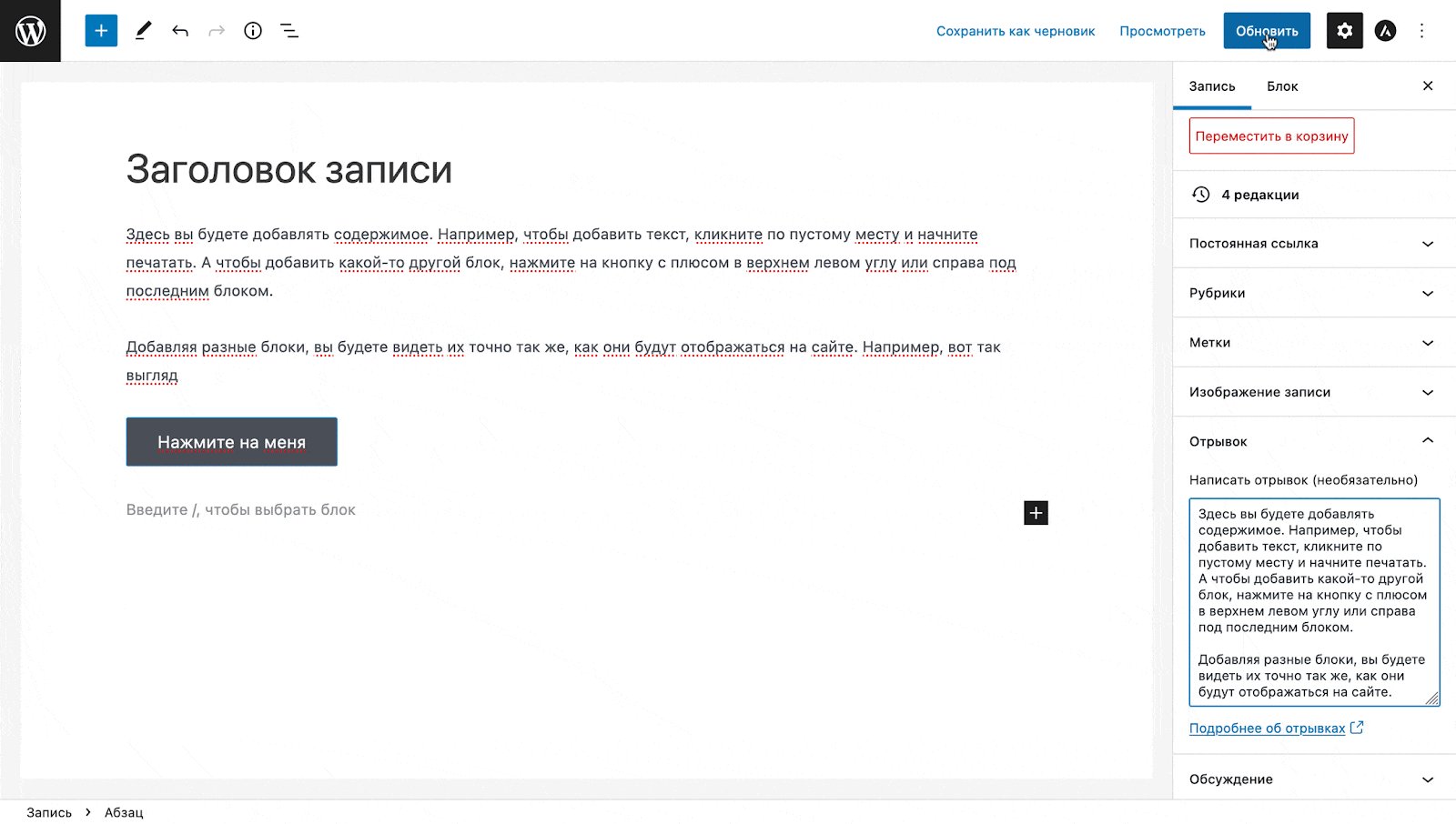
Опция «Написать отрывок» даёт возможность указать для превью другой текст или такой же, но отформатированный.
В поле поддерживается разделение на абзацы и можно использовать HTML-тэги.

Как работать с блоками в Gutenberg
В визуальном редакторе WordPress любая публикация создаётся при помощи блоков.
Каждый абзац это отдельный блок, каждая кнопка это отдельный блок, каждый список, заголовок или изображение — тоже отдельные блоки.
В этом разделе рассмотрим основные действия с блоками, которые могут пригодиться вам во время работы над сайтом.
Добавить новый блок
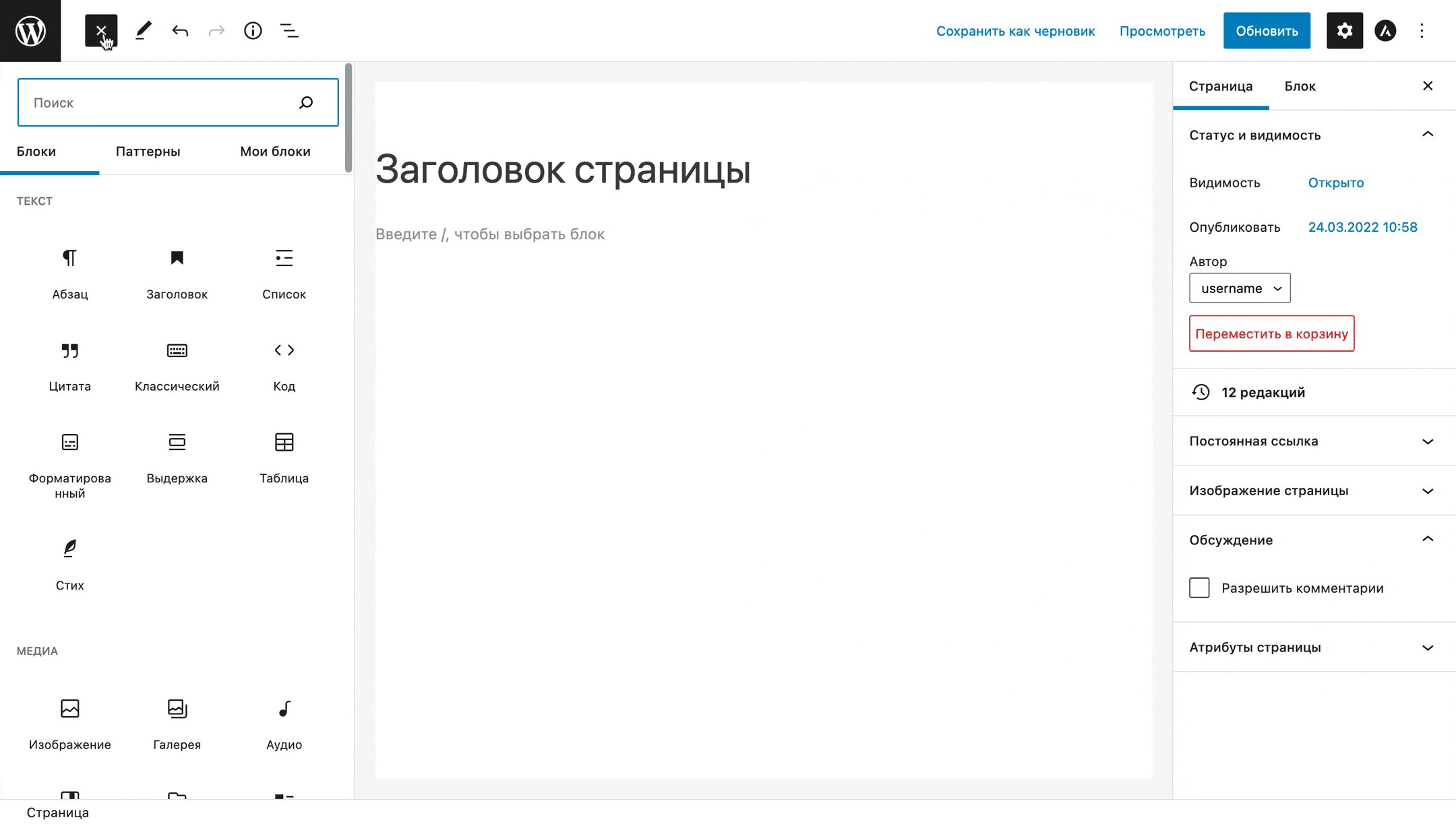
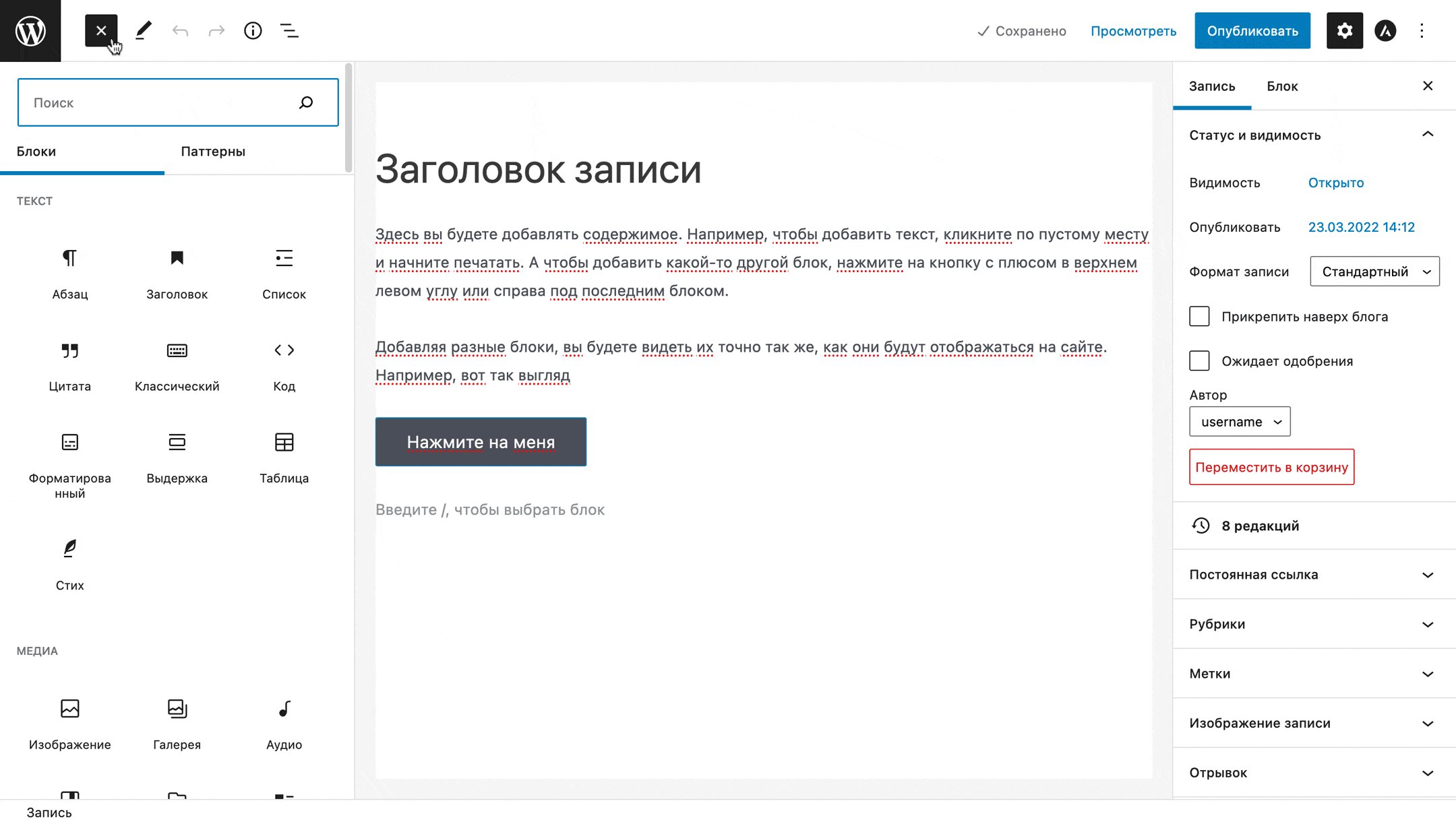
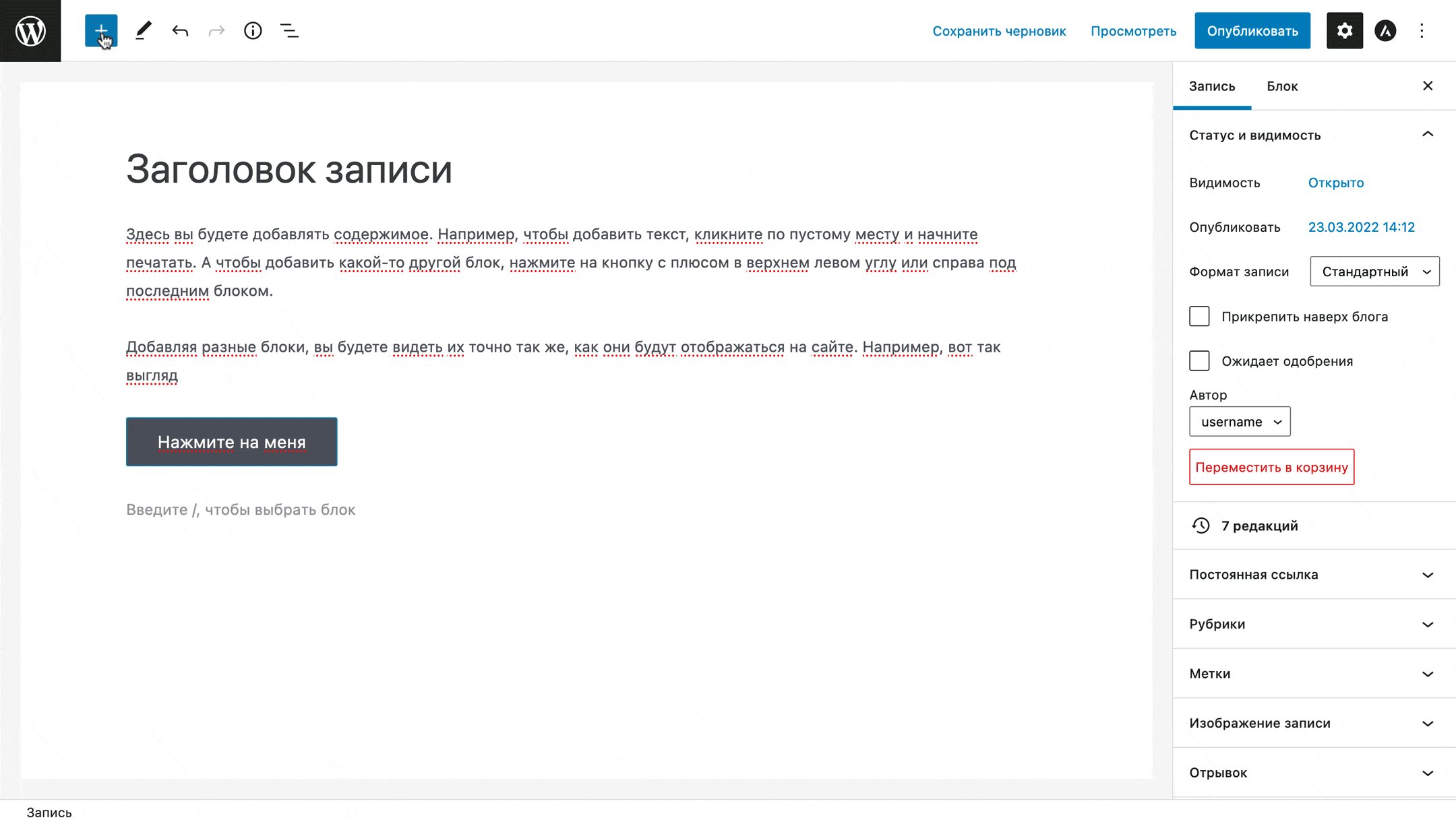
Нажмите на кнопку «+» в левой части верхней панели Gutenberg.
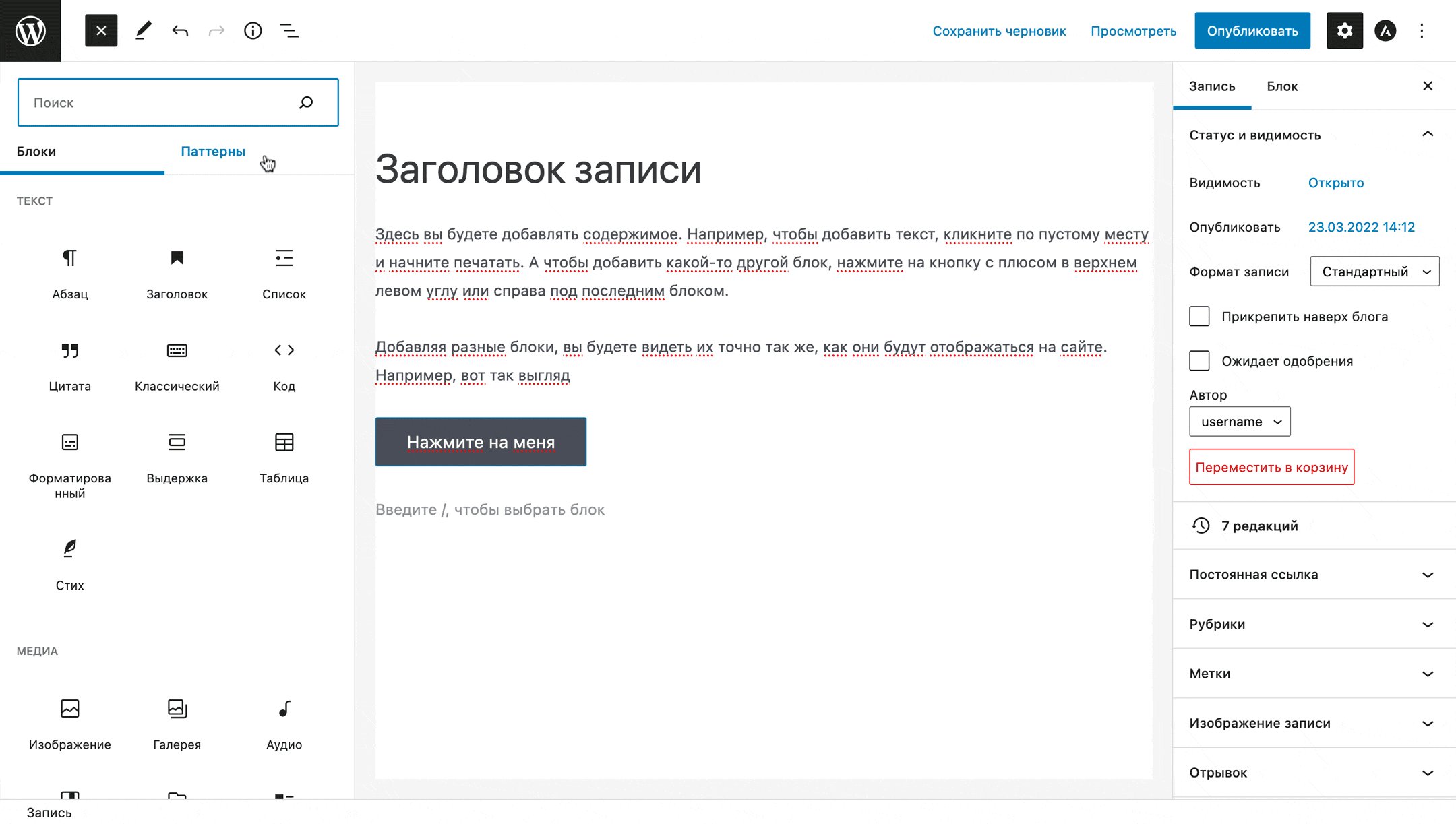
После этого слева появится панели со списком всех доступных блоков.
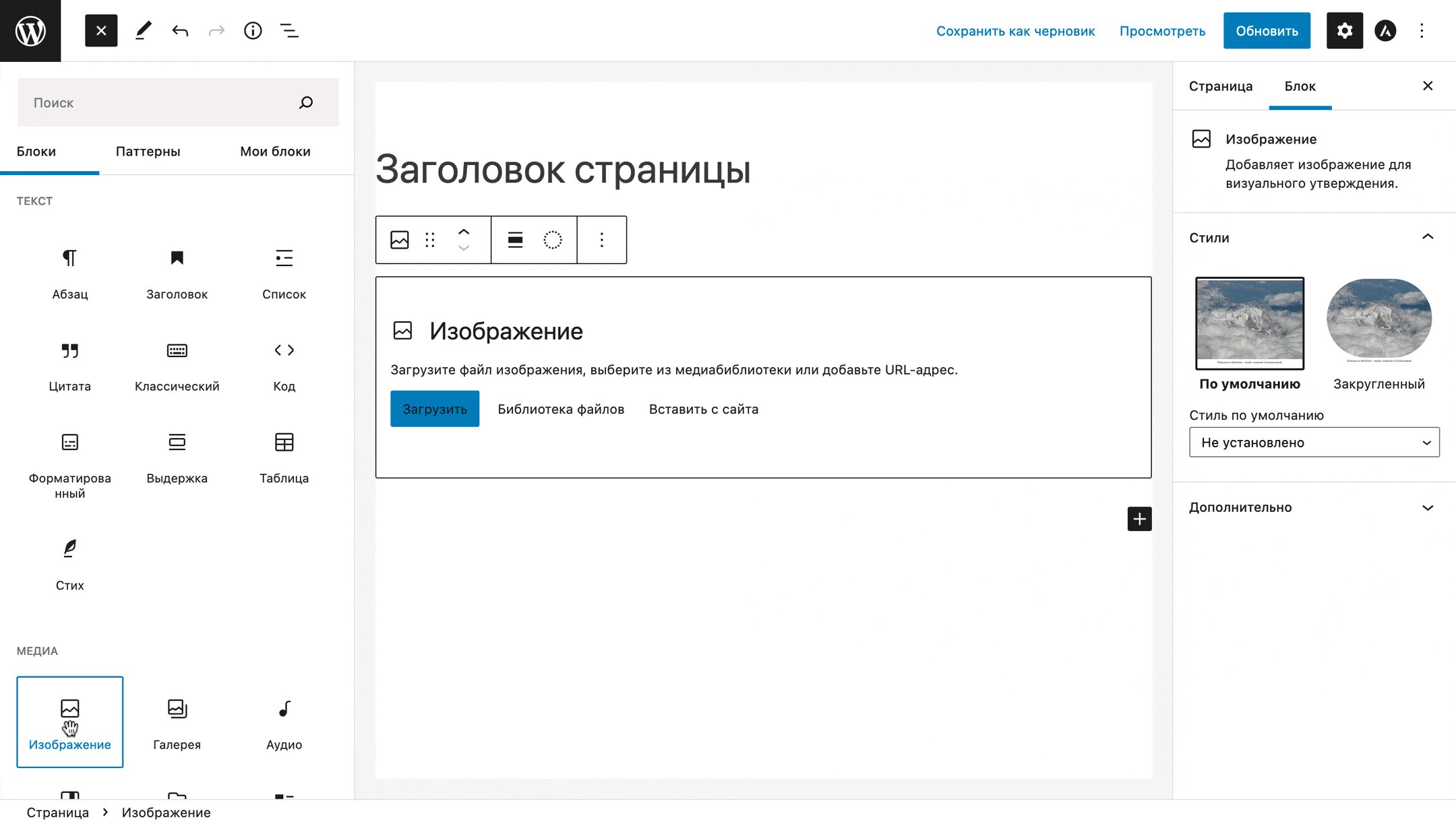
Выберите нужный блок, кликните по нему и он добавится в самом низу визуального редактора.

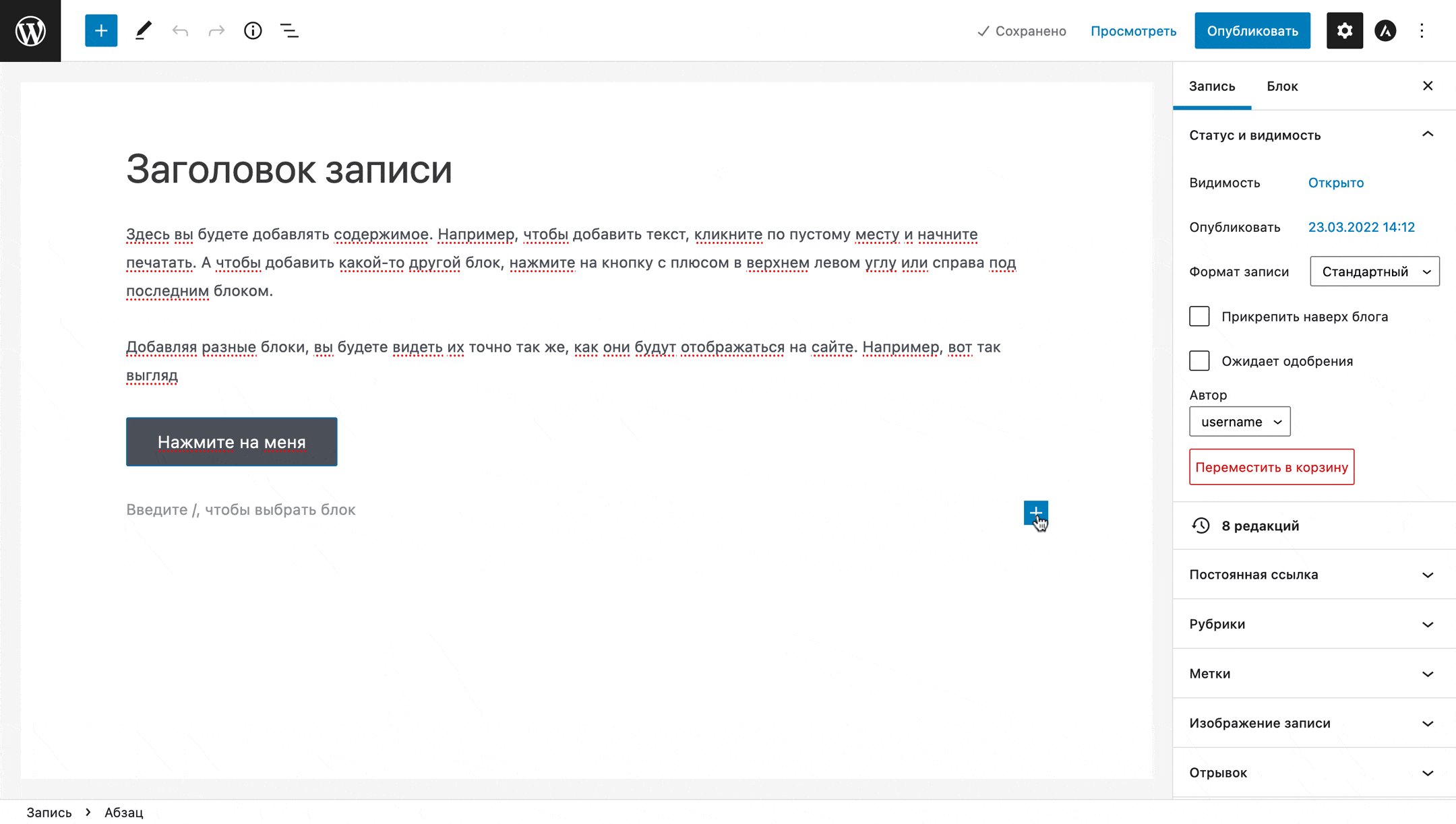
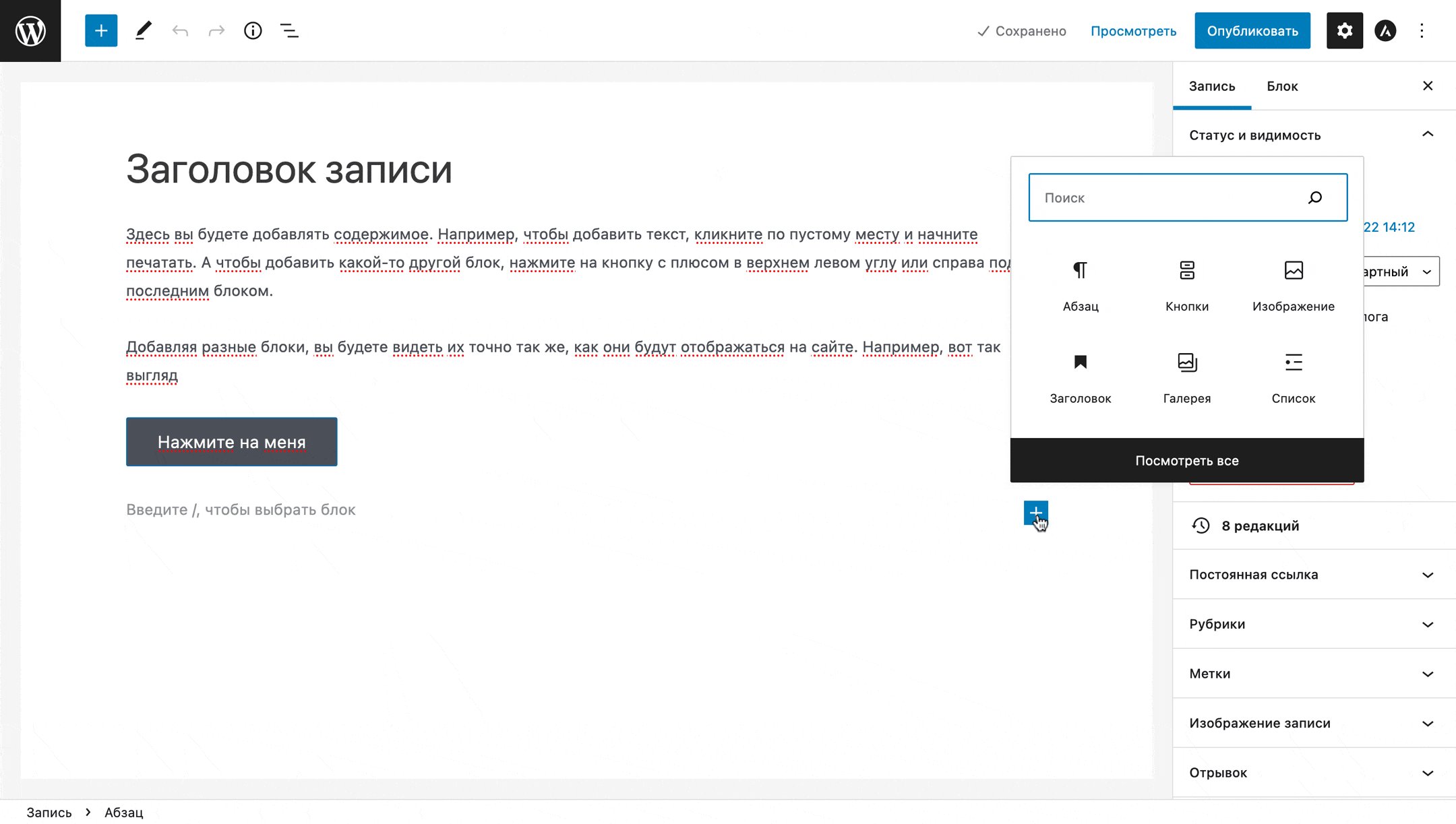
Кнопка «+» будет также под последним блоком немного справа.
При нажатии на неё появится всплывающее окно с несколькими блоками и строкой поиска.
Если нажать в нём кнопку «Посмотреть все», всплывающее окно закроется и в левой части экрана появится панель с блоками.

Также вы можете навести курсор между двух существующих блоков, после чего между ними появится полоска с кнопкой «+» по центру.
Так можно добавить новый блок между двух любых блоков, а не после последнего.

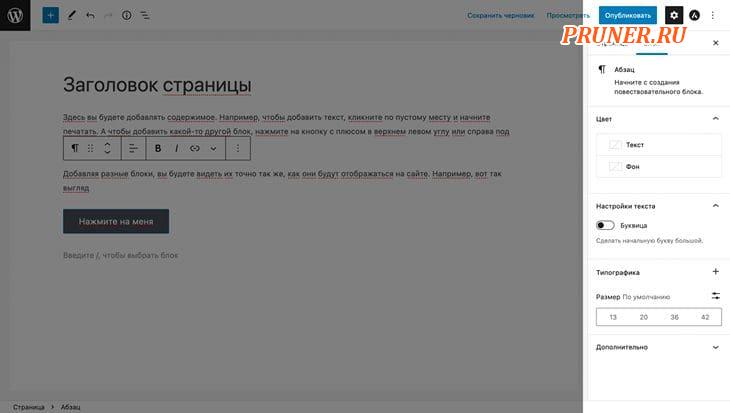
Изменить базовое форматирование
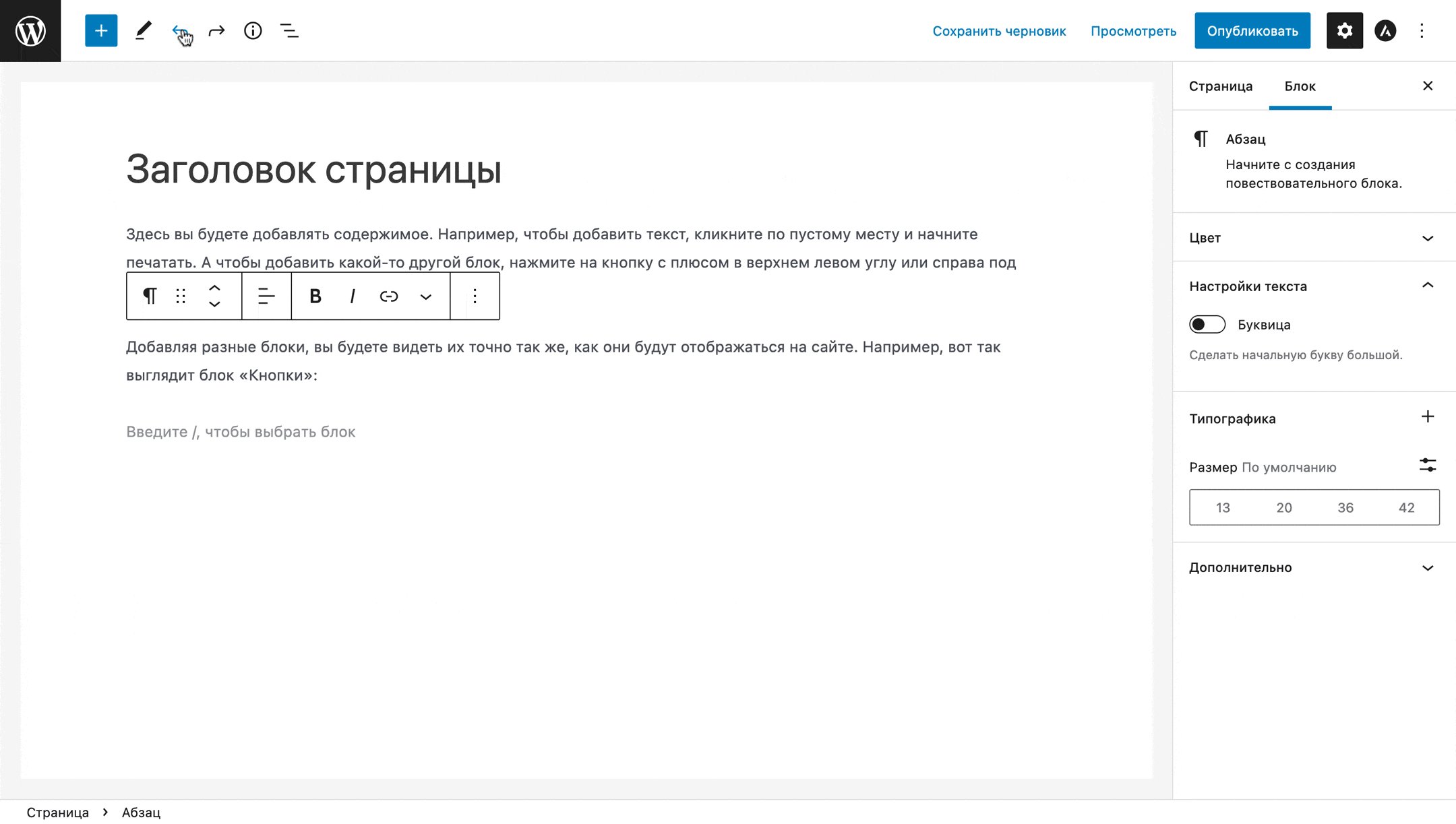
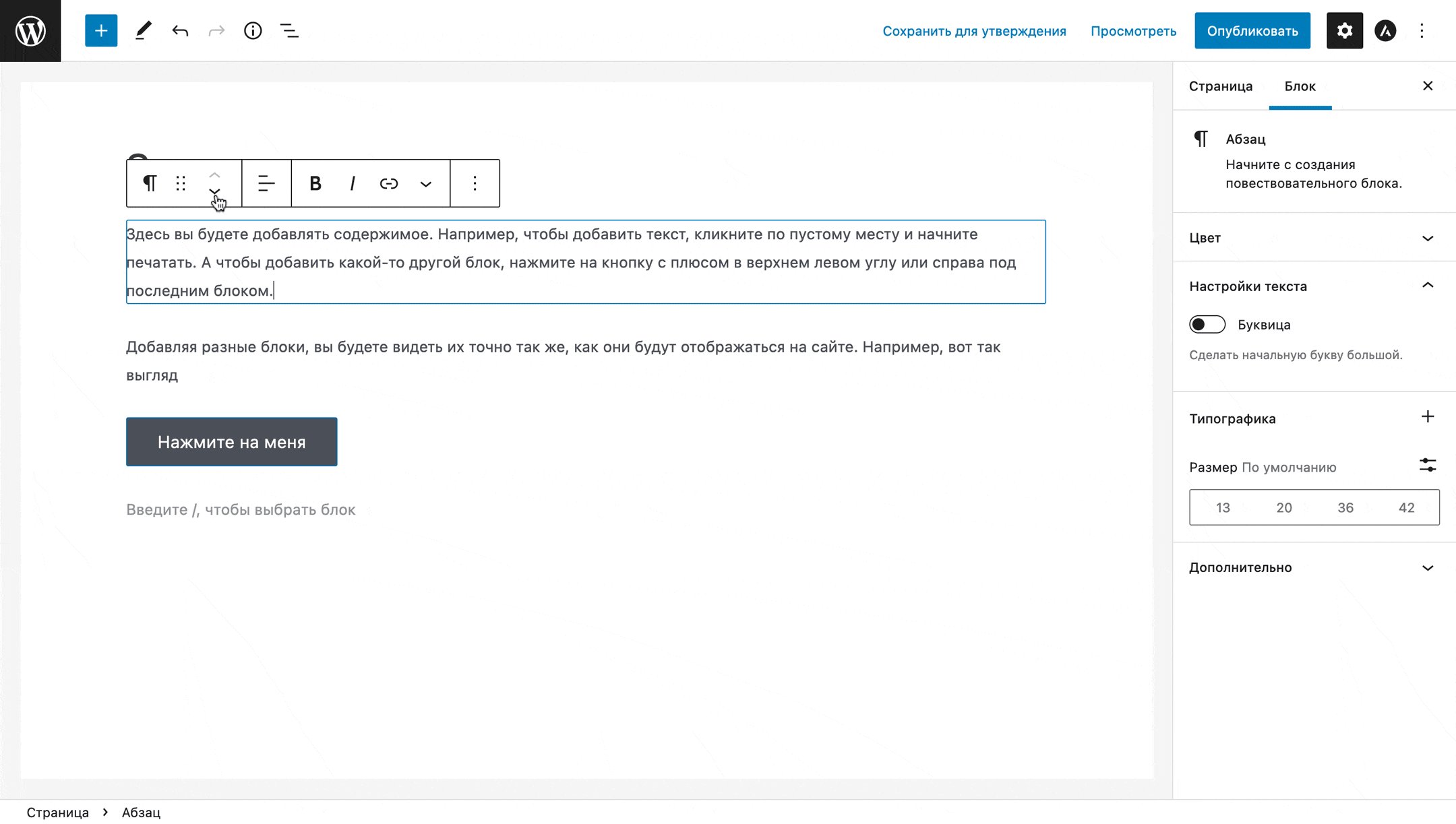
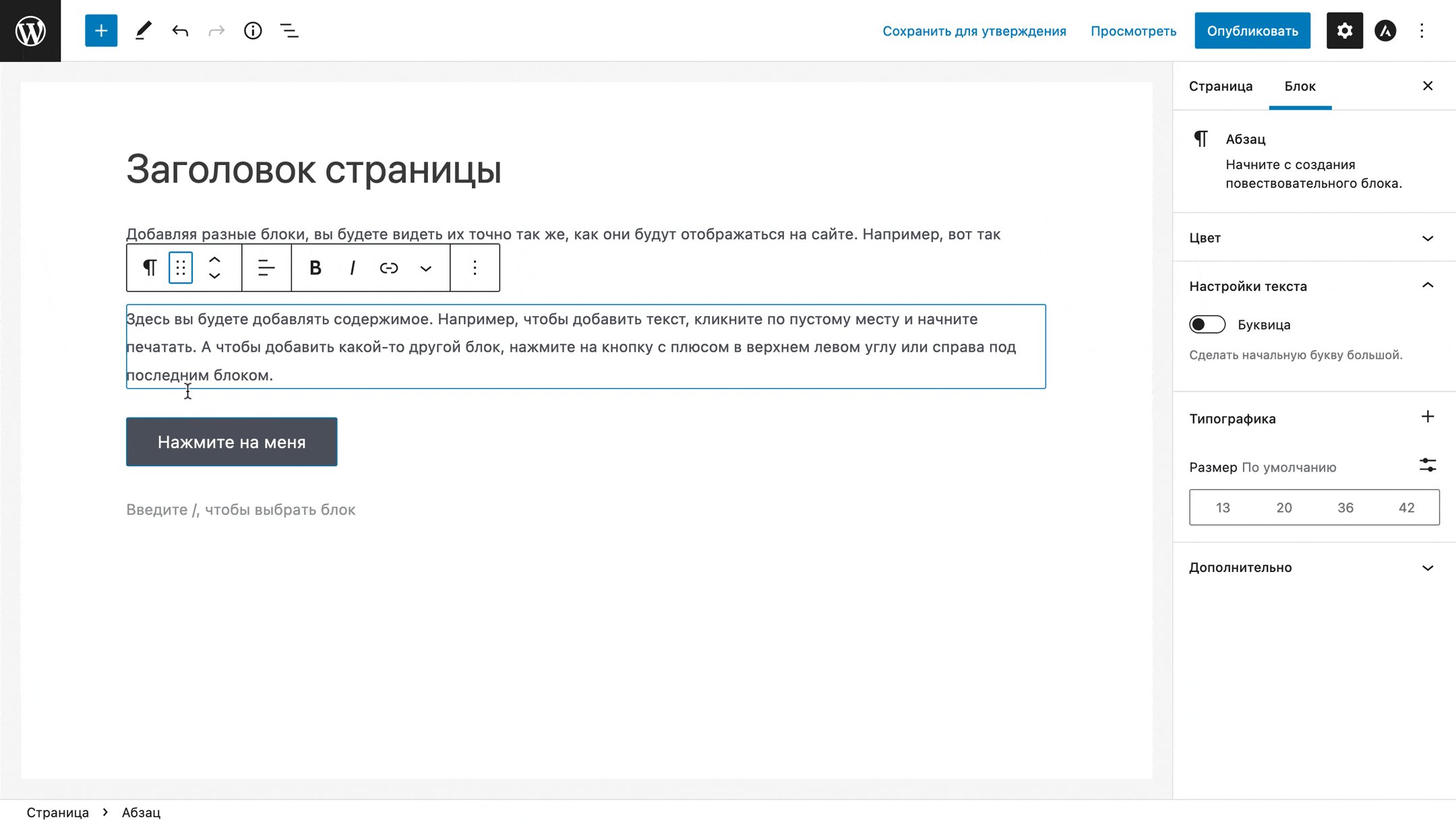
Как только вы выберите любой из блоков, прямо над ним появится всплывающая панель с настройками.
Опции на ней будут отличаться в зависимости от блока.
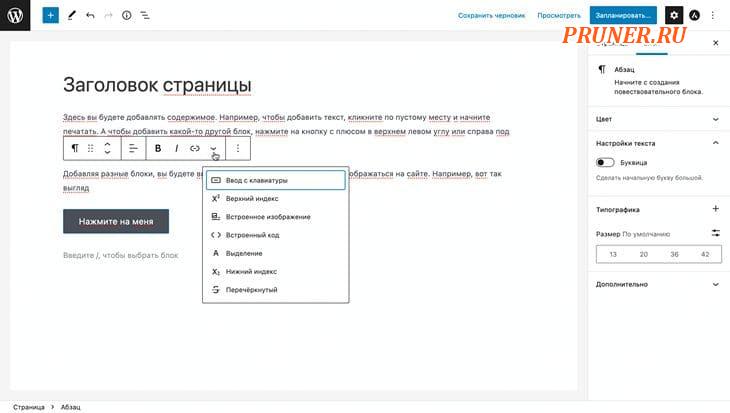
Например, у блока «Абзац» они будут такими:
- ≡ — изменить выравнивание текста;
- B — сделать текст жирным
- / — сделать текст курсивом;
- (–) — вставить ссылку;
- X2 — преобразовать текст в верхний индекс;
- X2 — преобразовать текст в нижний индекс;
S— сделать текст зачеркнутым;- A — изменить цвет текста и фона.

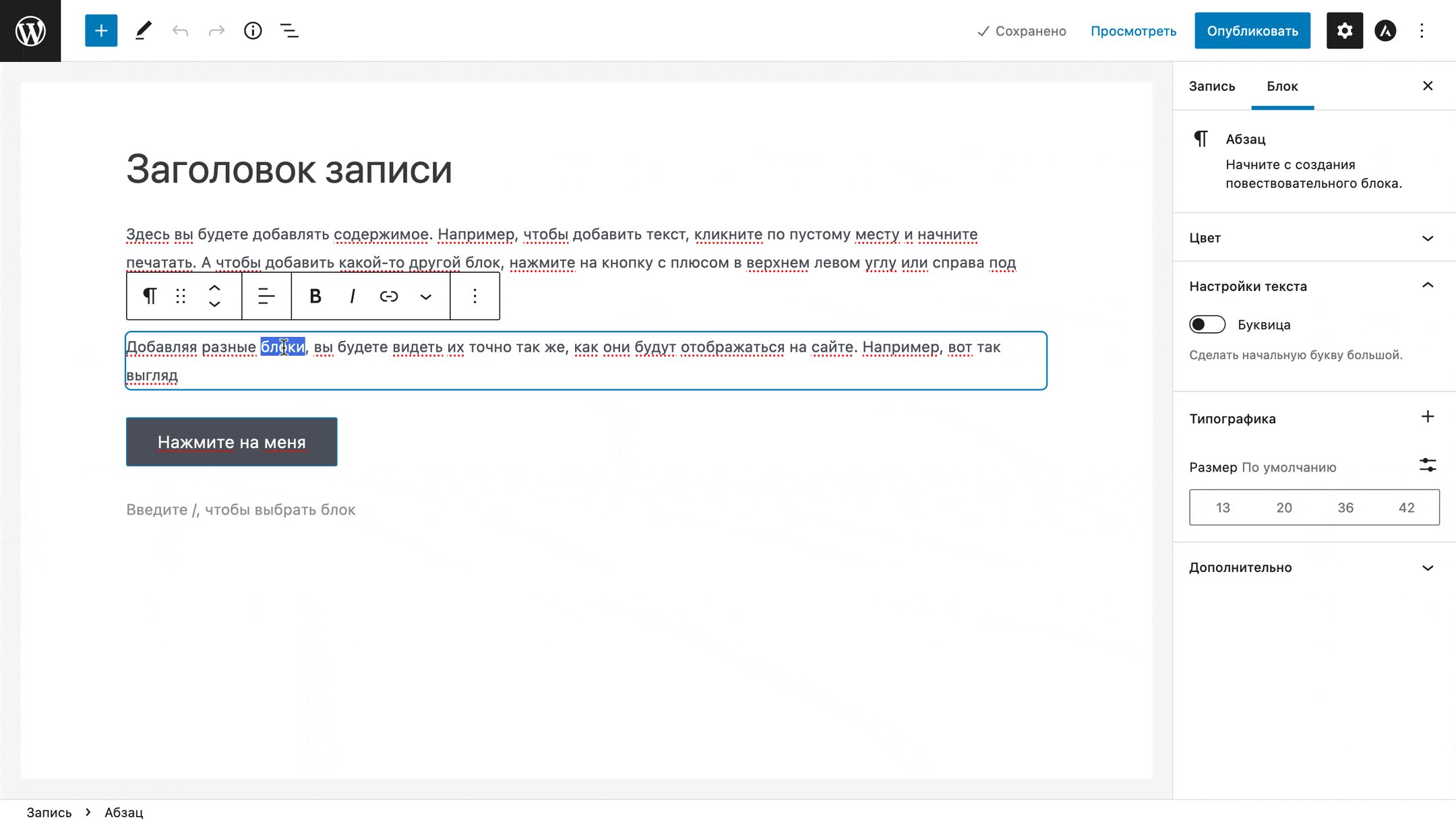
Допустим, вы хотите поставить ссылку на каких-то конкретных словах в тексте.
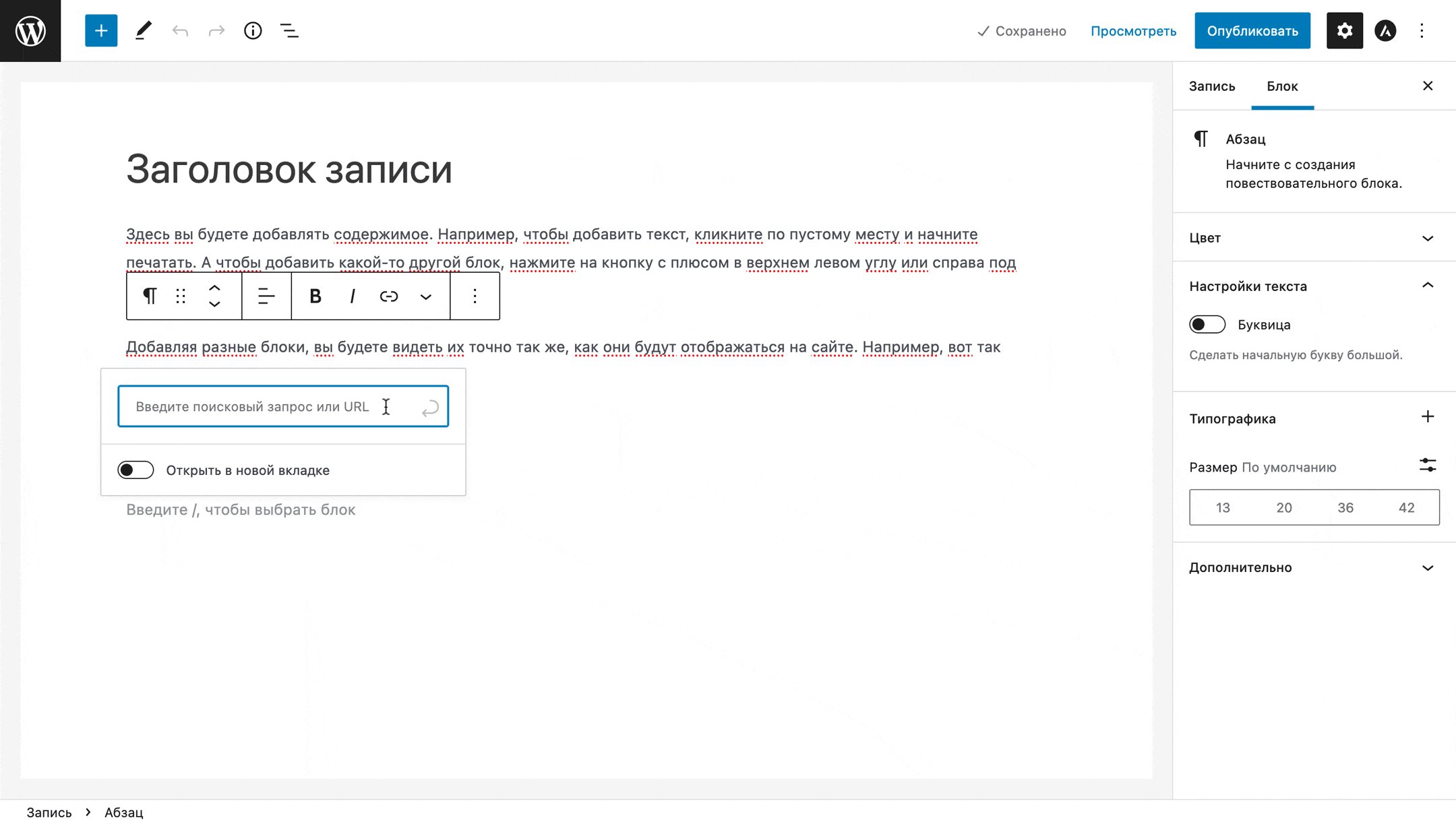
Для этого вам нужно выделить эти слова и нажать на всплывающей панели кнопку «Ссылка» в виде скобок с чёрточкой между ними.
После этого появится поле, куда нужно ввести URL.

Изменить расширенные параметры
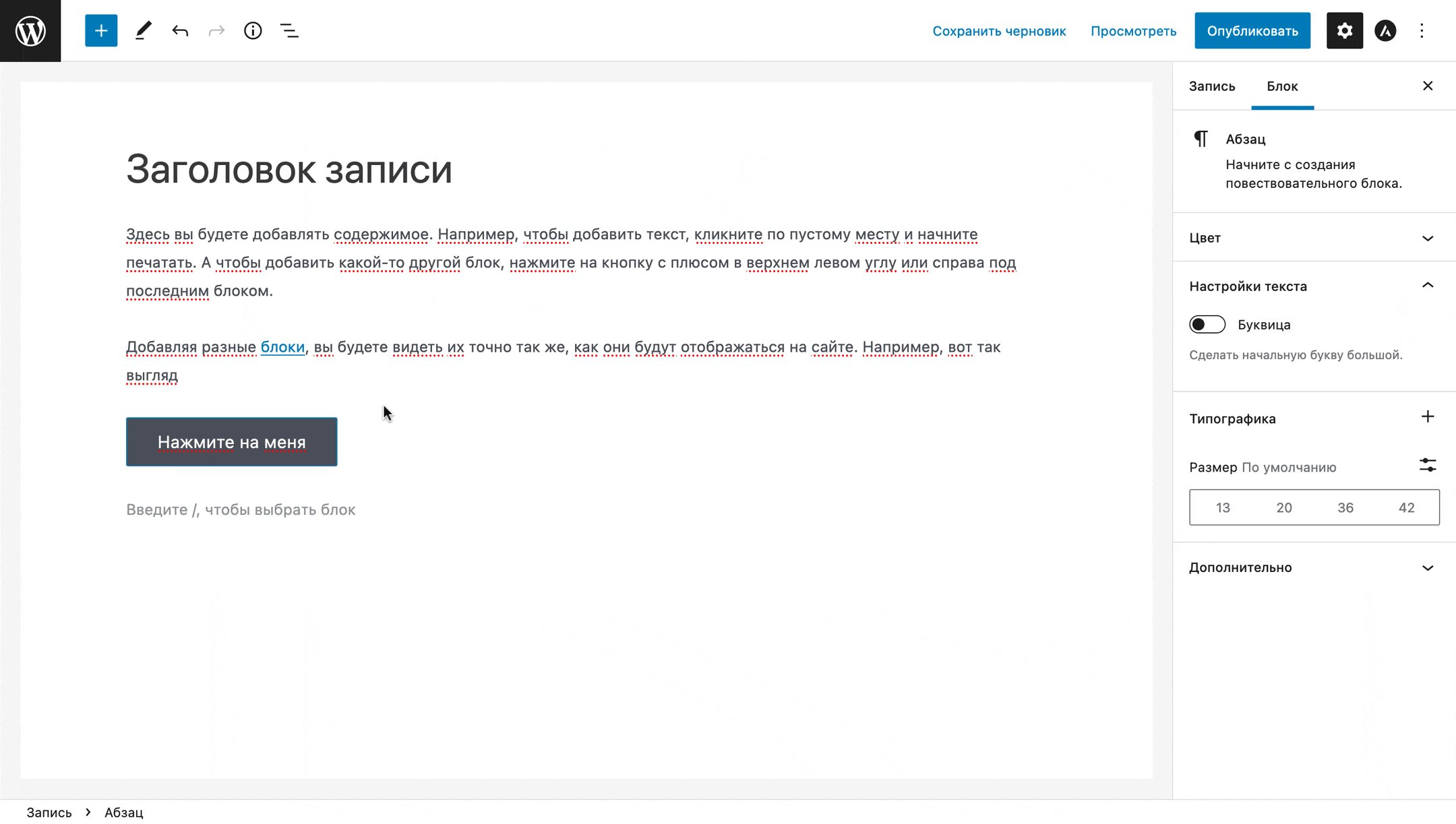
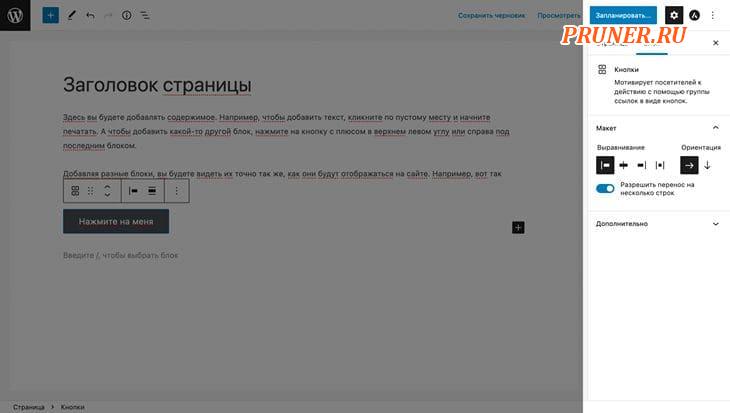
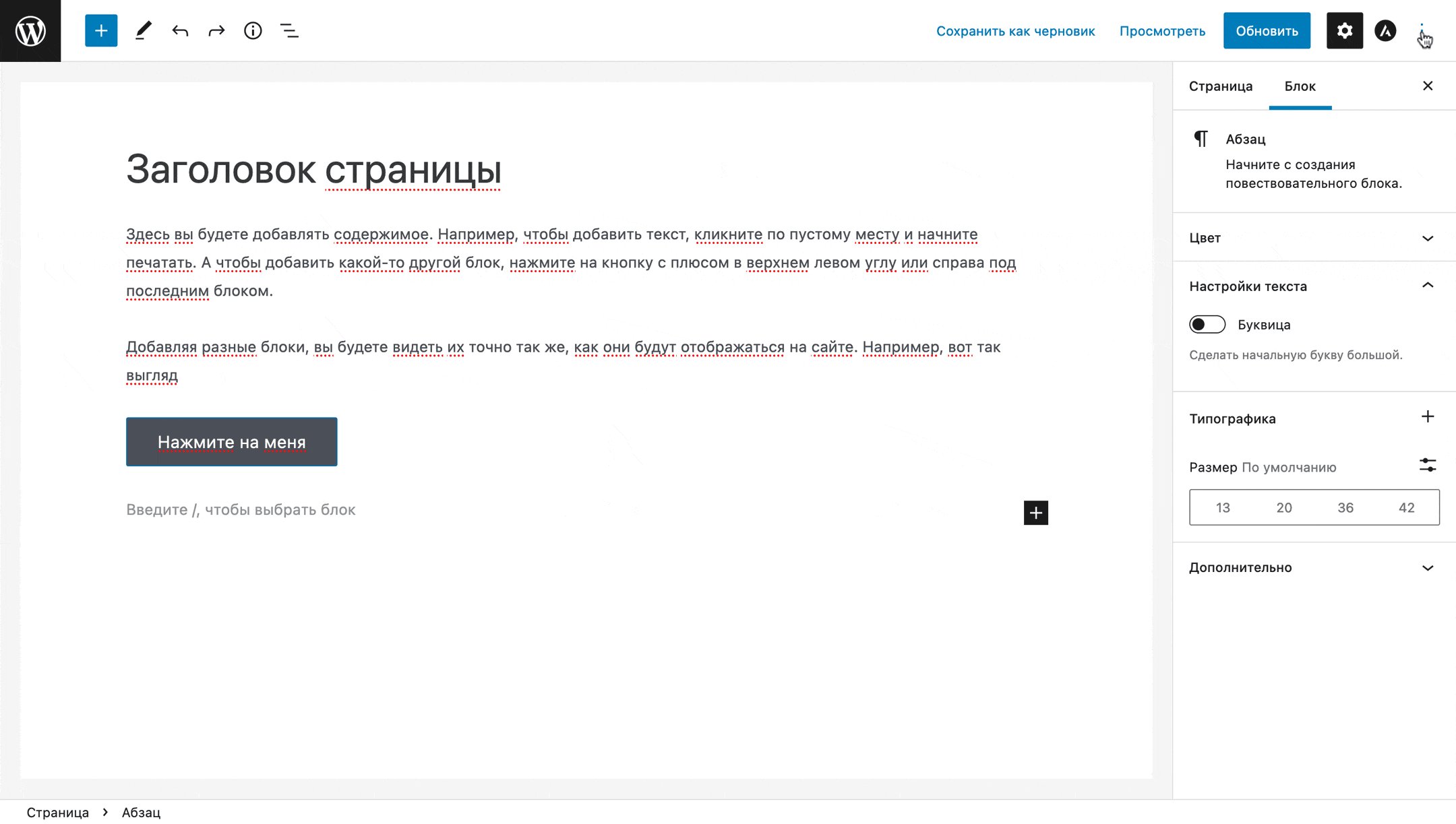
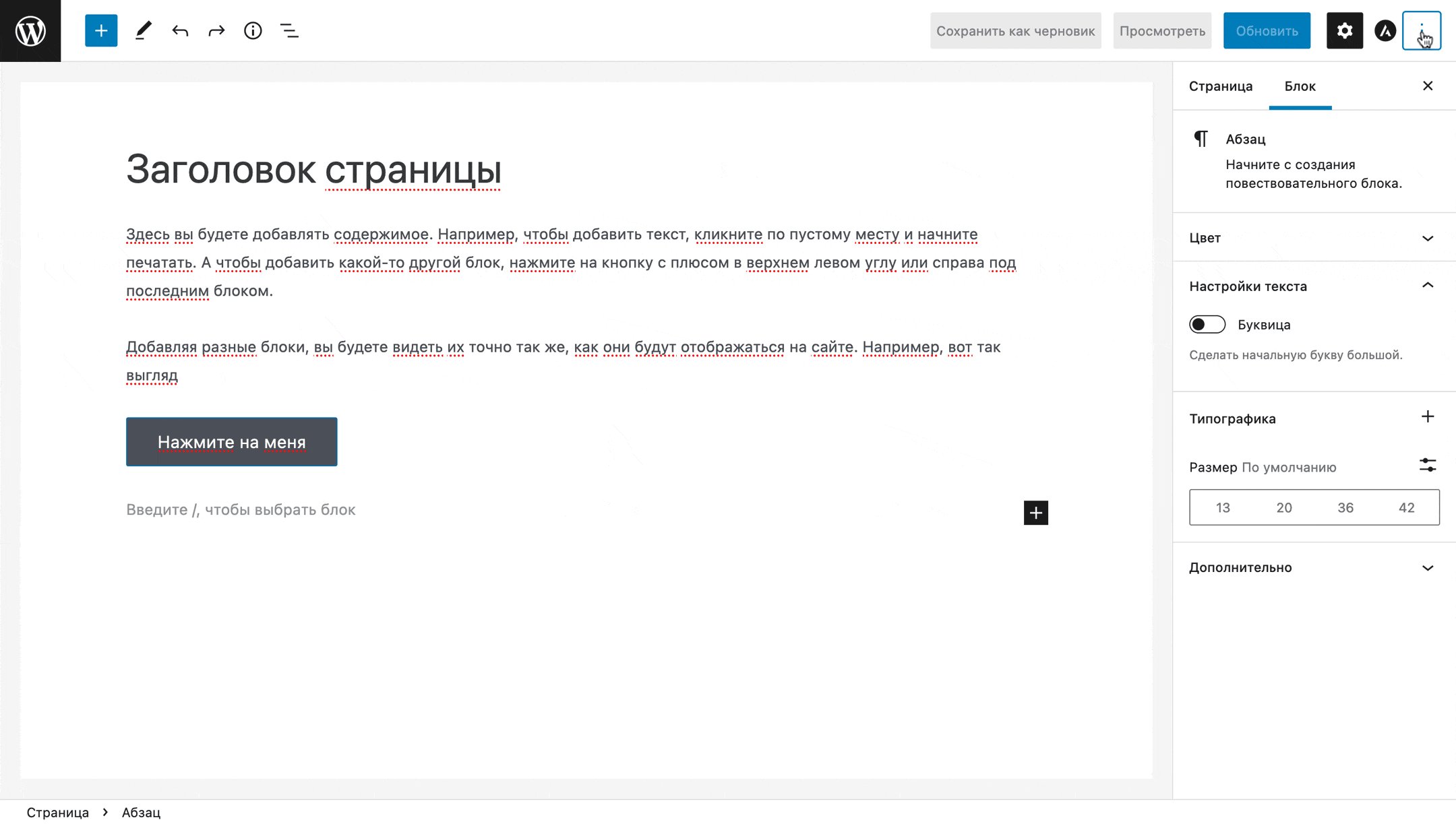
У каждого блока в редакторе Gutenberg есть набор опций для настройки внешнего вида на боковой панели во вкладке «Блок».
У одних блоков здесь будет всего пара опций, у других их может быть и больше десяти.
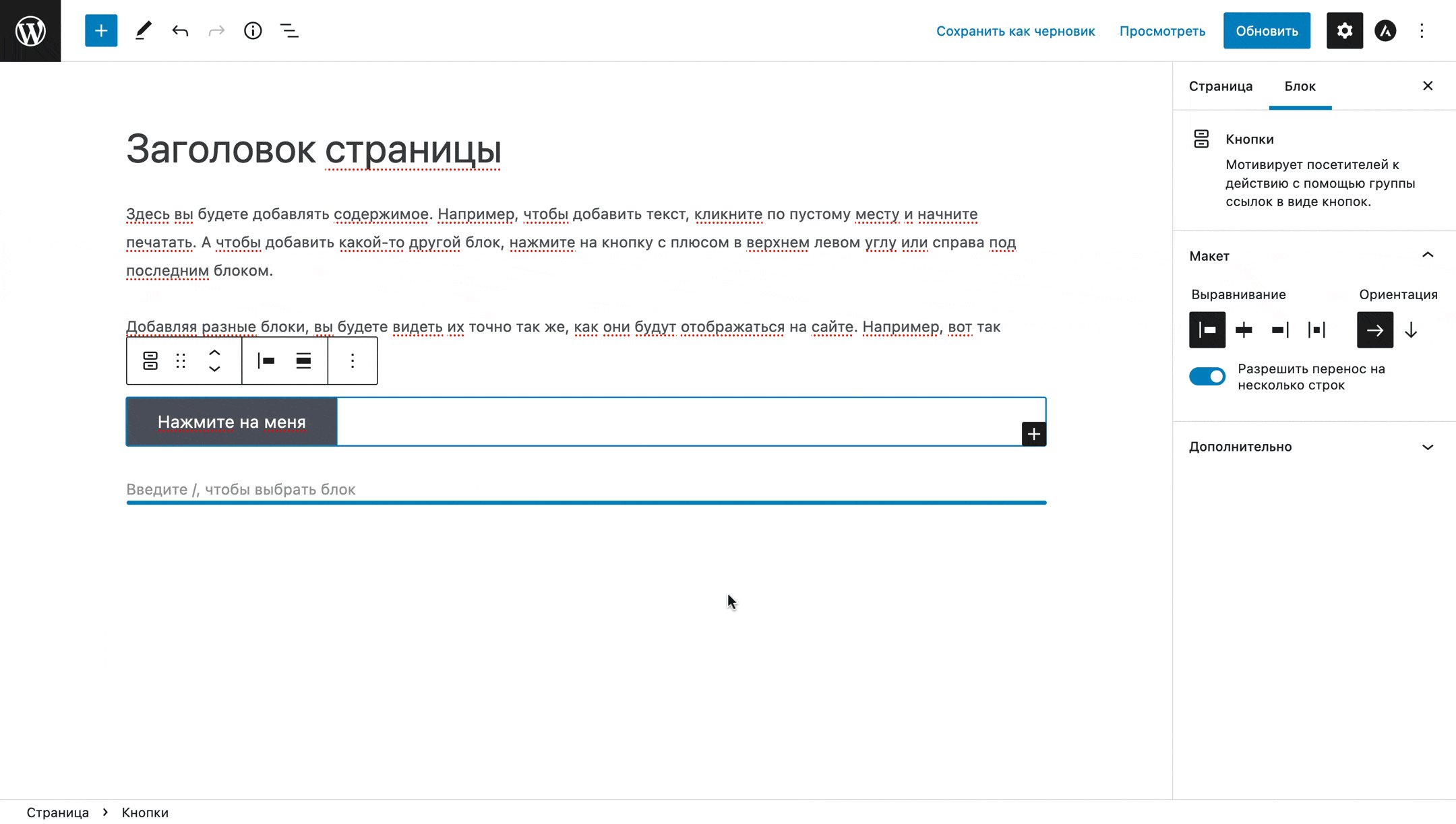
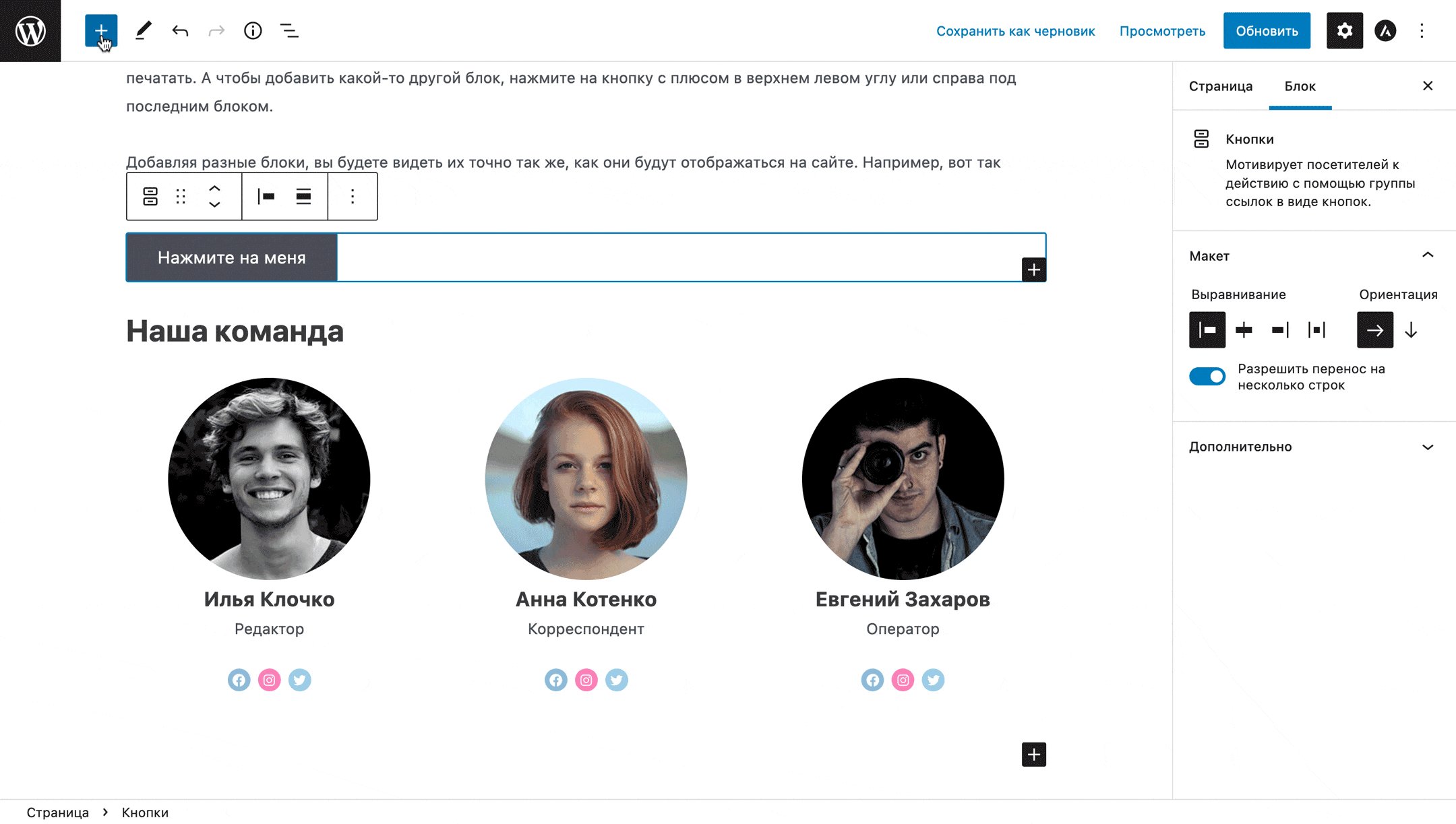
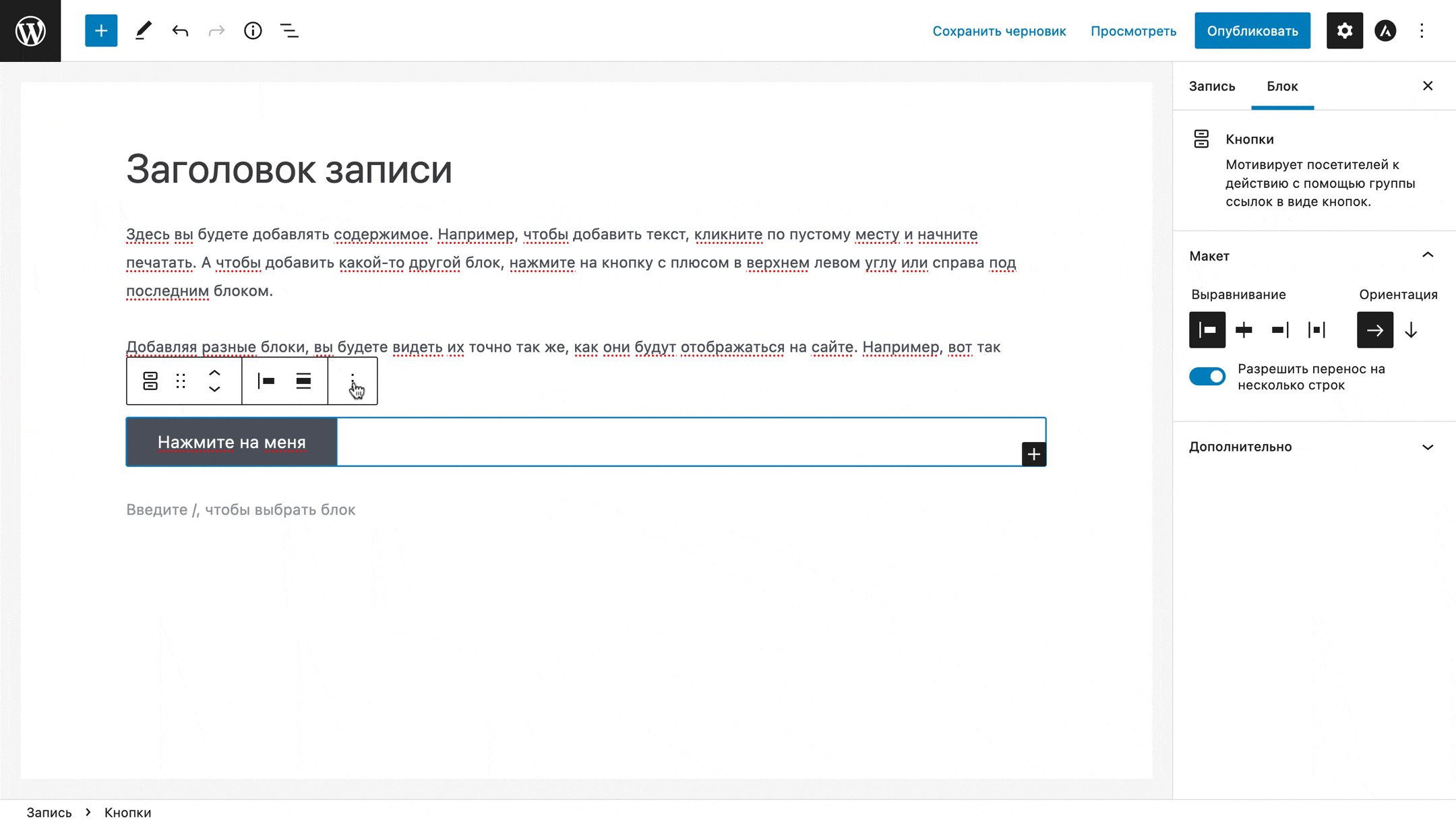
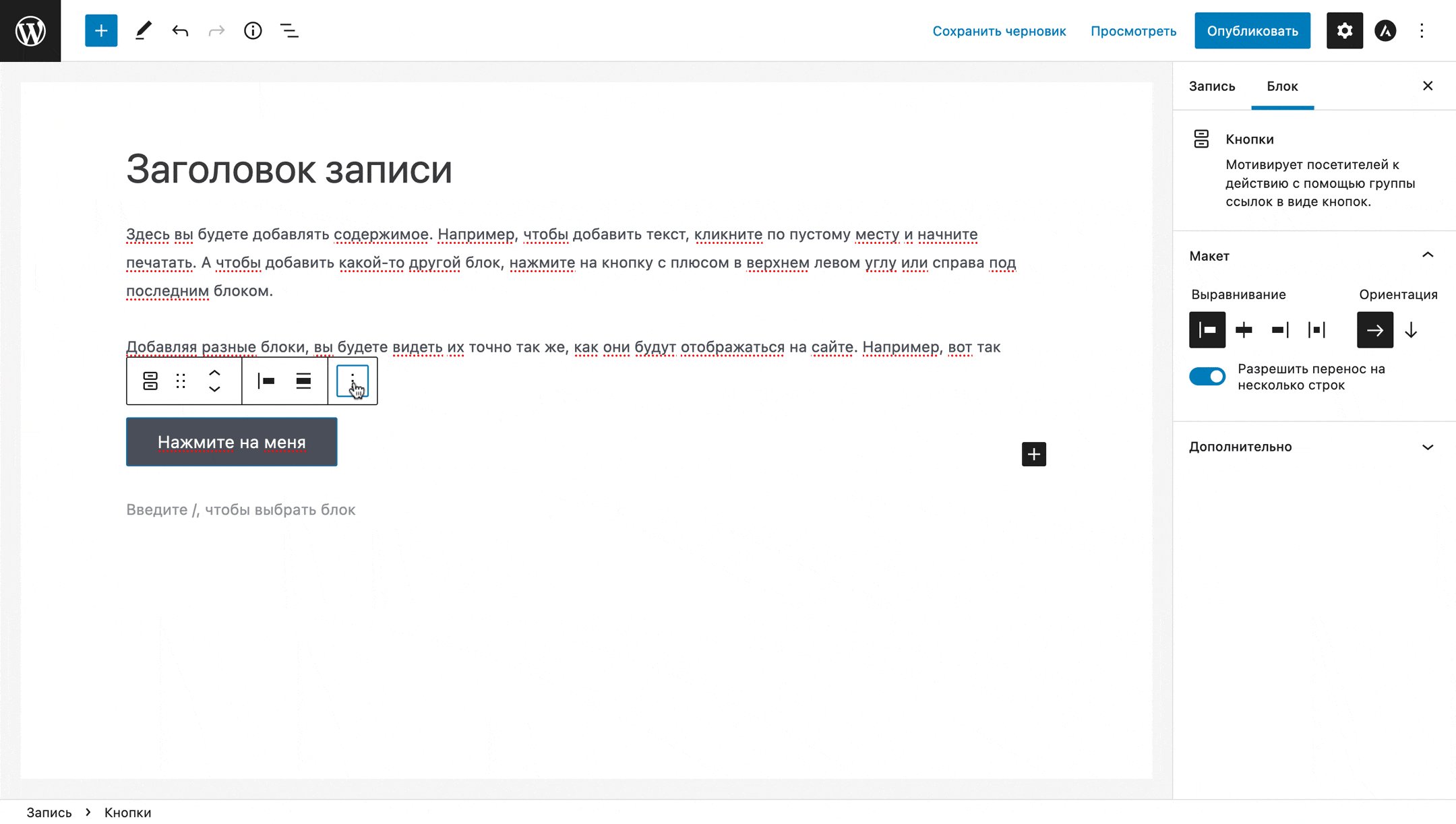
Например, вот такие опции будут у блока «Кнопки»:

А у блока «Абзац» будут такие опции:

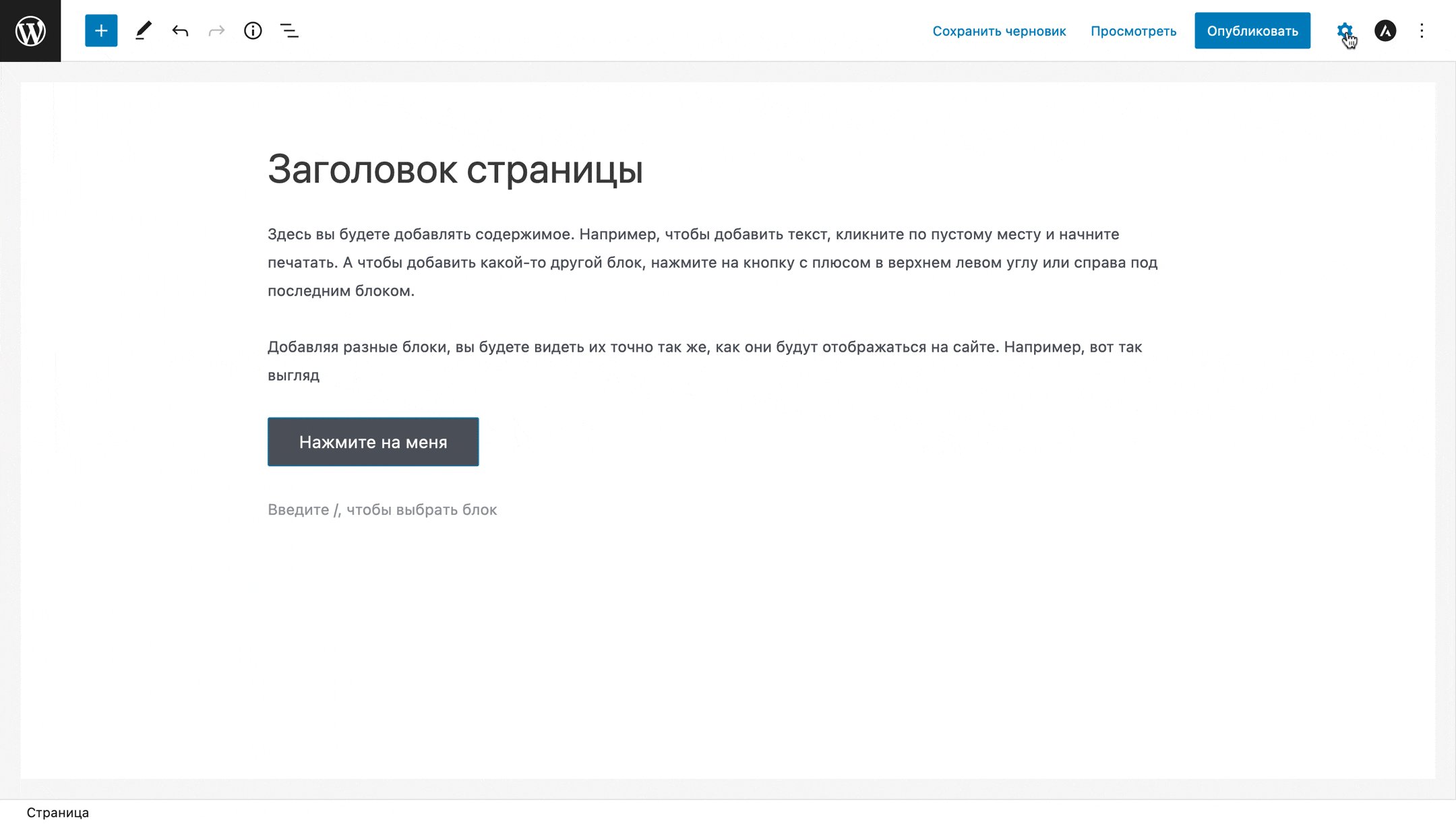
Если у вас не отображается боковая панель, нажмите на шестерёнку в верхней панели Gutenberg справа от кнопки «Опубликовать»/«Обновить».

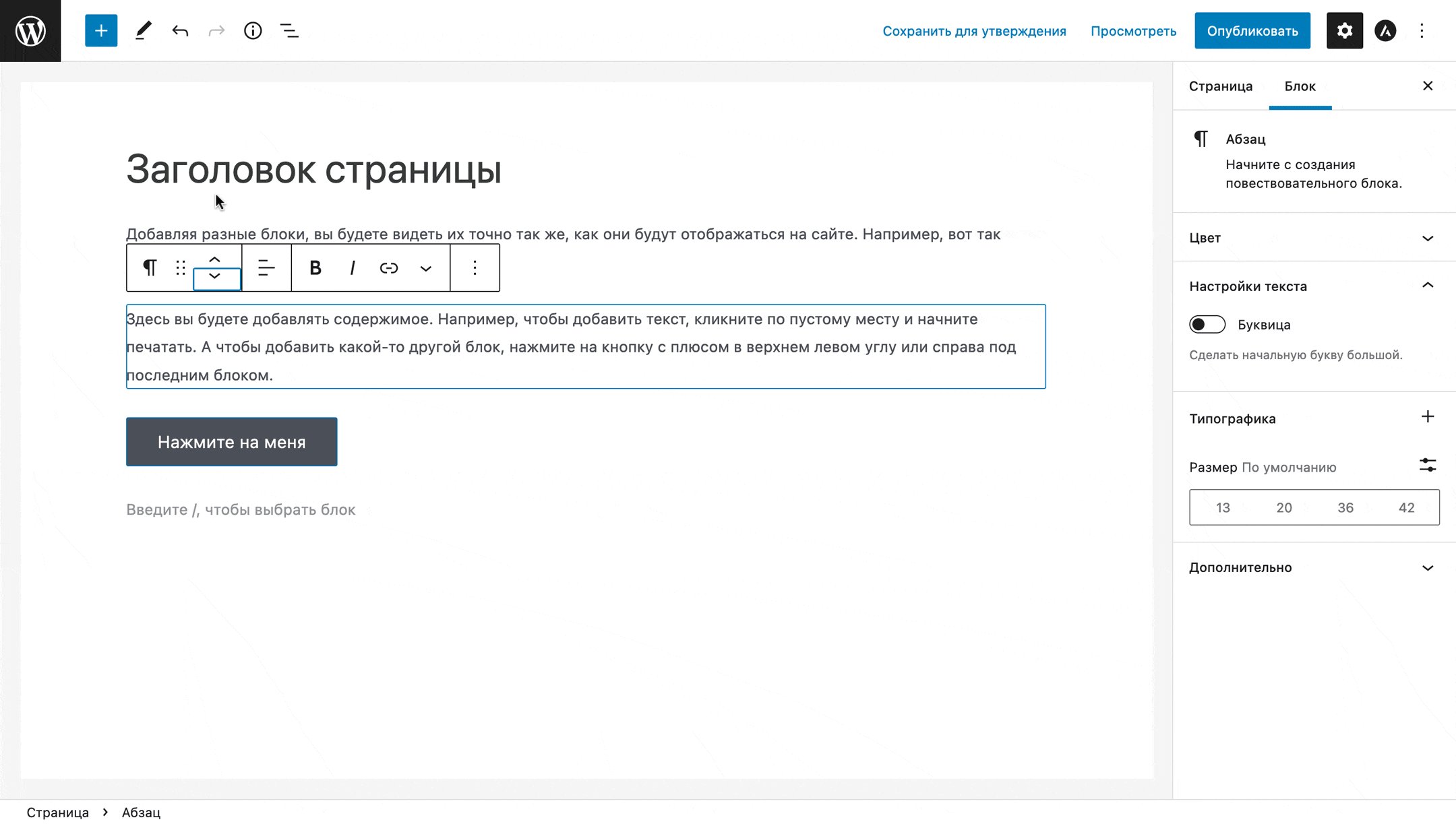
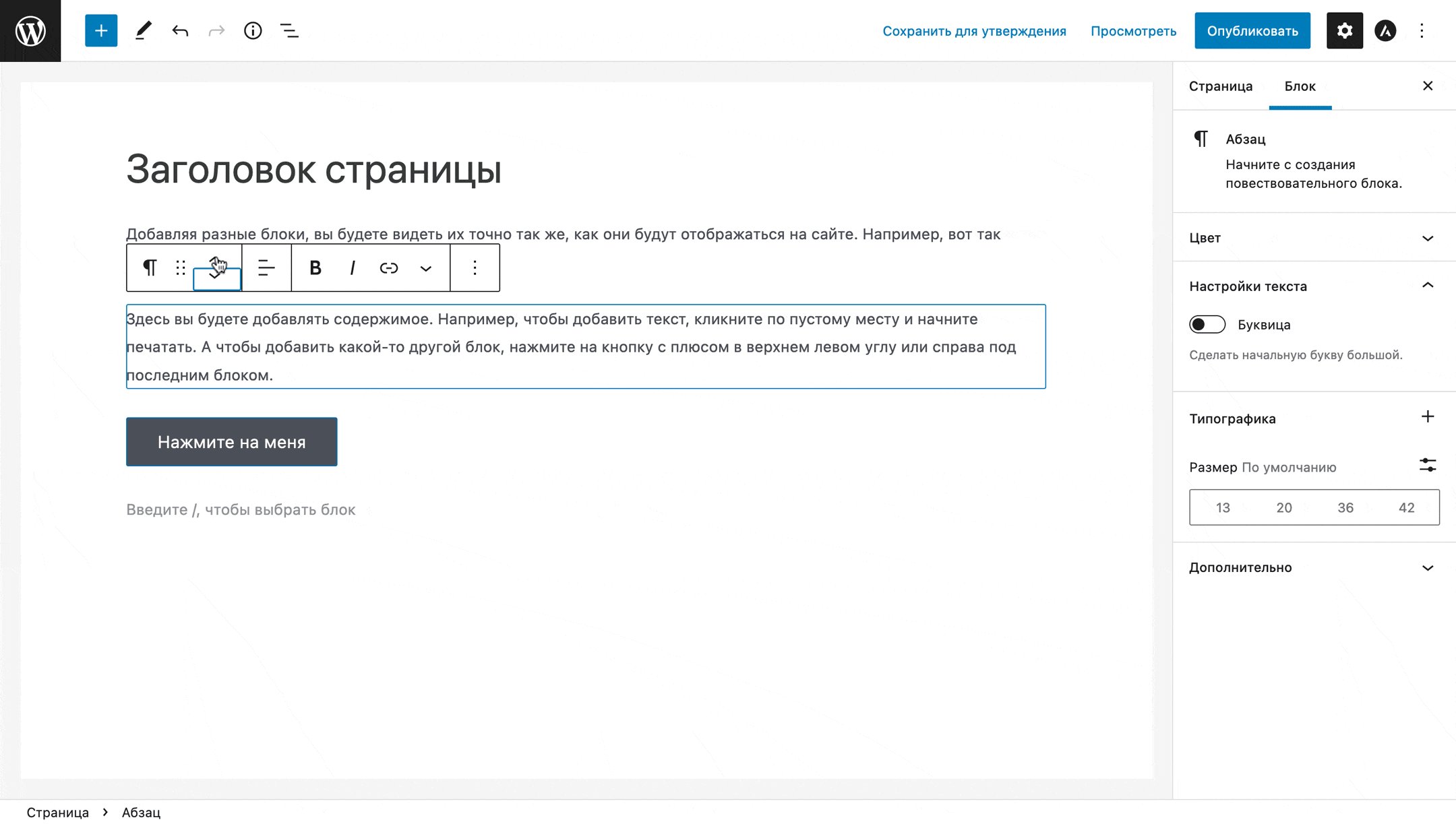
Изменить расположение
Выберите нужный блок и используйте стрелки вверх/вниз в левой части всплывающей панели, чтобы подвинуть блок на одну позицию выше или ниже.

Также рядом со стрелками есть шесть точек, за которые перетащить блок мышкой сразу через много блоков.

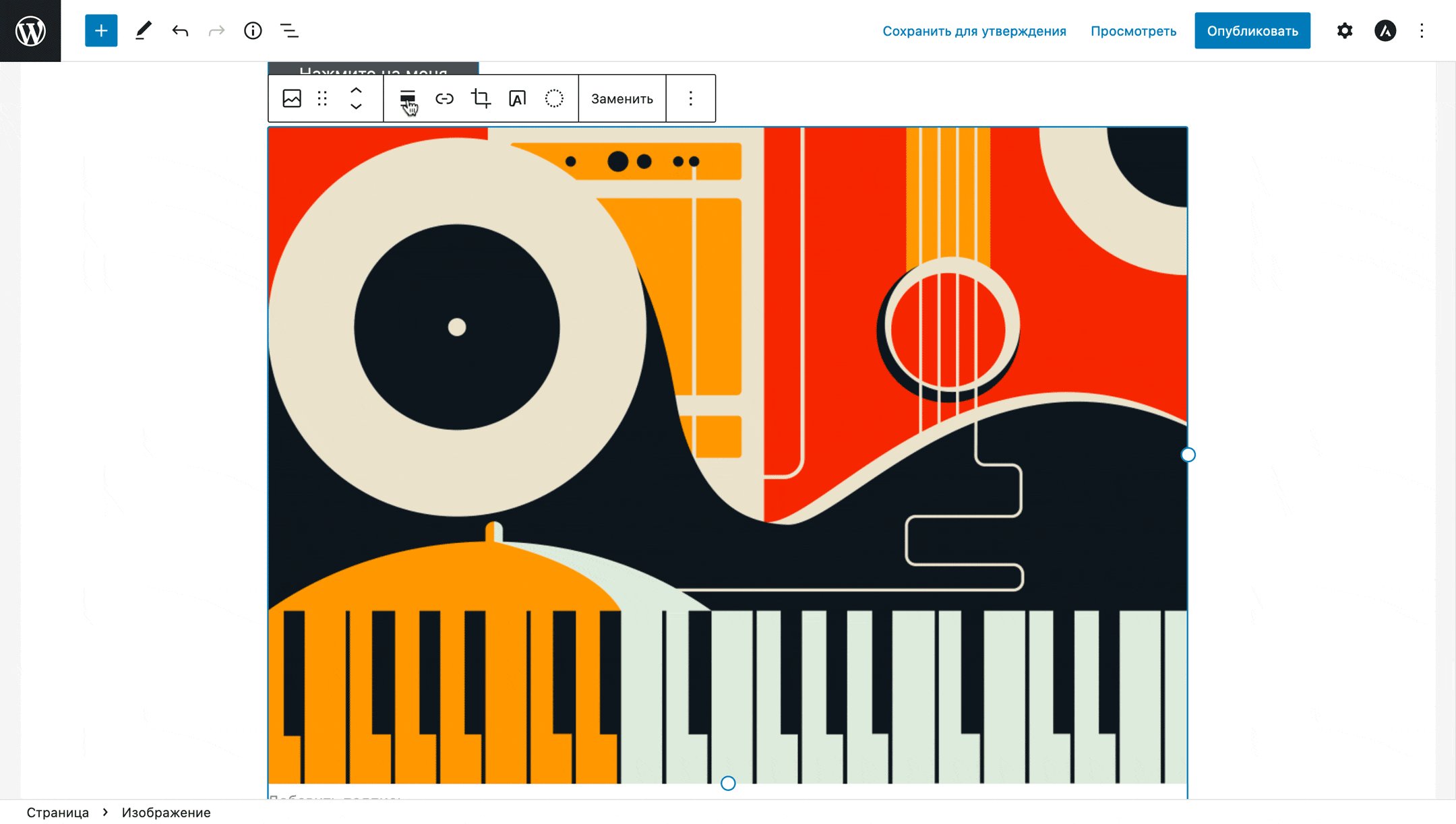
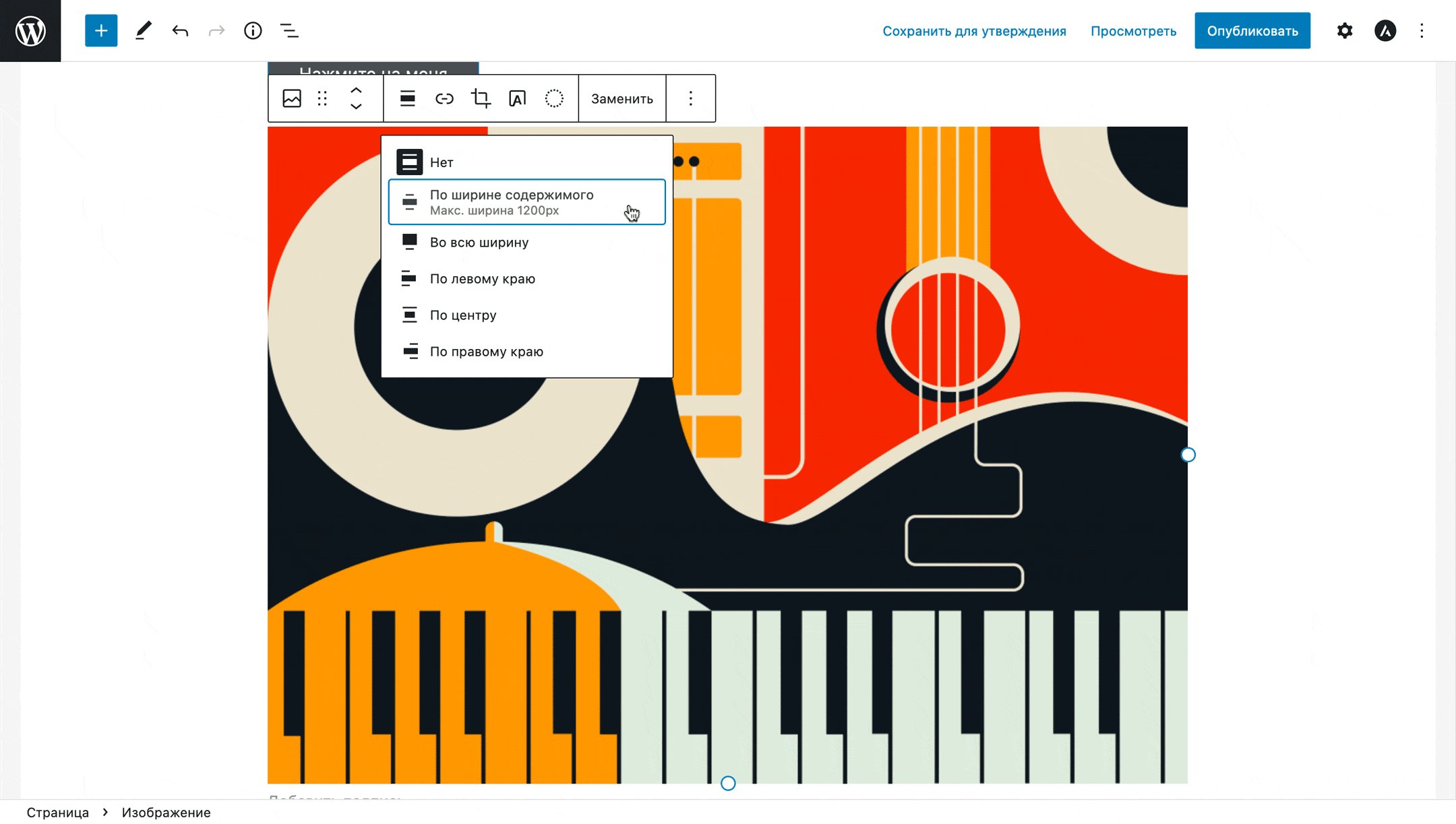
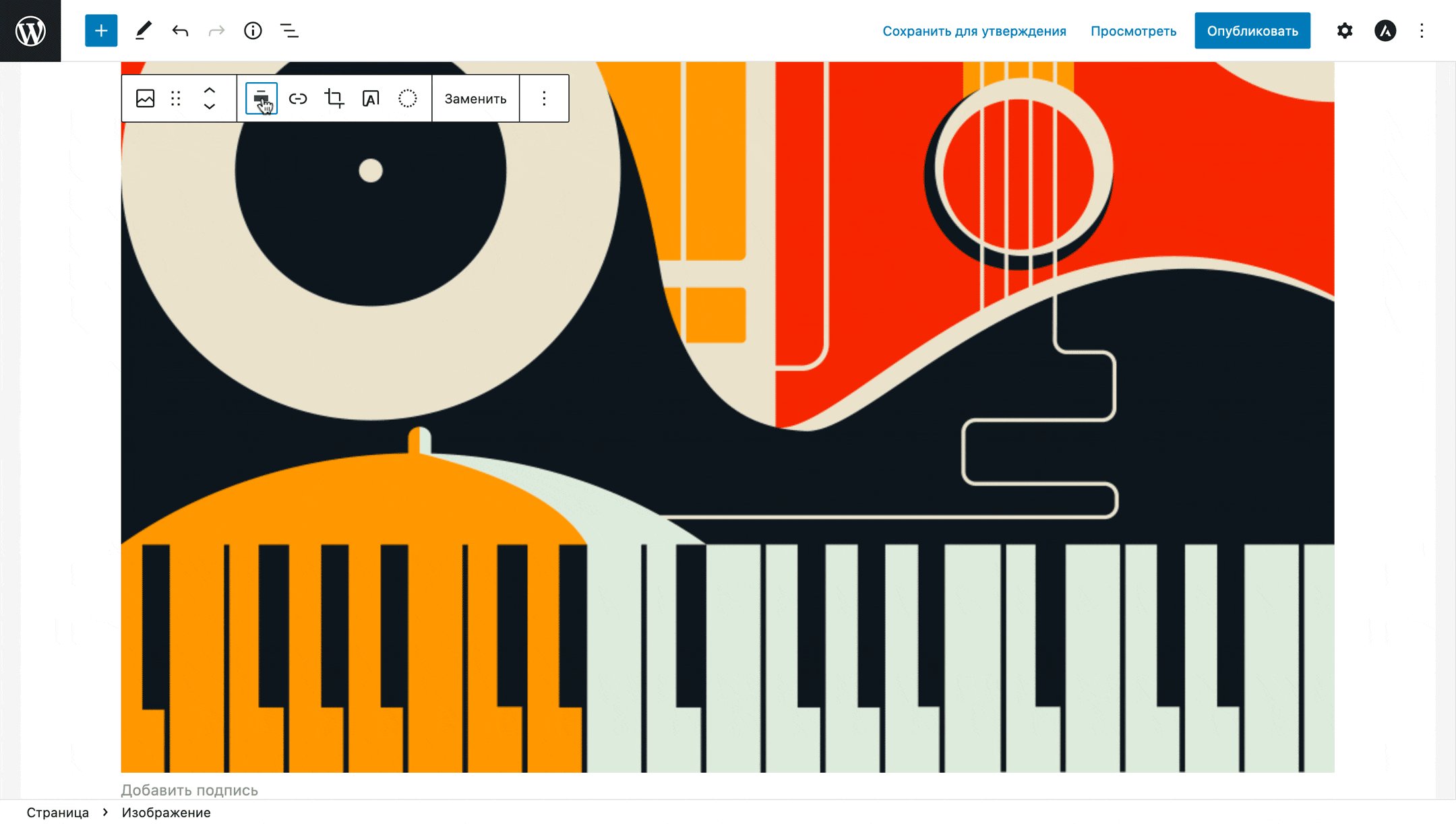
Изменить ширину
Выберите нужный блок и в центральной части всплывающей панели над выбранным блоком будет опция «Изменить выравнивание».
Она выглядит как жирная чёрная полоска между двумя тонкими.

Для некоторых блоков — например, «Абзац» или «Стих» — опция «Изменить выравнивание» не предусмотрена.
У них может быть только одна фиксированная ширина, которая установлена по умолчанию.
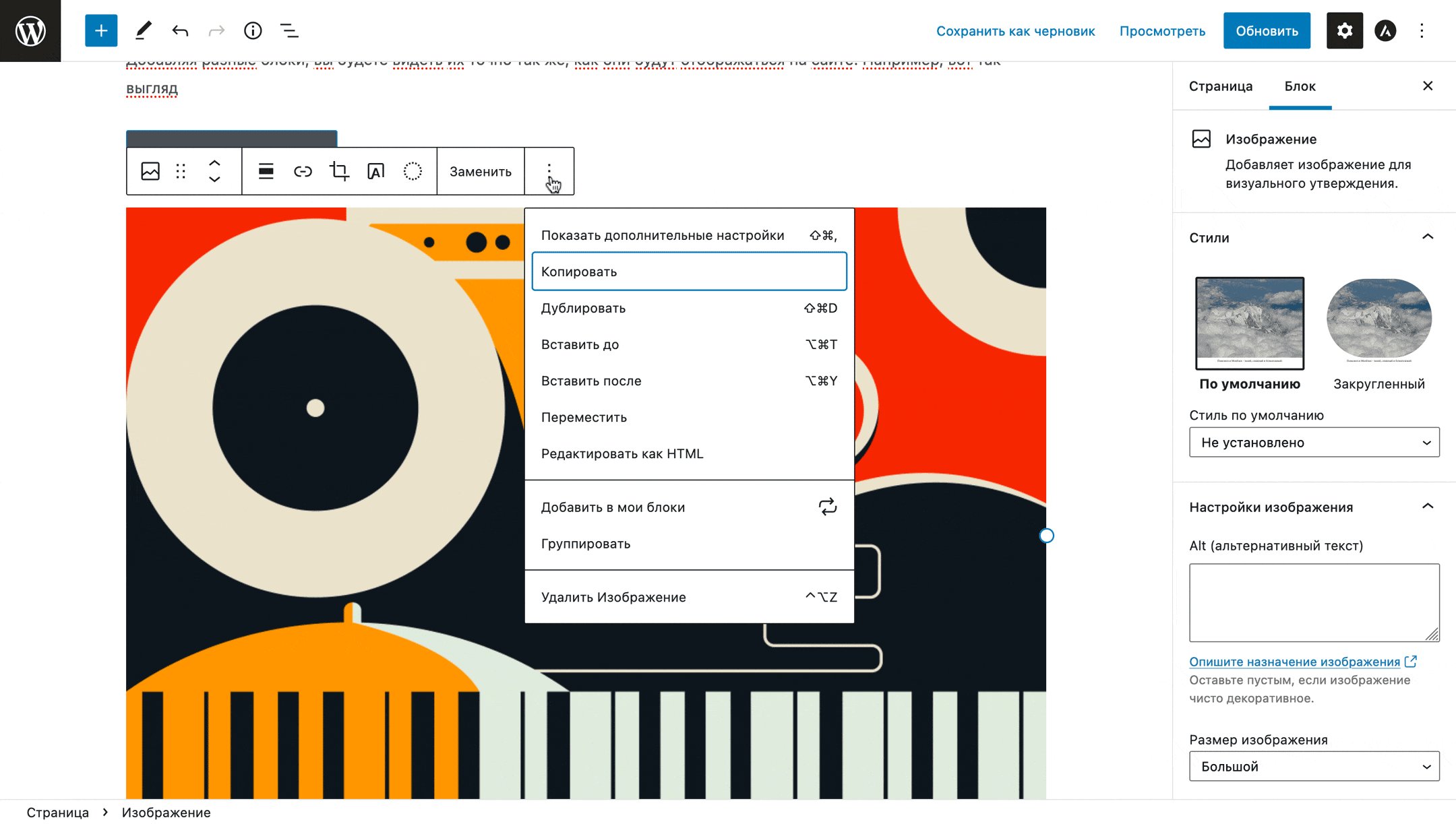
Копировать, дублировать или удалить
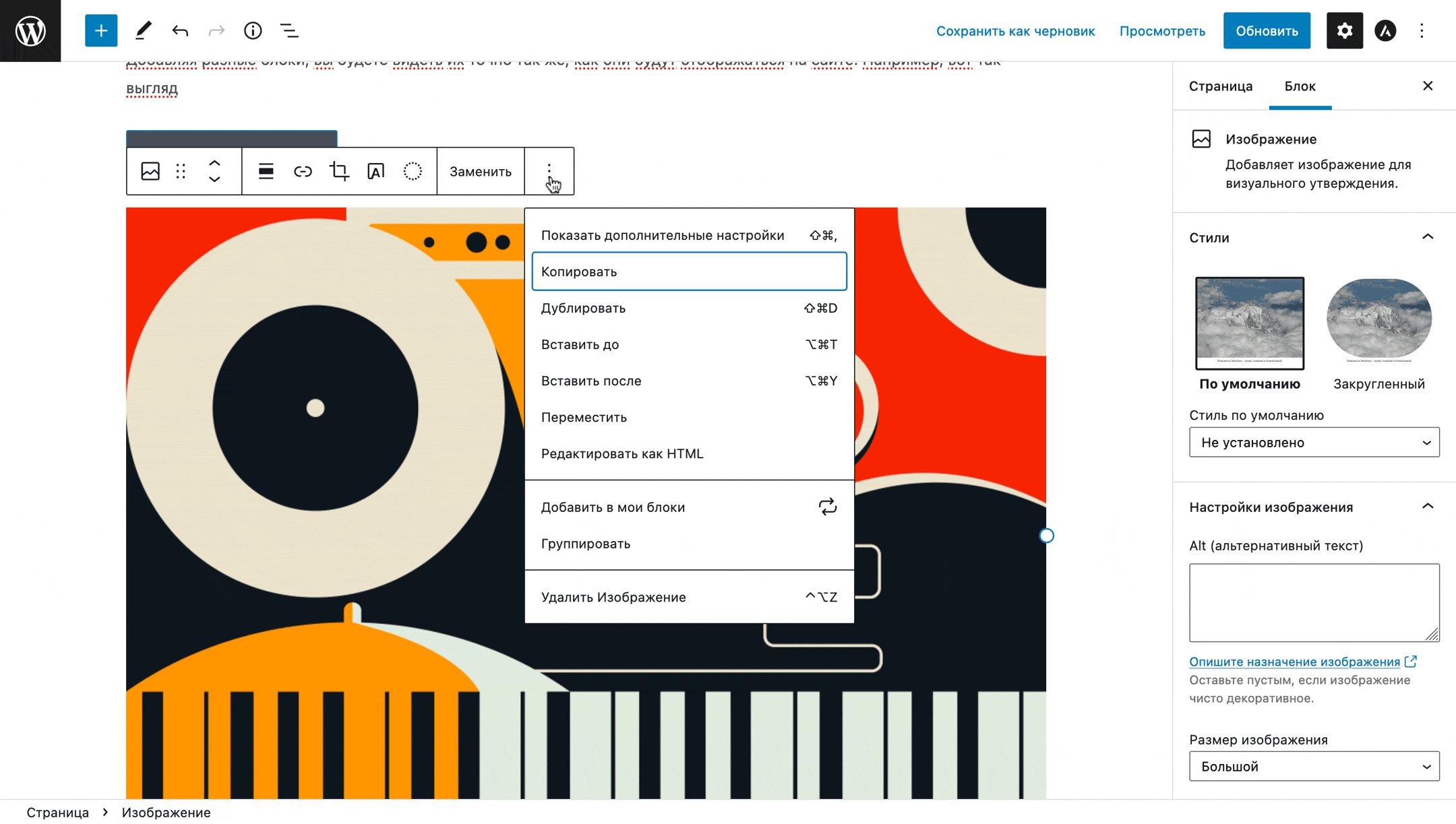
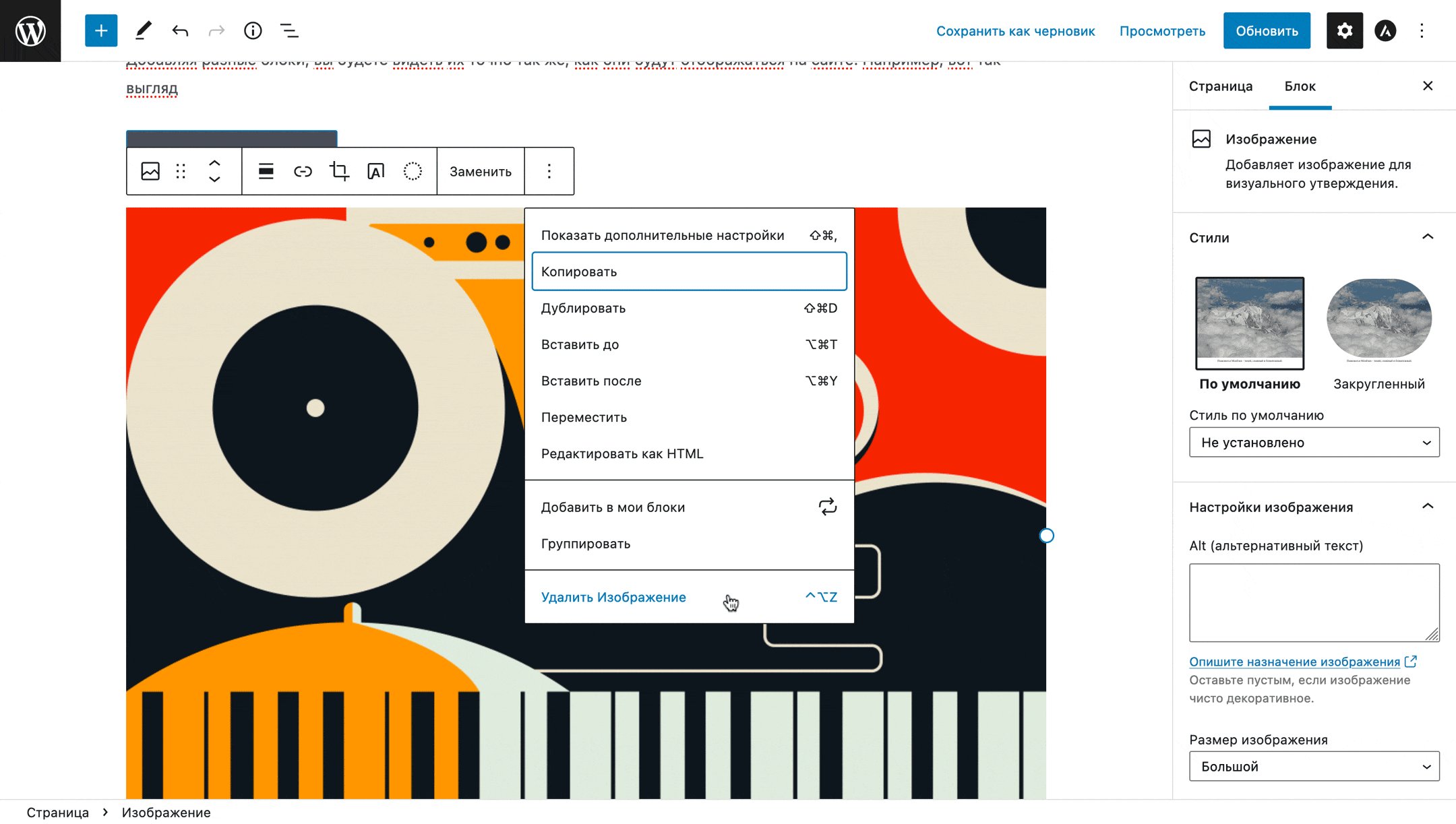
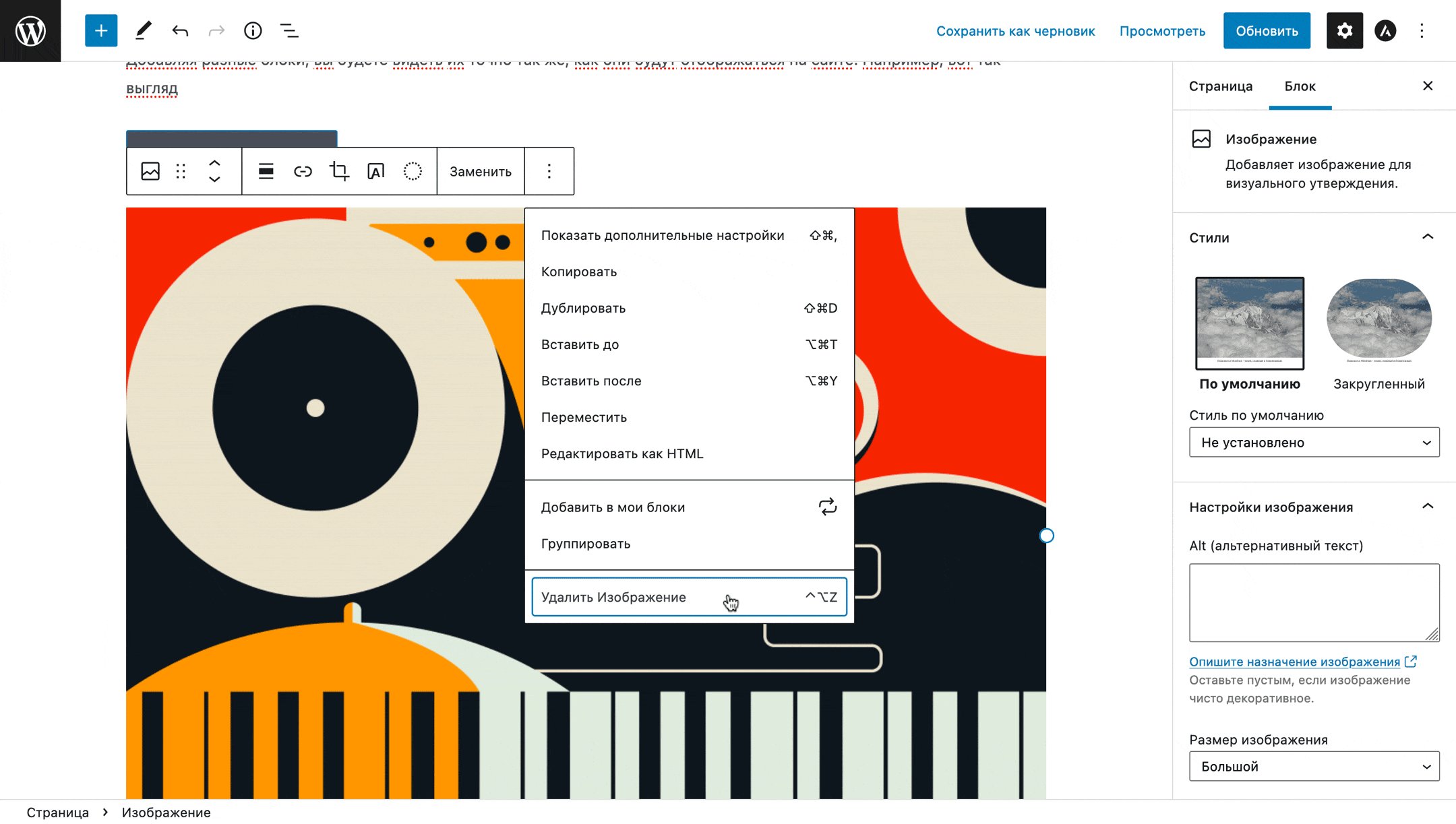
Кроме опций форматирования на всплывающей панели будут также базовые опции по управлению блоком, которые откроются, если нажать на троеточие в правой её части.

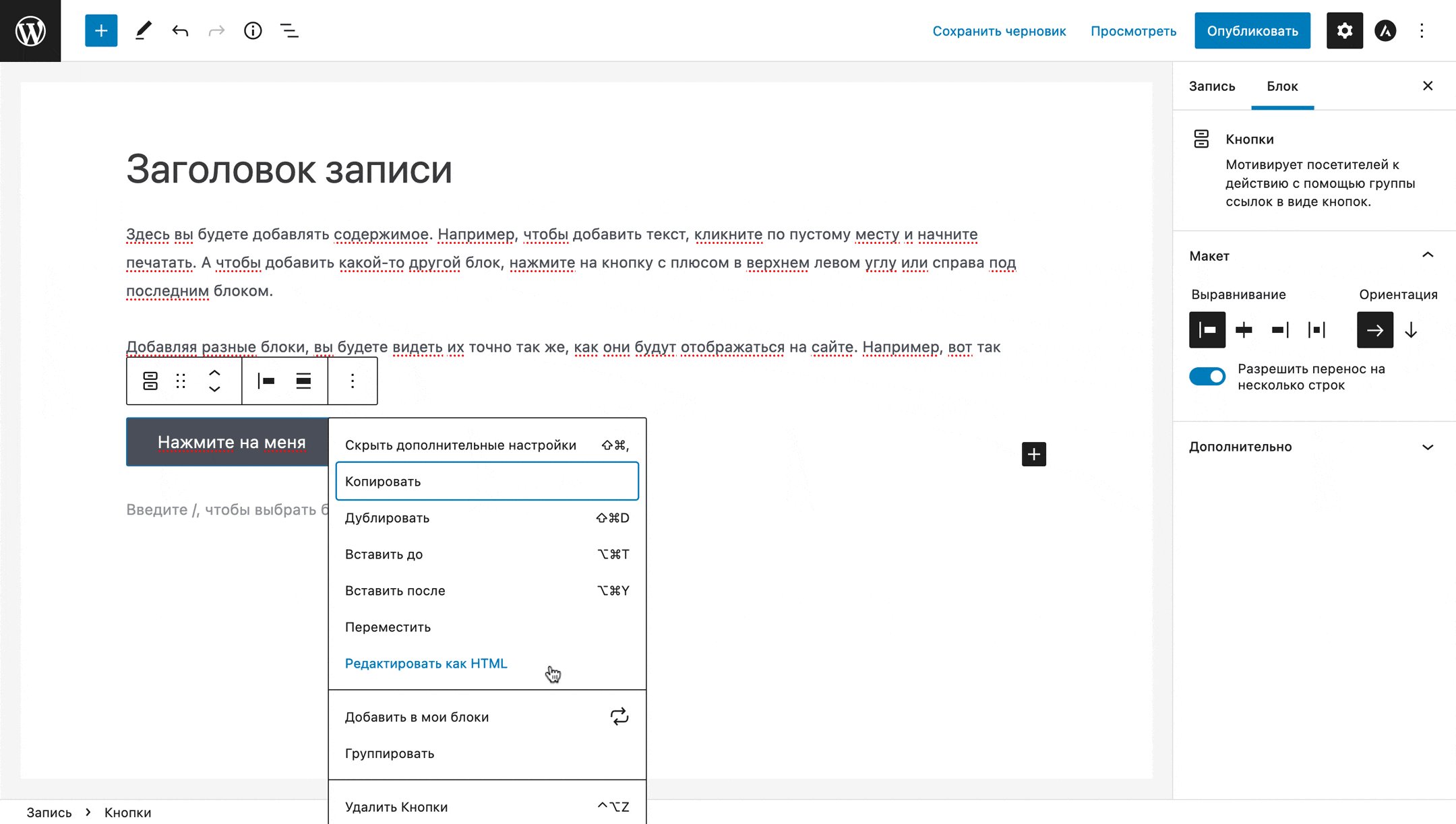
Например, если вам нужно удалить блок, выберите его и на всплывающей панели нажмите на троеточие.
Опция «Удалить блок» всегда будет последней в списке.

Использовать готовые секции
Блоки в Gutenberg можно комбинировать, создавая целые секции — паттерны.
В редакторе есть целый раздел с ними.
В нём будут стандартные паттерны, которые можно использовать вне зависимости от темы.
Также там могут быть уникальные паттерны, созданные разработчиками вашей темы.
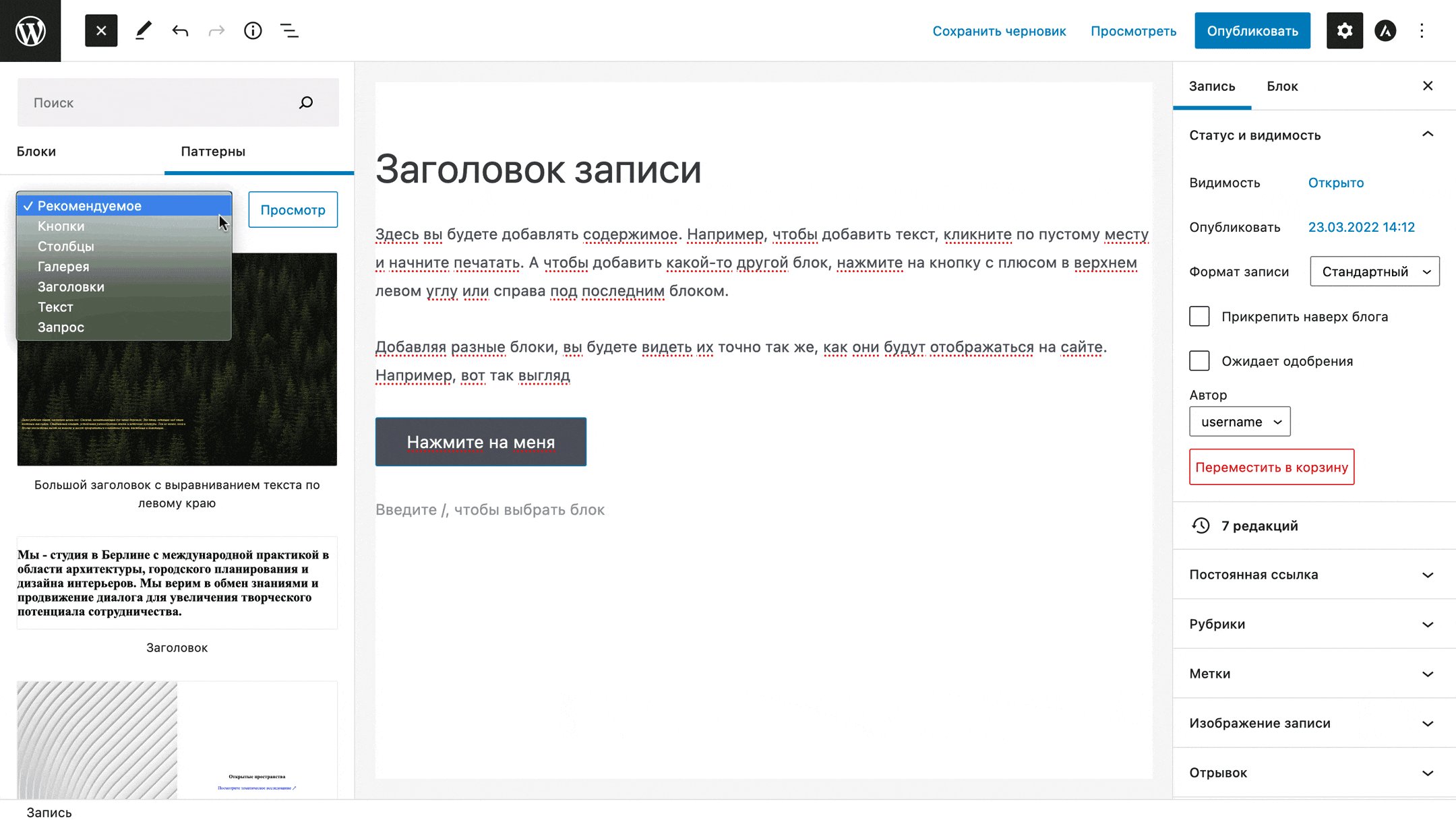
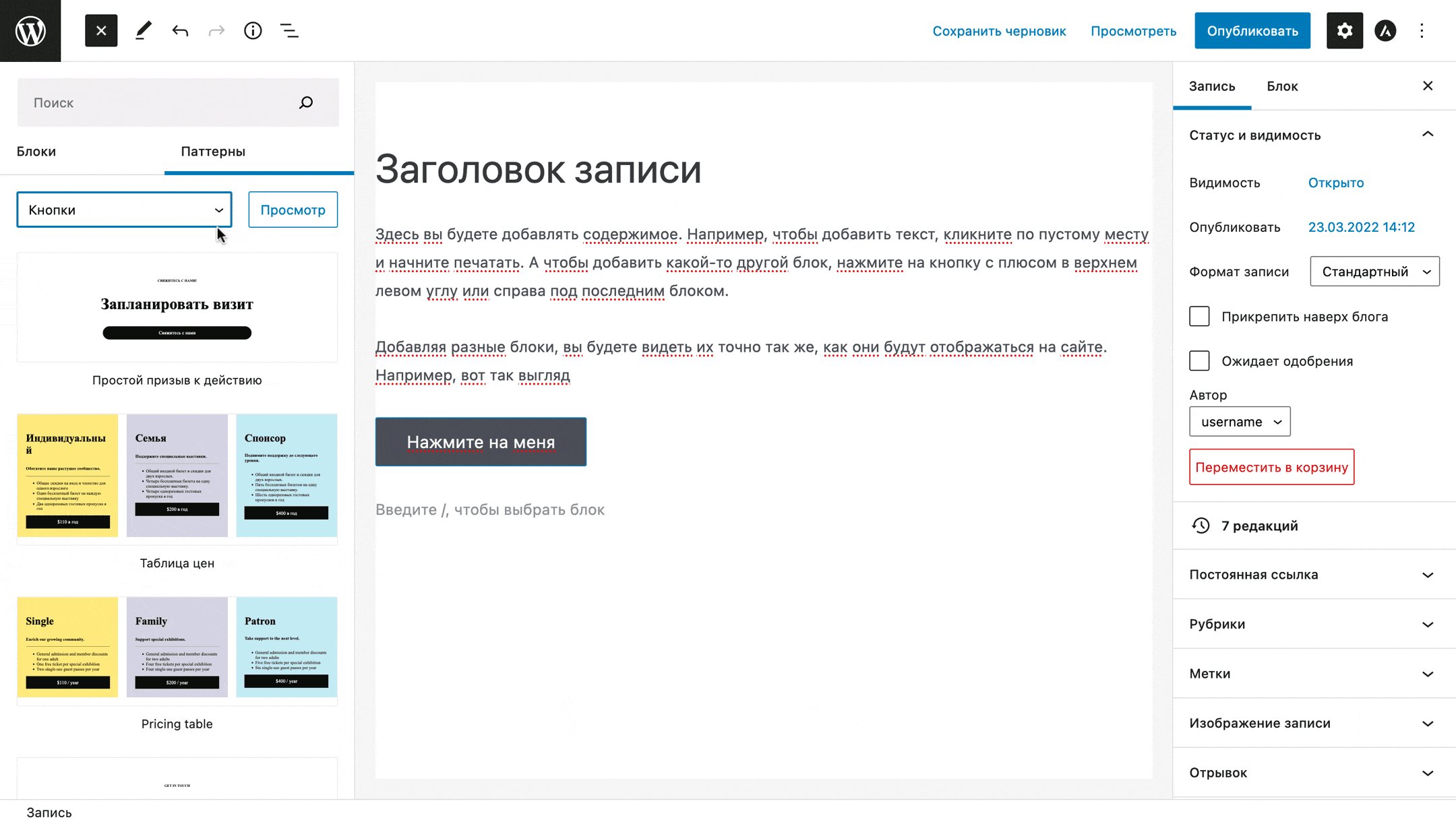
Чтобы найти паттерны, нажмите на «+» на верхней панели Gutenberg и в боковой панели со всеми блоками перейдите на вкладку «Паттерны».
Они будут разбиты на группы, между которыми можно переключаться при помощи выпадающего списка в самом верху раздела.
У каждого паттерна будет превью, на котором можно увидеть, как именно он выглядит.
Если это превью не отображается, попробуйте открыть Gutenberg в другом браузере, в некоторых браузерах эти превью отображаются через раз.

Создавать секции вручную
Используйте блок «Колонки», чтобы разместить любые блоки друг рядом с другом.
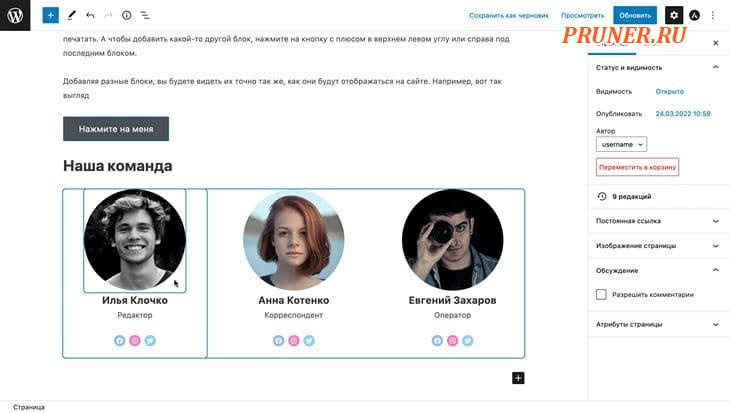
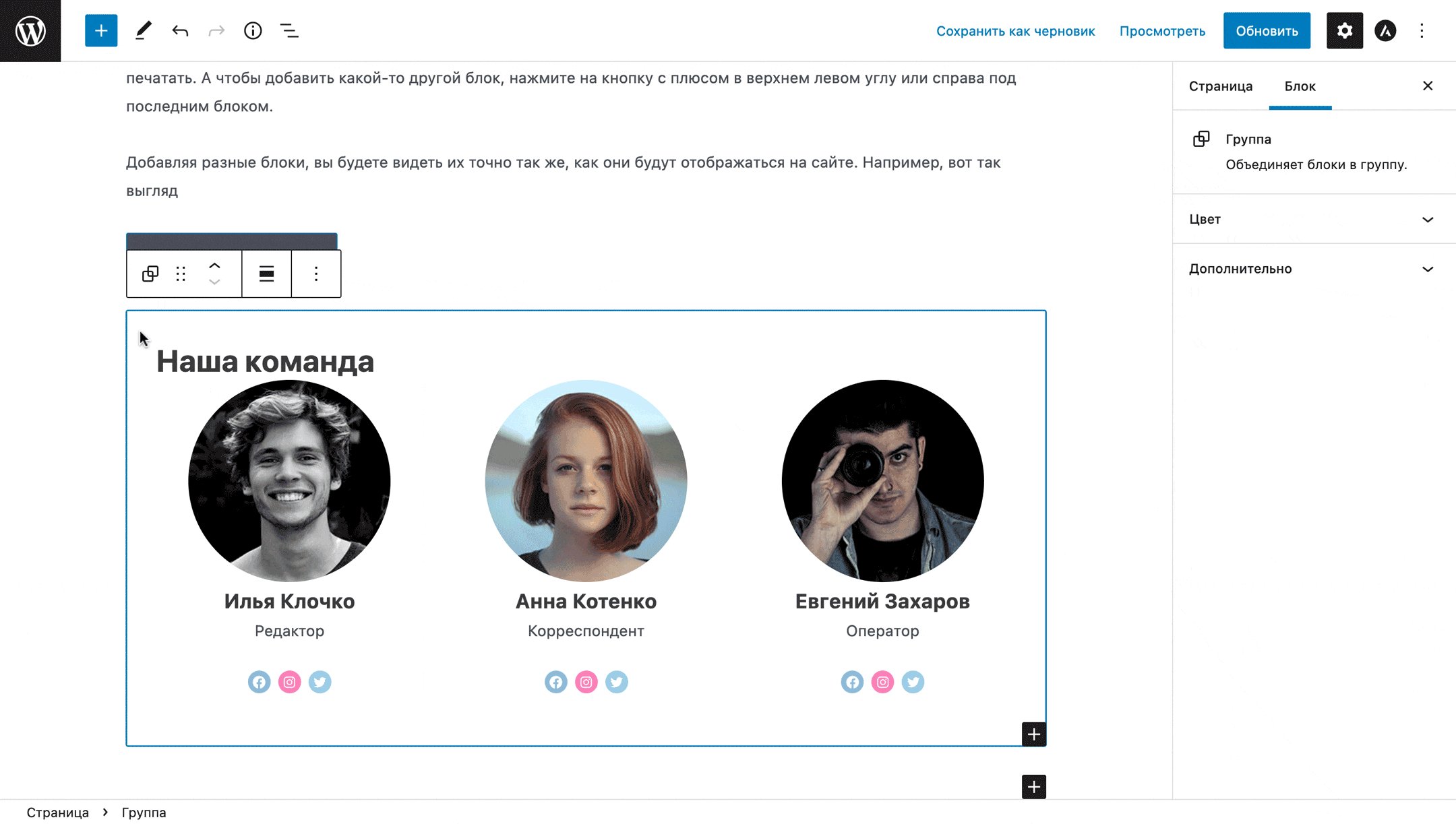
Для примера создадим секцию «Наша команда», где будет фото и базовая информация о сотрудниках компании.
Подобным образом можно создавать и другие секции: отзывы клиентов, преимущества работы с вами, ваши услуги или клиенты, цифры вашего бизнеса, часто задаваемые вопросы, проекты.
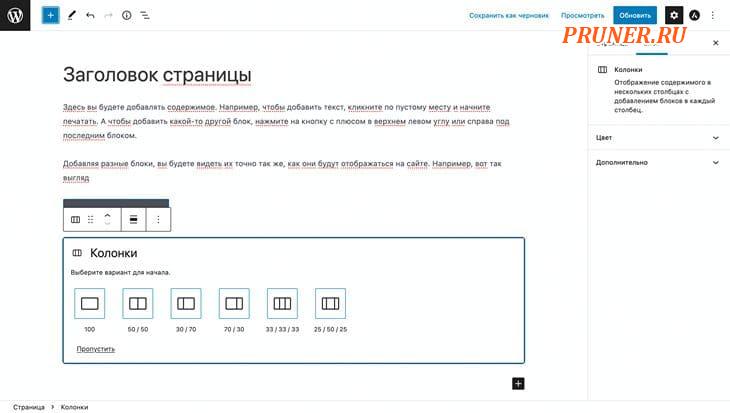
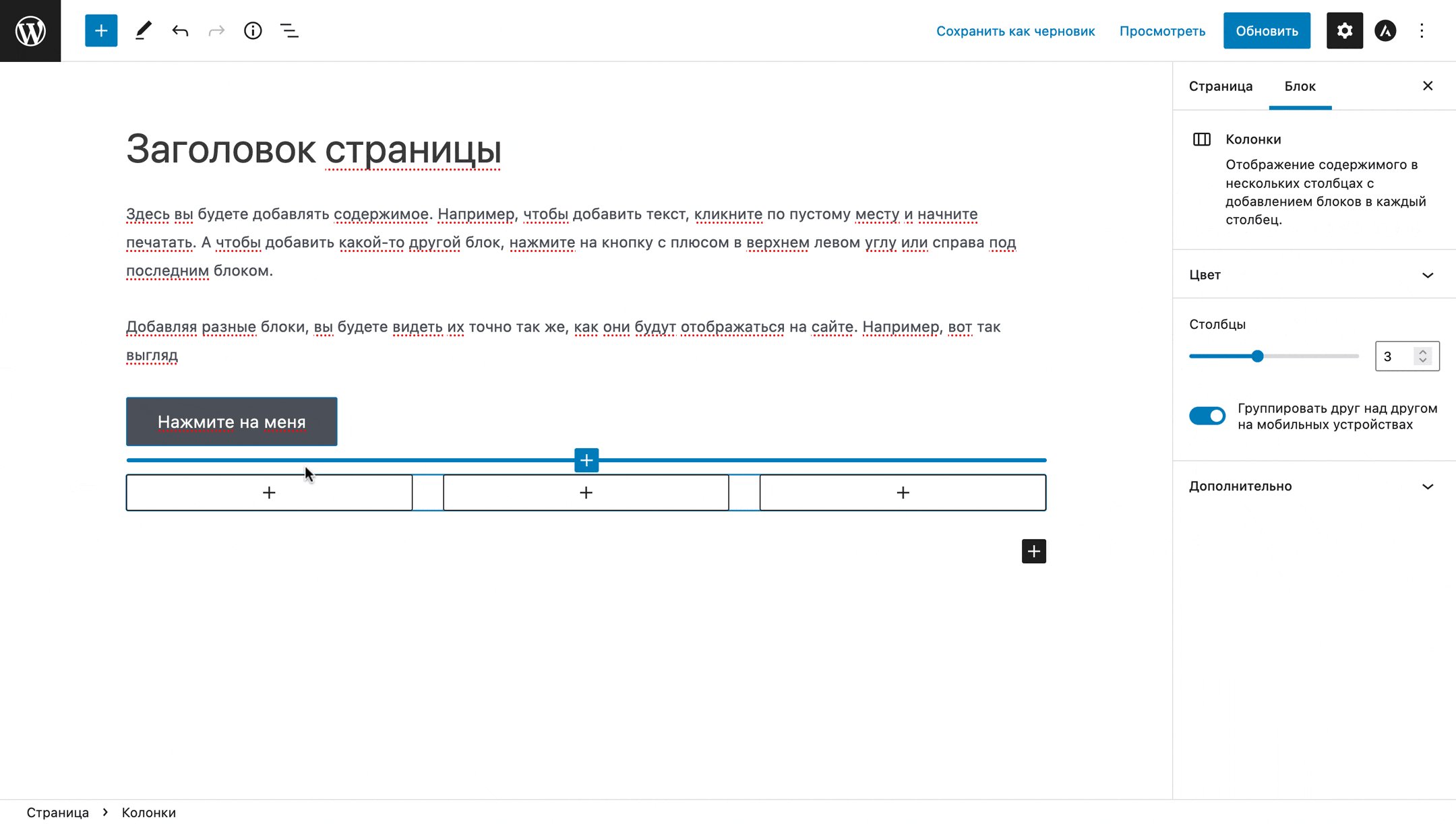
При добавлении блока понадобится выбрать одну из предложенных разметок.
Затем в редакторе появится макет с выбранным числом колонок, в каждой из которых можно будет размещать любые блоки.

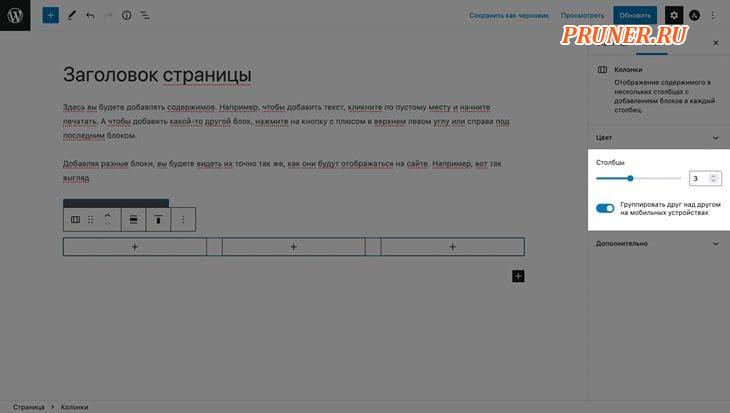
Допустим, в нашем примере сотрудников будет три.
Но вообще, количество колонок всегда можно изменить уже постфактум.
Для этого нужно только выбрать весь блок целиком и на боковой панели с настройками блока появится опция «Столбцы».

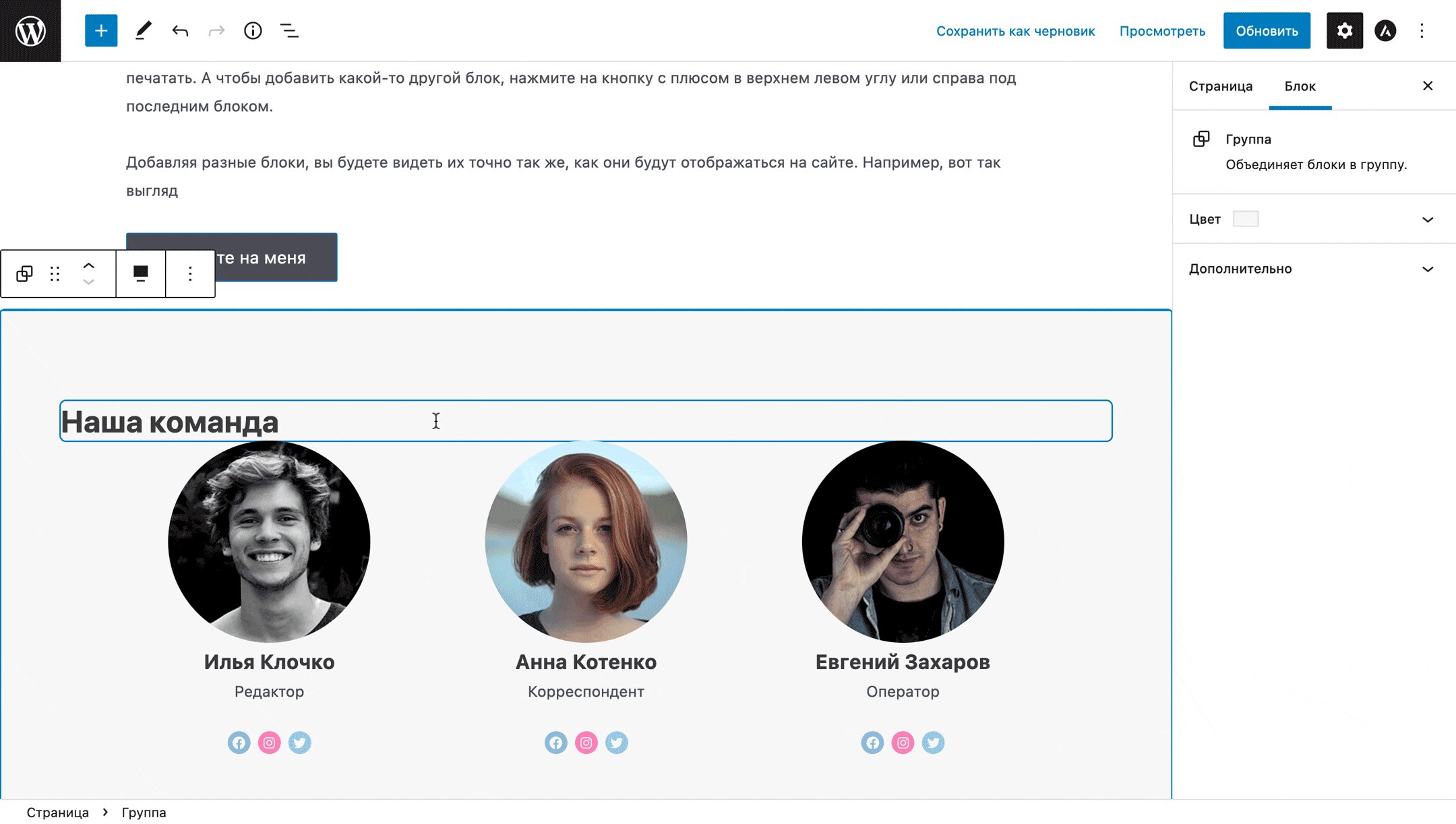
Чтобы выбрать весь блок целиком, кликните по пустому месту внутри блока и на всплывающей панели слева нажмите кнопку со значком блока.
Таким же образом вы можете выбрать и отдельную колонку: выберите любой блок внутри нужной колонки и на всплывающей панели слева будет кнопка со значком колонки.
Выглядит она как и кнопка со значком блока, но центральная колонка закрашена.

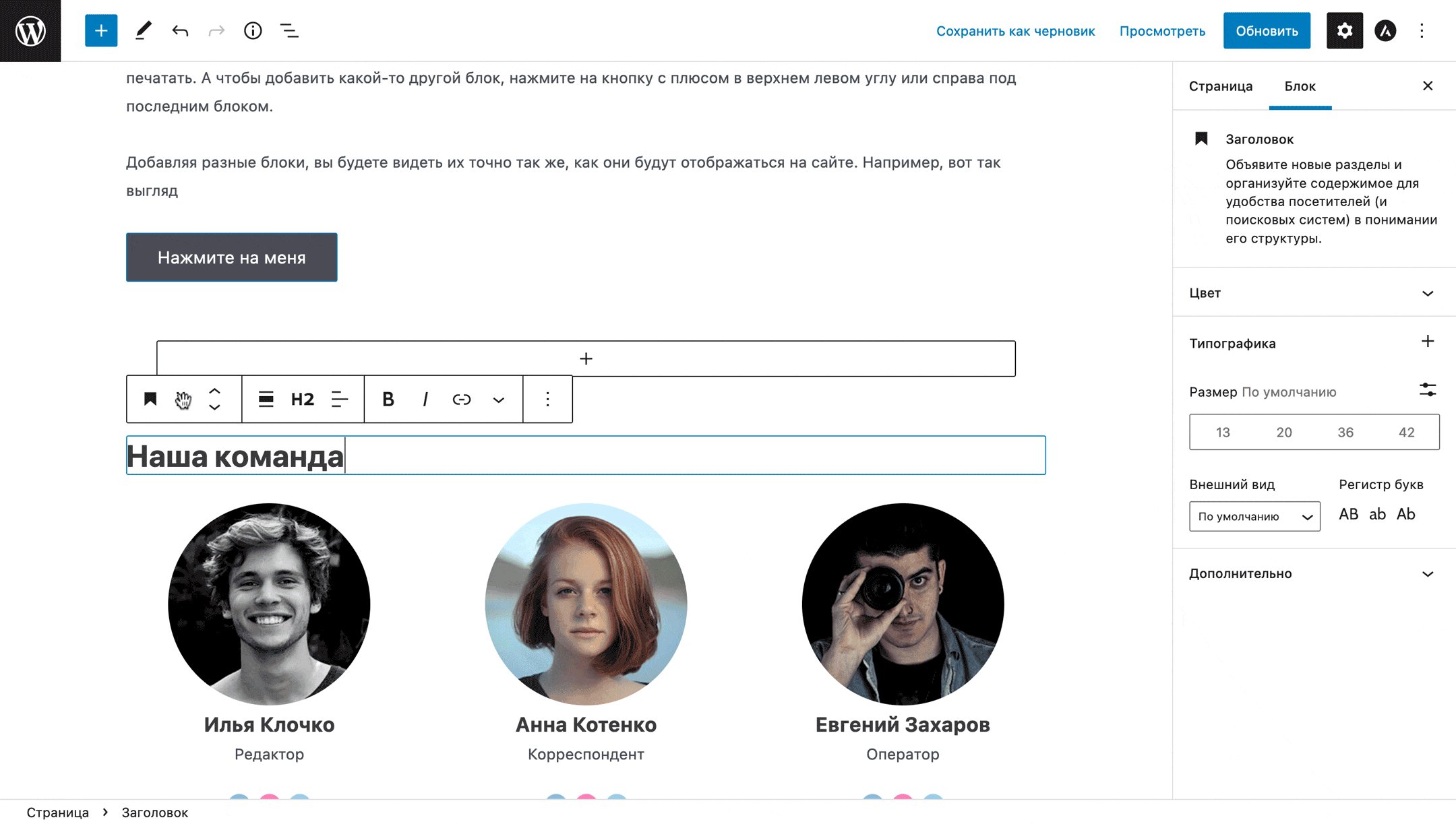
В каждую колонку добавим блоки «Изображение», «Заголовок» для имени, «Абзац» для занимаемой должности, а также «Значки соцсетей».
Затем по очереди выровняем содержимое в каждом из блоков по центру, а над колонками добавим блок «Заголовок» с текстом «Наша команда».

Отдельный момент — цвет фона секции.
Если нужно, чтобы он отличался от основного фона, можно выбирать каждый блок по отдельности и менять цвет так, но это долго.
Плюс у некоторых блоков фон занимает не всю ширину страницы, а только часть, поэтому секция может выглядеть некрасиво.
Решение — объединить нужные блоки в группу и один раз изменить цвет фона этой группы.
Для этого добавьте в визуальный редактор WordPress блок «Группа» и перетащите в него нужные блоки.
Дальше можете изменить цвет фона только у группы и дело сделано.

Добавить секцию в «Мои блоки»
Так вы можете сохранить целую секцию, которую планируете повторно использовать в разных статьях или на разных страницах.
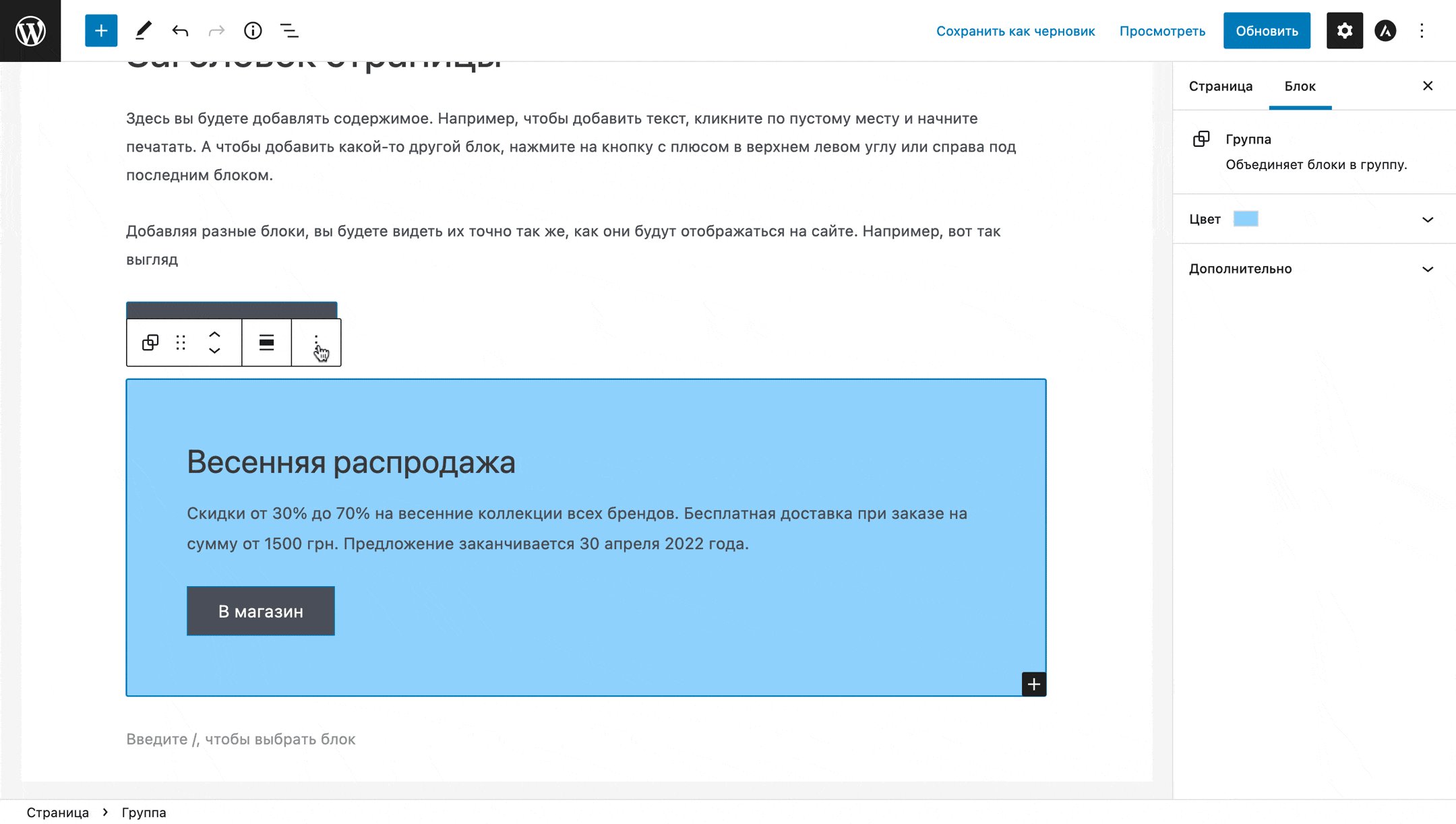
Например, секцию с призывом к покупке или плашку для важной информации.
После этого вам не придётся каждый раз создавать её заново или копировать из другой публикации, можно будет просто вставить её в редактор из общего списка блоков.
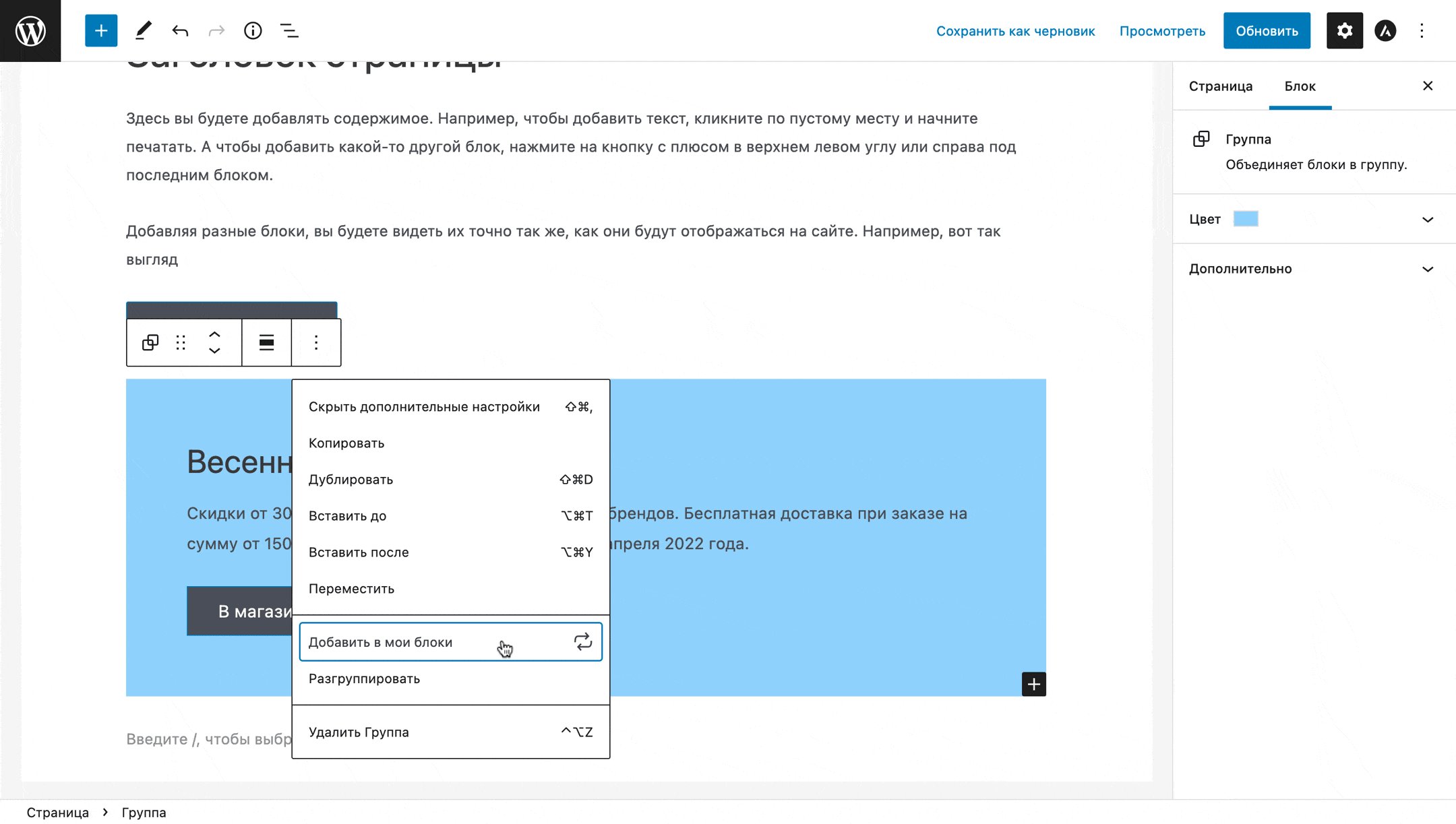
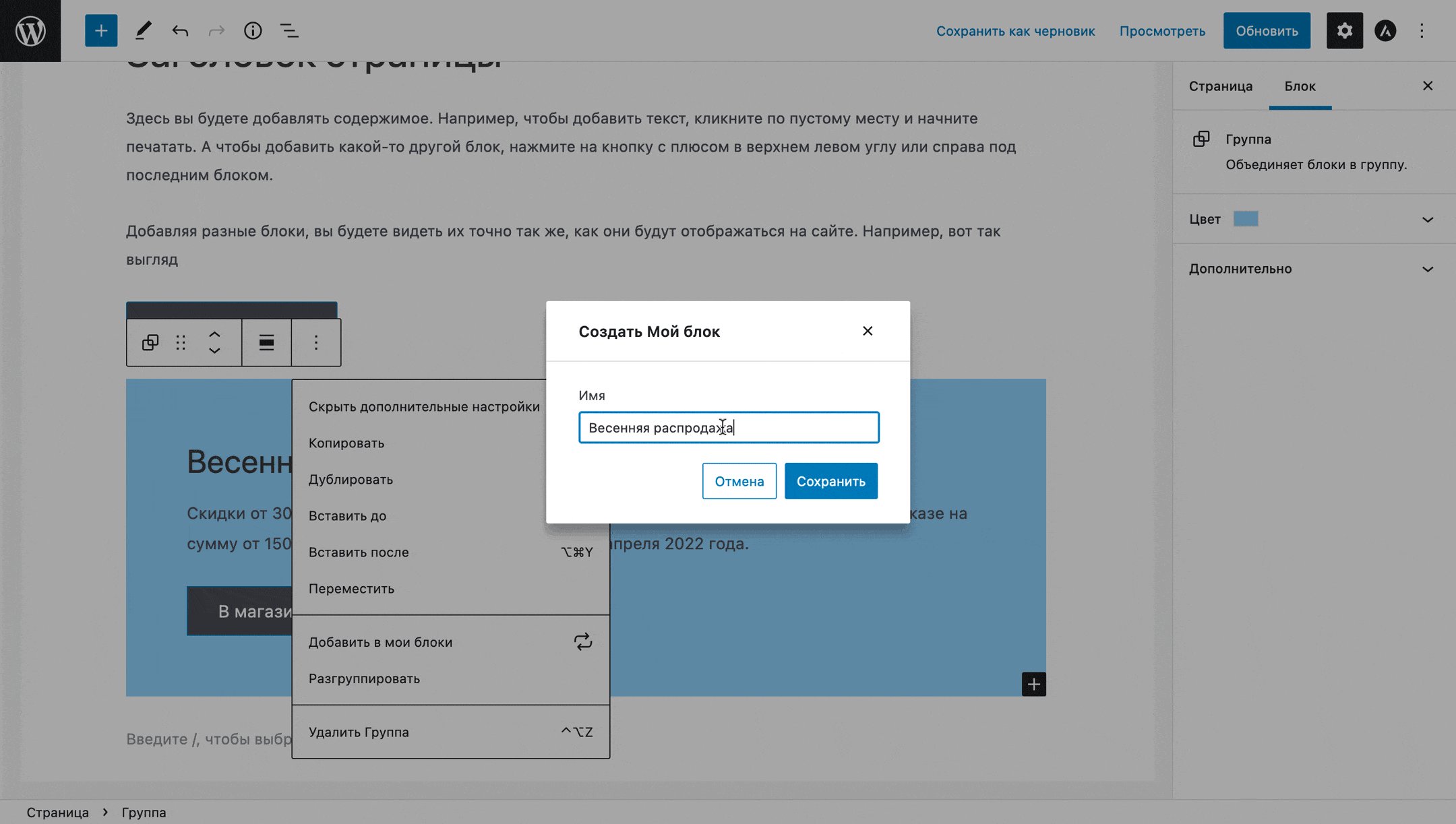
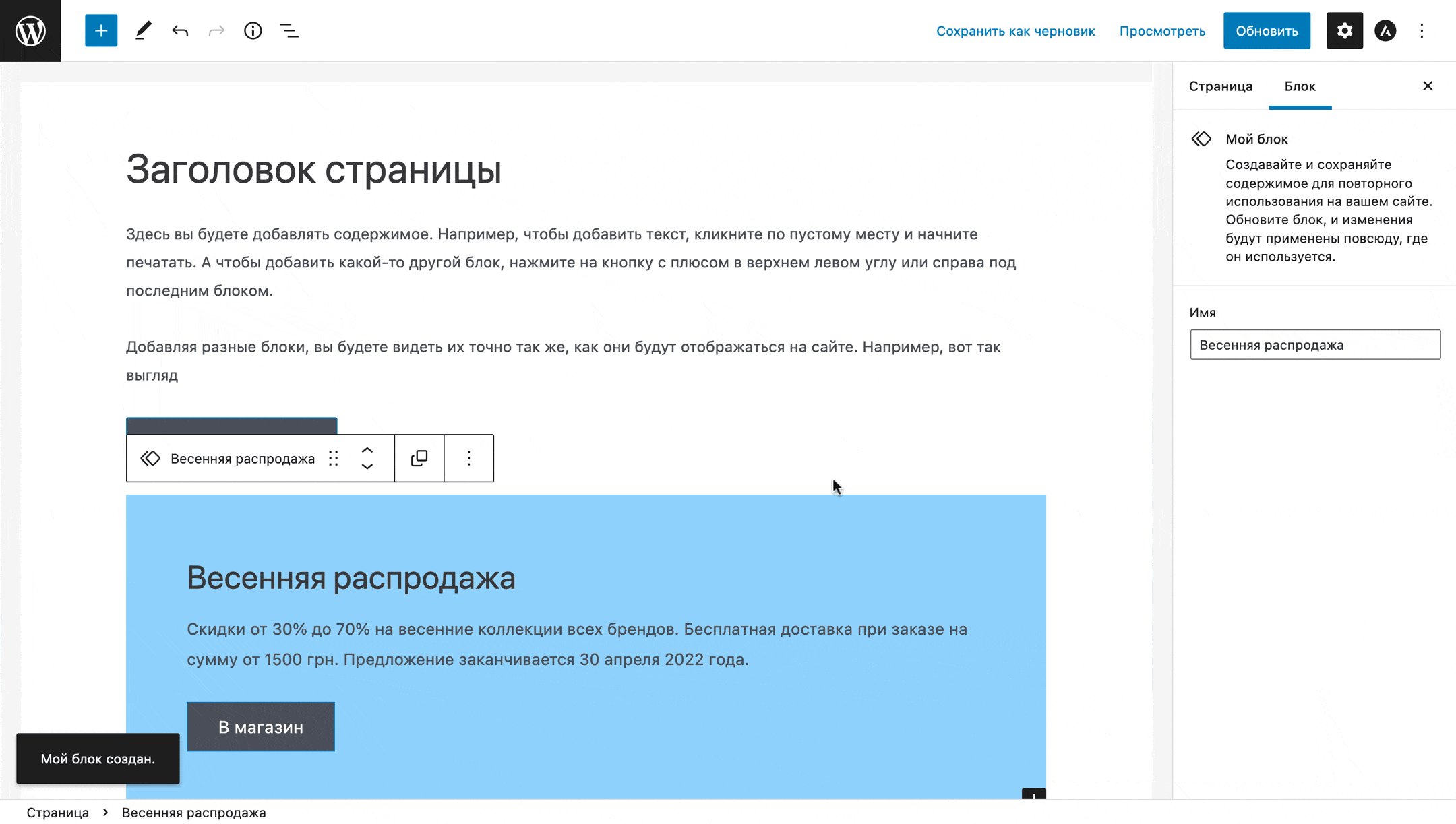
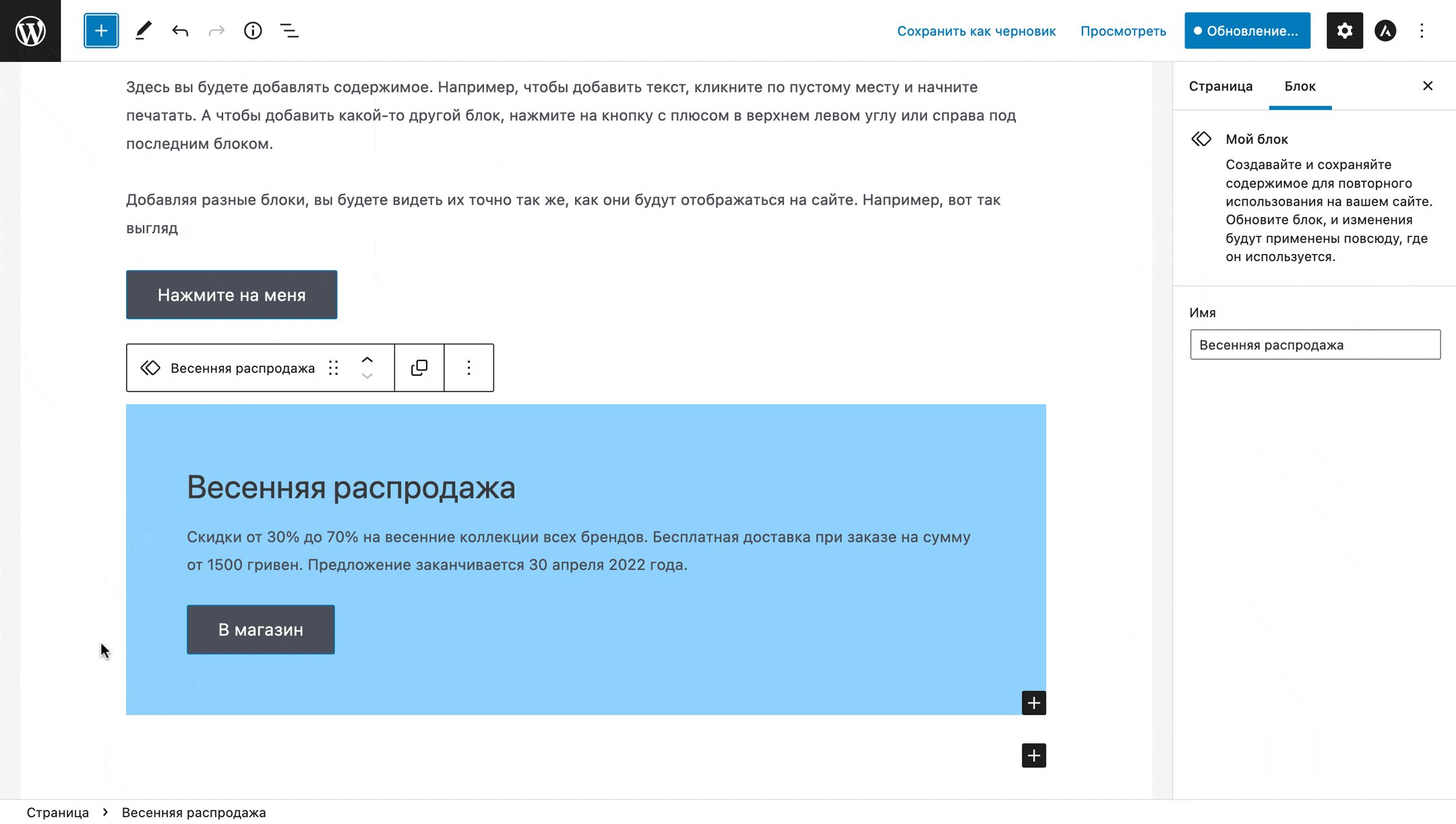
Всё, что вам нужно сделать, это создать секцию в том виде, в котором она должна быть, выбрать её мышкой, нажать на троеточие во всплывающем меню с параметрами и нажать «Добавить в мои блоки».
Затем придумать для неё имя, по которому вы потом будете её находить в списке блоков, и нажать «Сохранить».

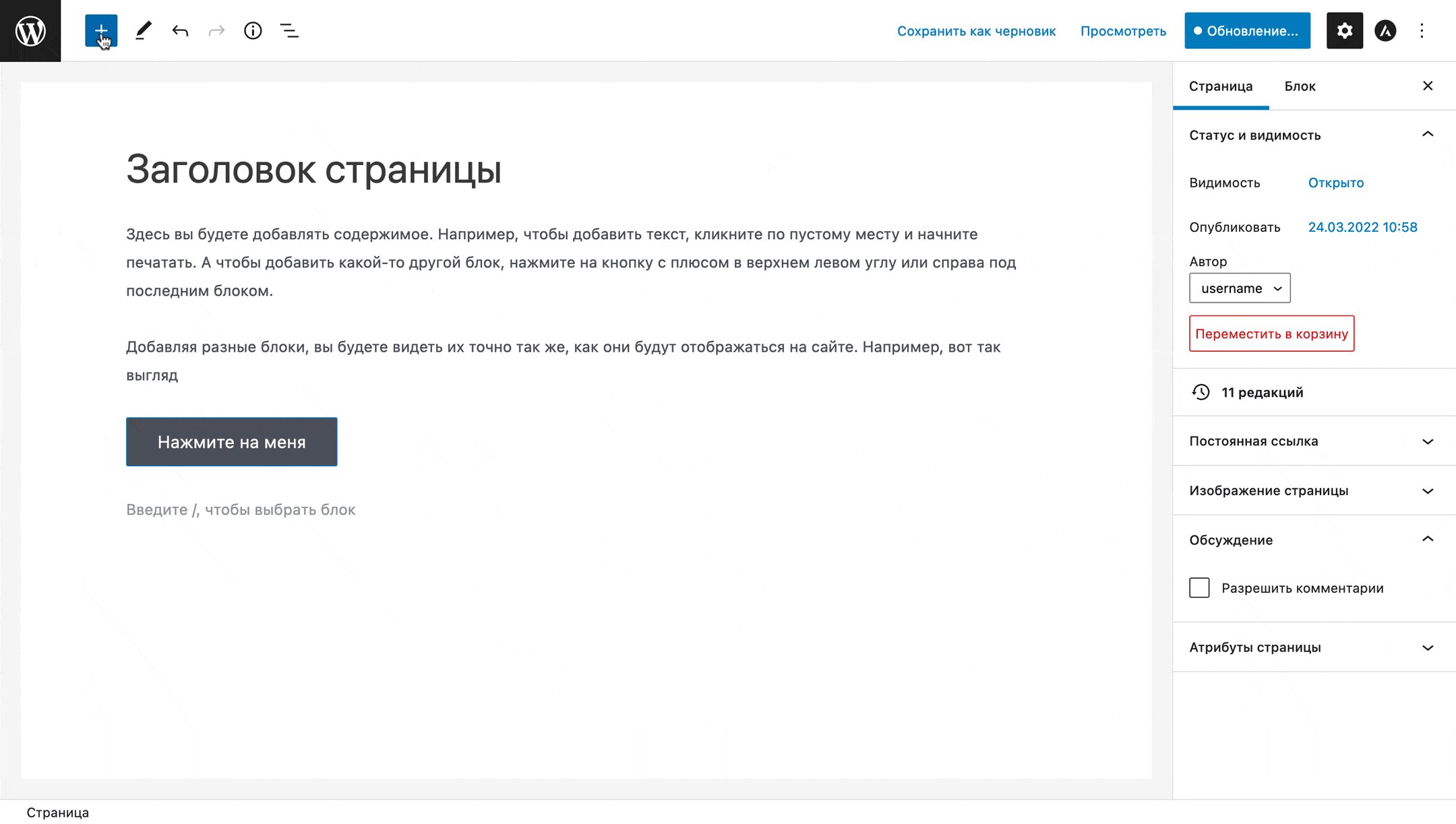
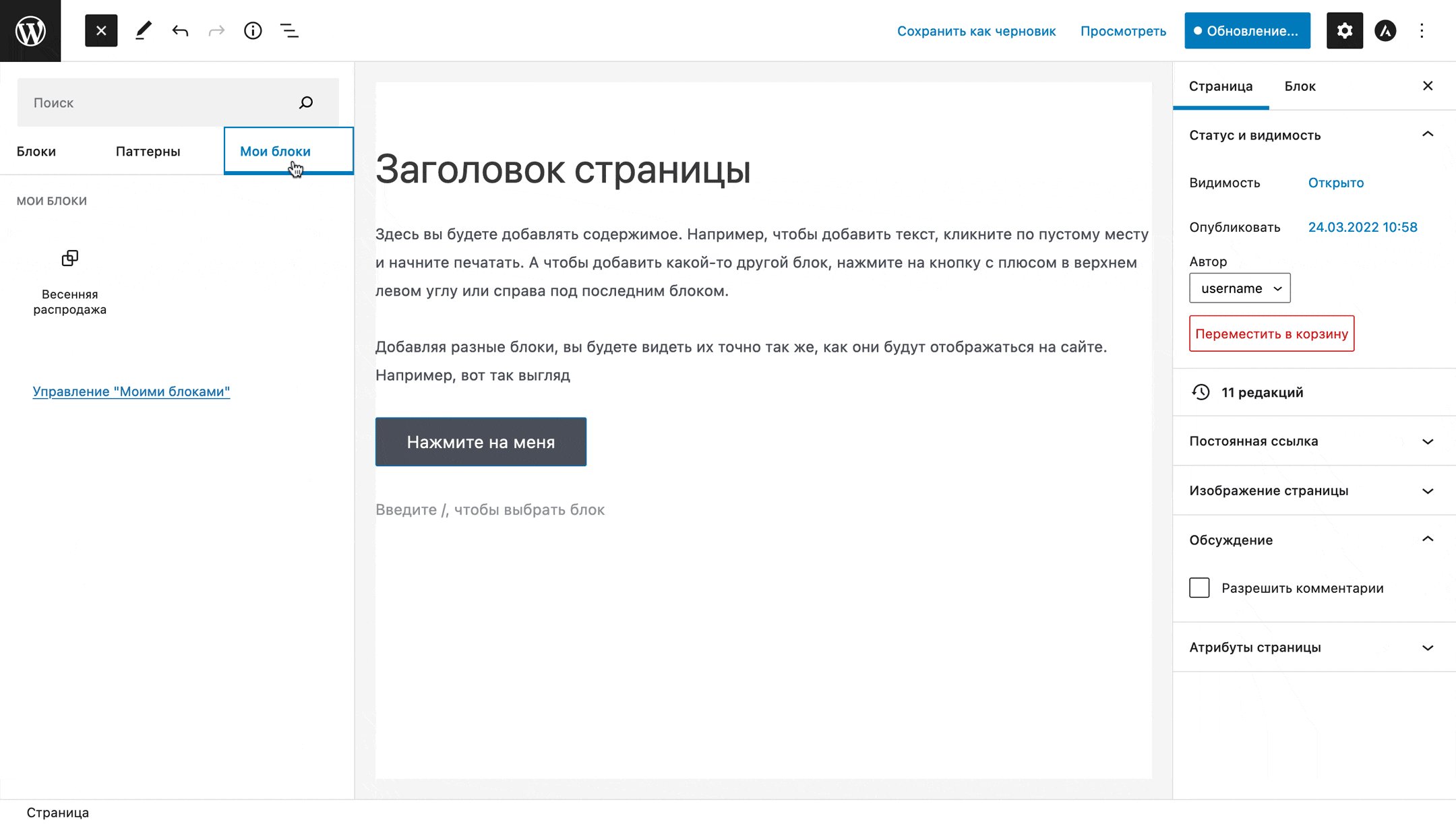
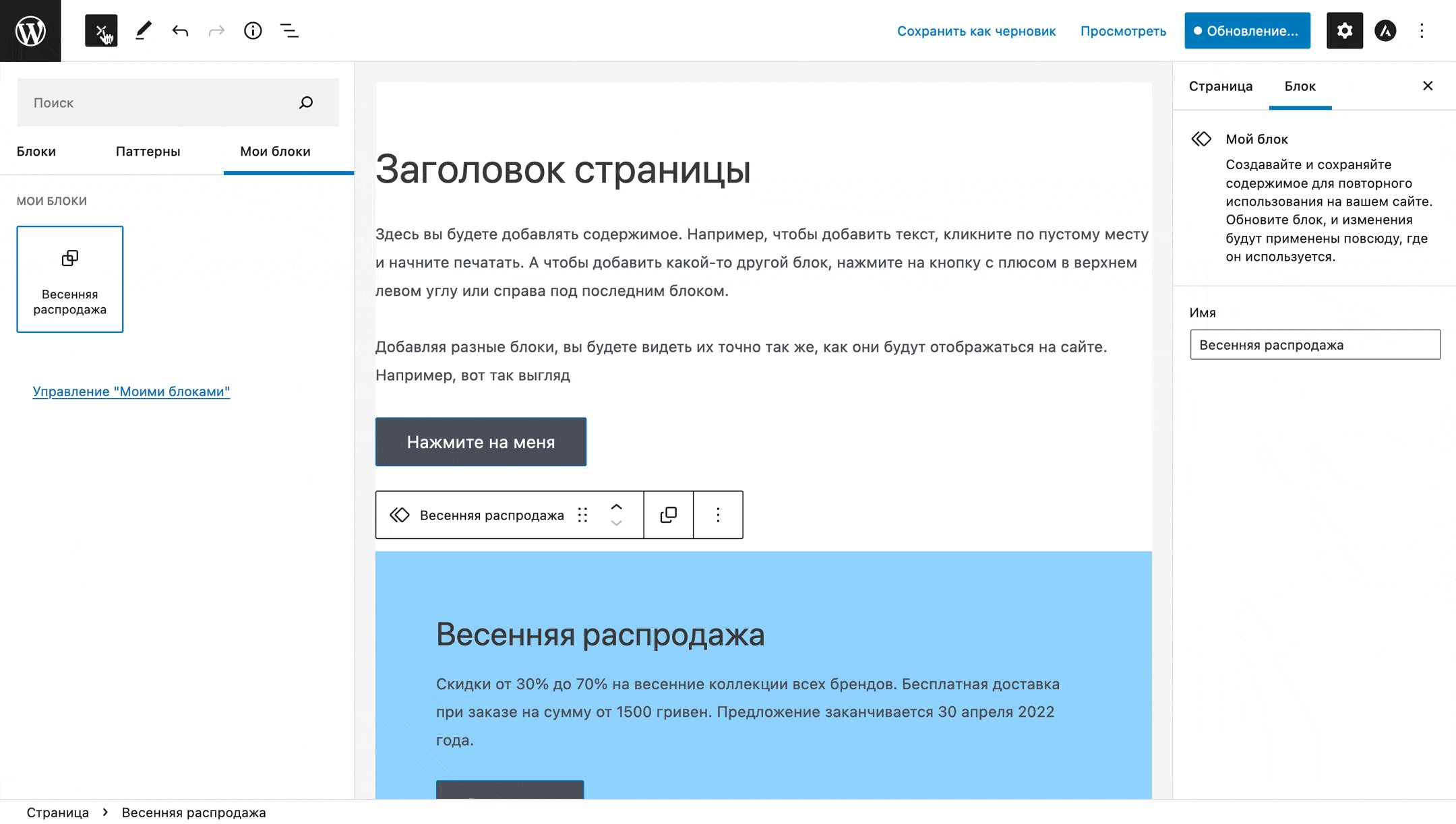
Затем, чтобы добавить сохранённую секцию на страницу, достаточно нажать кнопку «+» и в открывшейся панели с блоками перейти на вкладку «Мои блоки».

Лайфхаки для работы в Gutenberg
В этом разделе будет семь советов, которые помогут использовать новый редактор WordPress на более продвинутом уровне.
1. Используйте «/», чтобы быстро добавлять новые блоки
Так вам не придётся каждый раз открывать панель с блоками и скроллить её, чтобы найти нужный.
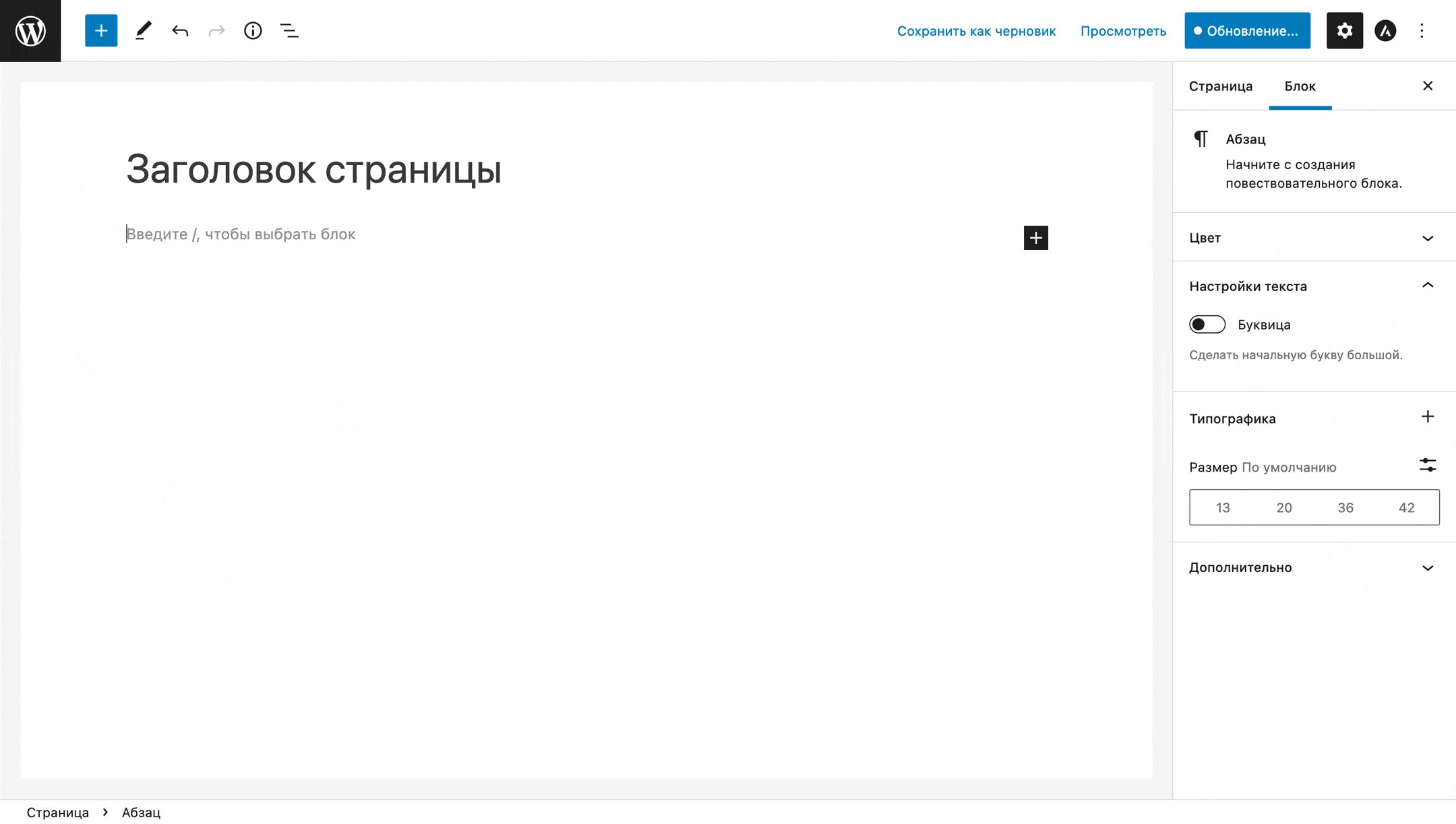
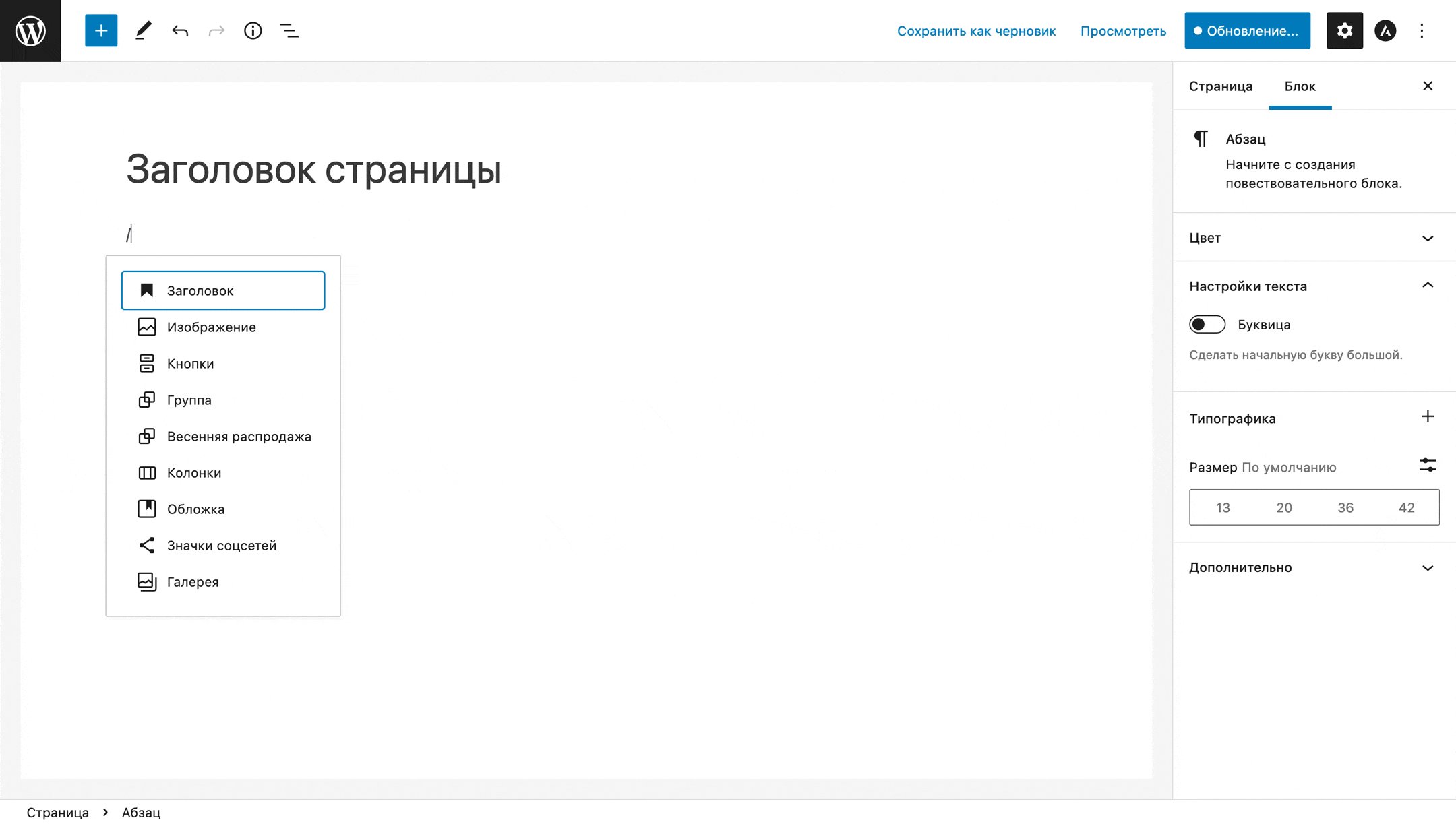
Просто введите с новой строки косую черту «/» и начните вводить название блока.
По мере ввода во всплывающем окне будут появляться варианты.
Когда увидите нужный, выберите его при помощи стрелочек на клавиатуре и нажмите «Enter».

2. Закрепите всплывающую панель с параметрами блока
Иногда всплывающая панель перекрывает содержимое в вышестоящем блоке.
Если вам это не нравится, её можно закрепить на отдельной строке под верхней панелью Gutenberg.
Для этого нажмите на верхней панели справа троеточие и кликните по первой же опции «Верхняя панель инструментов».

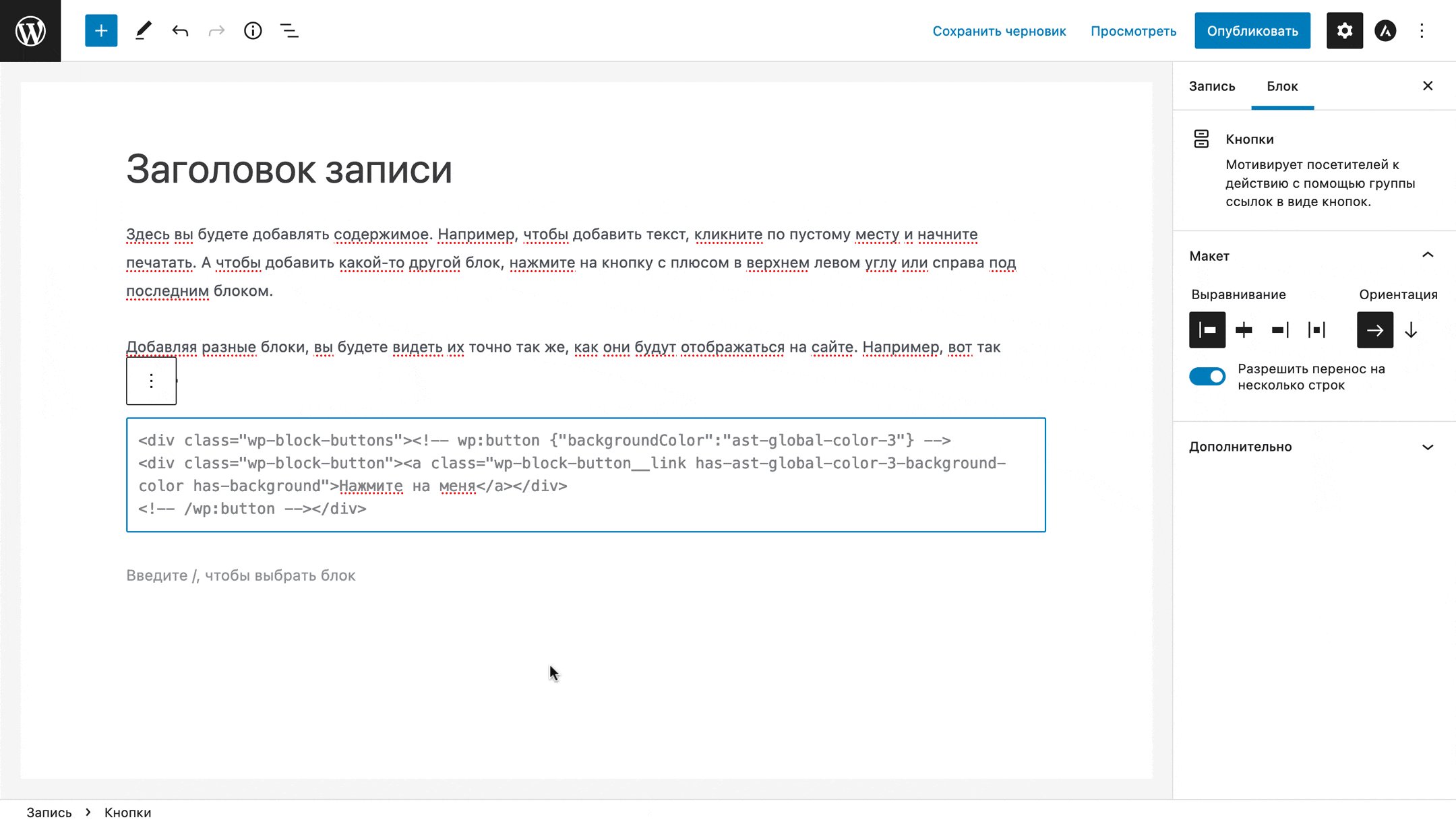
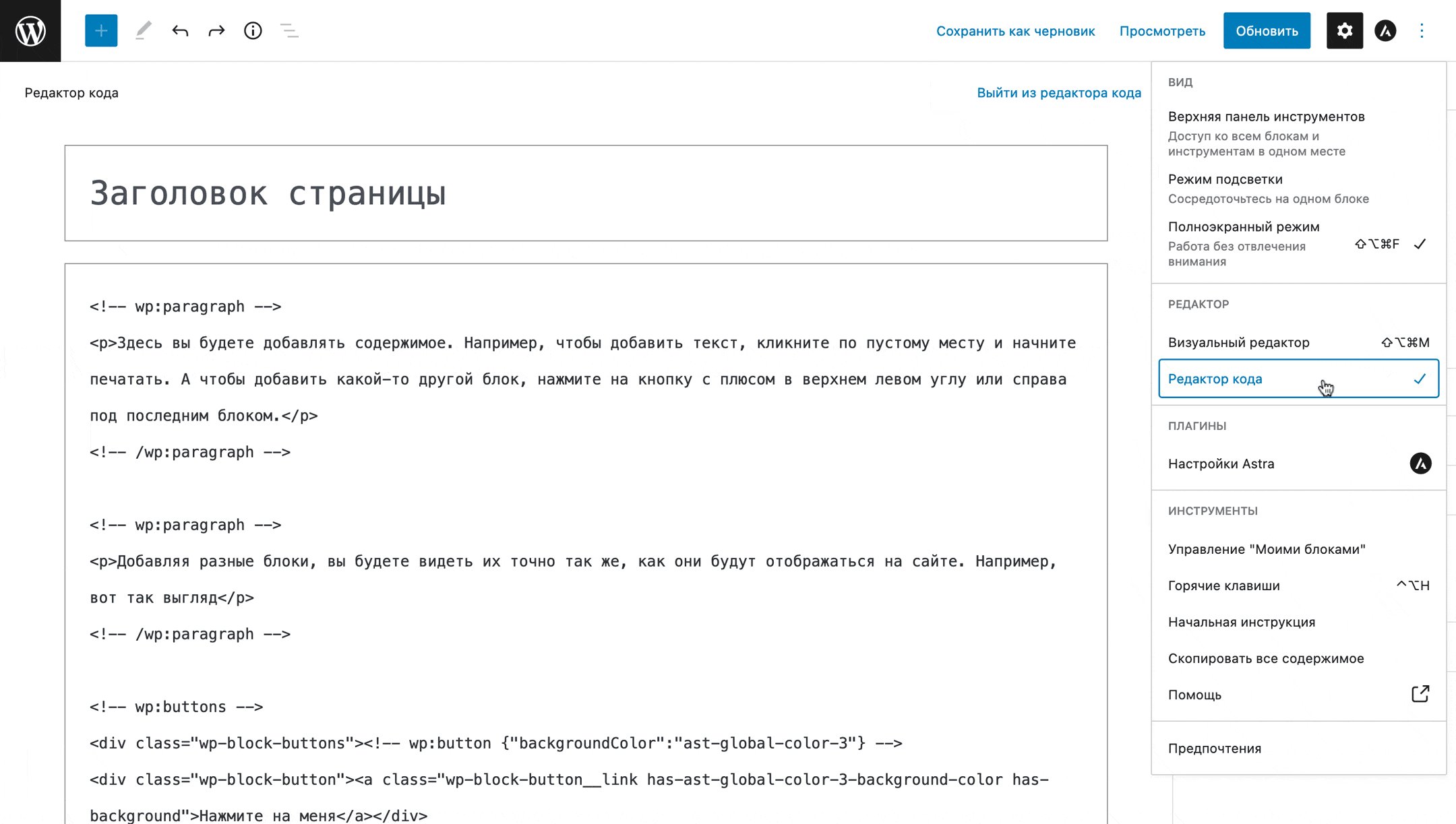
3. Используйте редактор кода для редактирования содержимого в HTML-формате
Так вы сможете отредактировать HTML-атрибуты блока, присвоить свой CSS-класс или написать для блока встроенный код.
Чтобы перейти в такой режим, выберите блок, кликните на троеточие на всплывающей панели справа и выберите опцию «Редактировать как HTML».

Также вы можете включить редактор кода сразу для всех блоков.
Для этого кликните по троеточию на верхней панели Gutenberg справа и выберите опцию «Редактор кода».

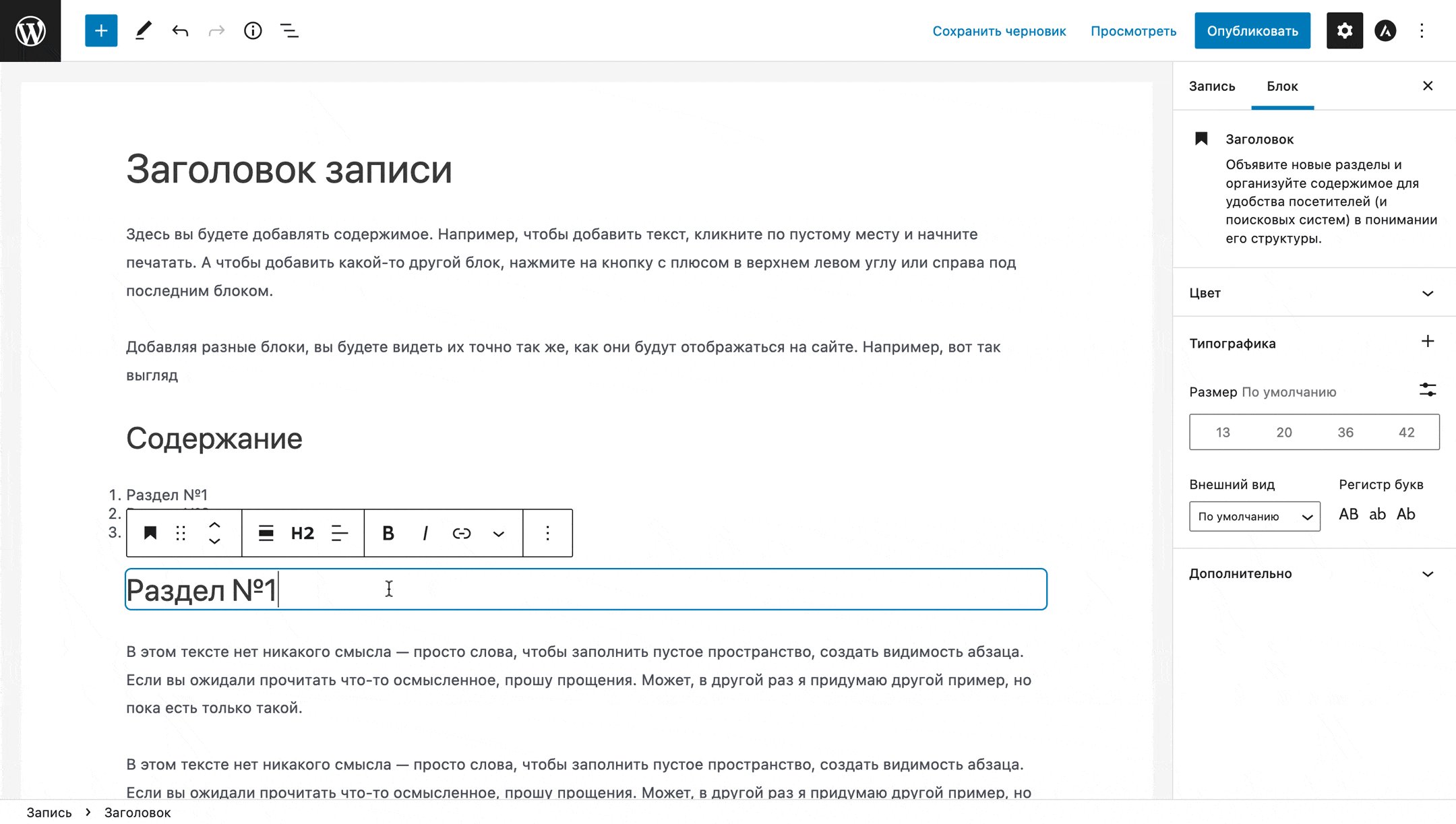
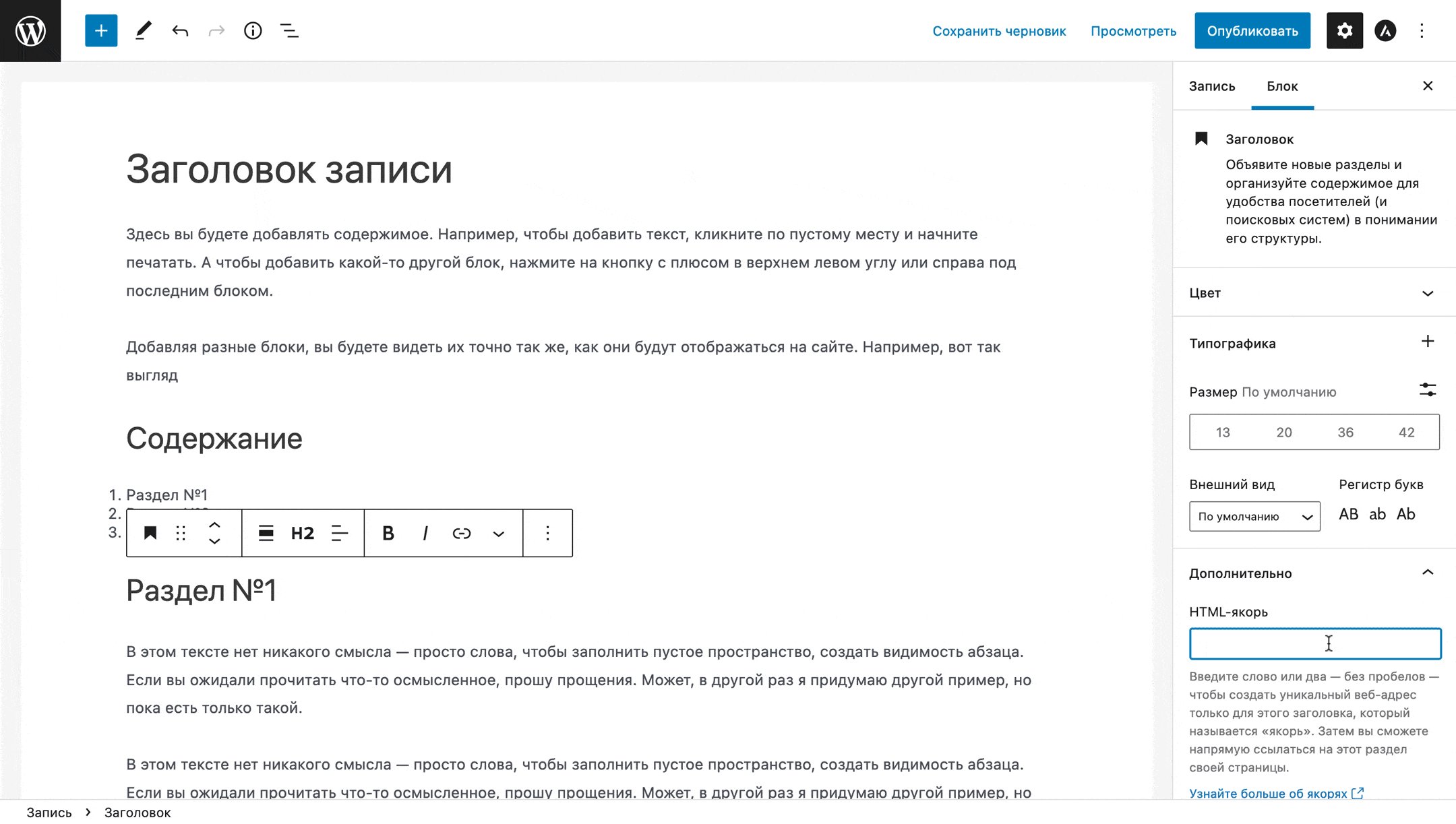
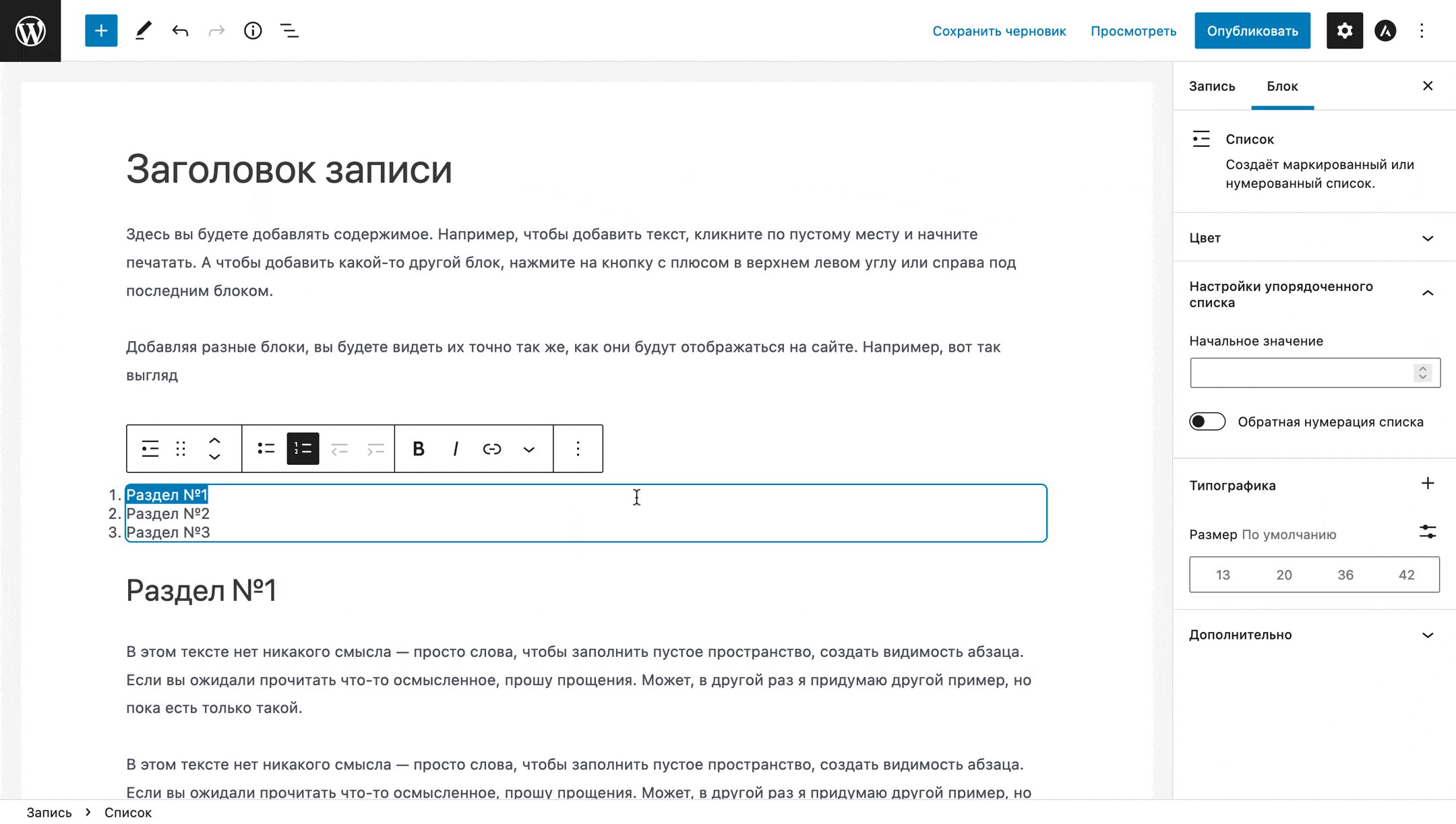
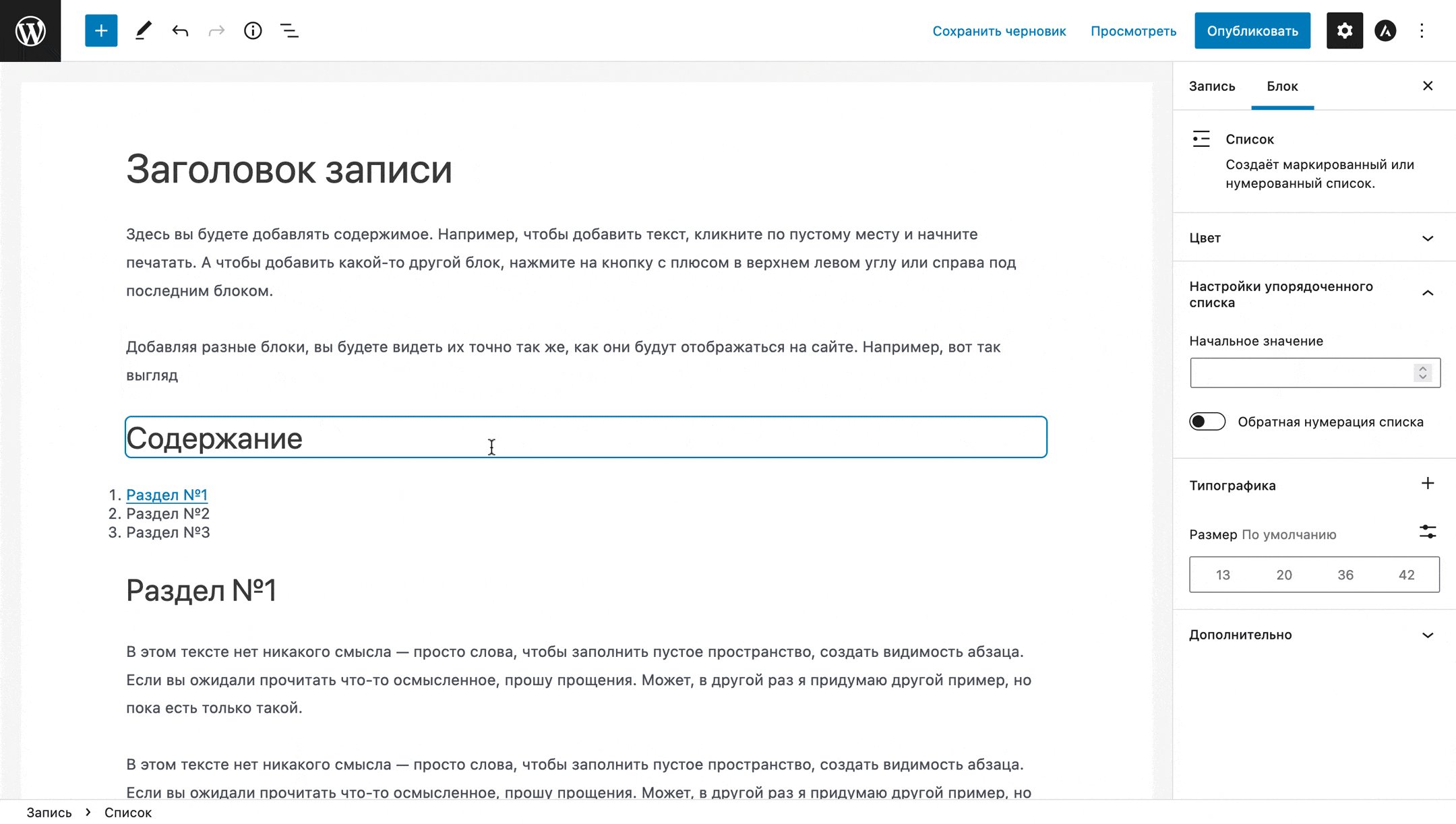
4. Добавьте якорную ссылку на любой блок
Так вы сможете создать оглавление в статье, верхнее меню на сайте-одностраничнике или просто ссылку на конкретное место в любой публикации.
Просто выберите нужный блок и заполните опцию «HTML-якорь» на боковой панели в разделе «Дополнительно».
Заполнять лучше латинскими буквами.
После этого, HTML-якорь нужно добавить к ссылке со знаком #. Например, https://vashdomen.com/#otzyvy.

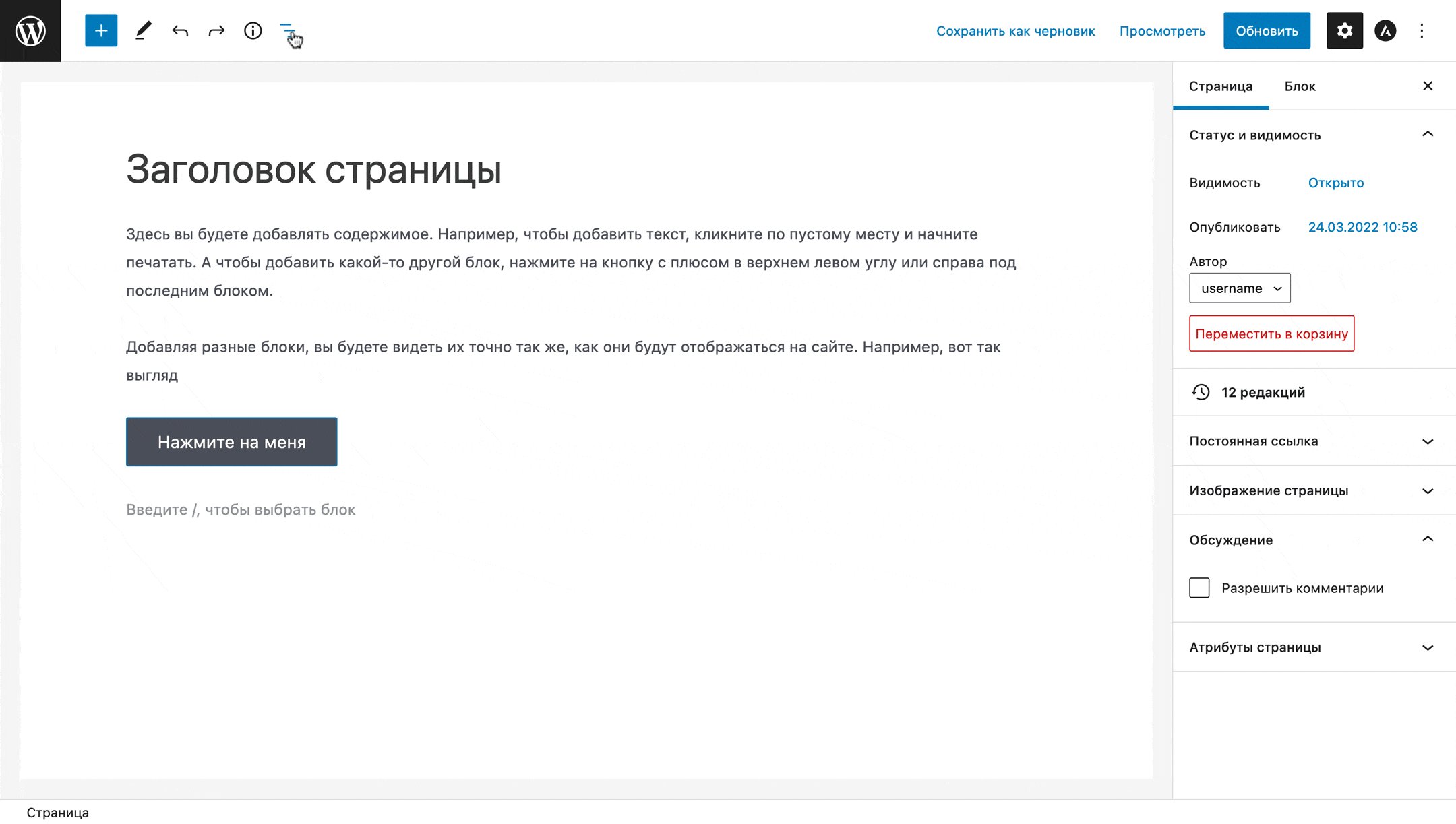
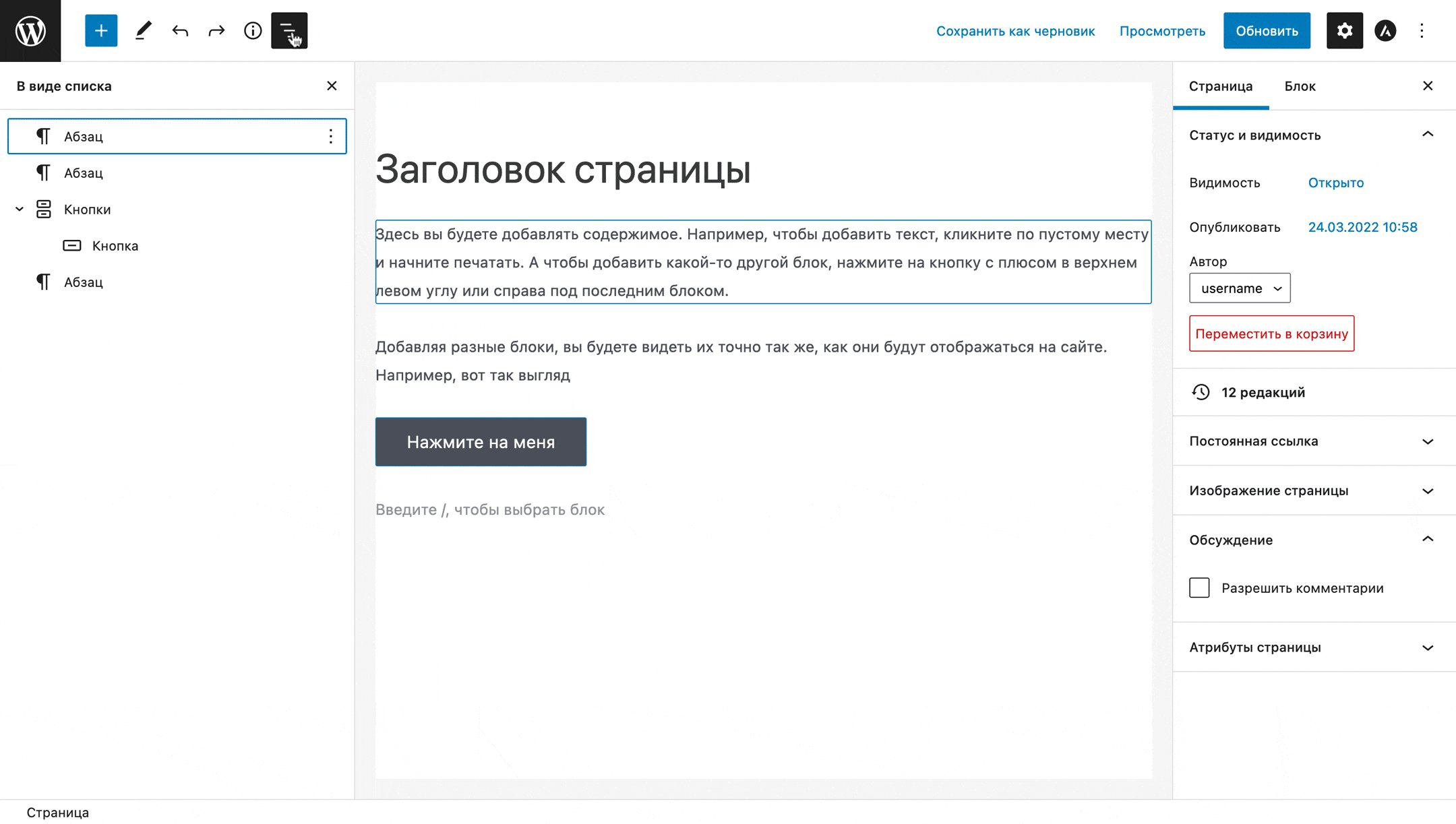
5. Быстро найдите нужный блок при помощи оглавления
Это удобно, если у вас в публикации есть секции, в которых много вложенных блоков и не получается выбрать нужный, например, колонку в таблице.
В этом случае нажмите на верхней панели Gutenberg слева кнопку с тремя горизонтальными полосками и выберите нужный блок в оглавлении, которое появится на боковой панели.

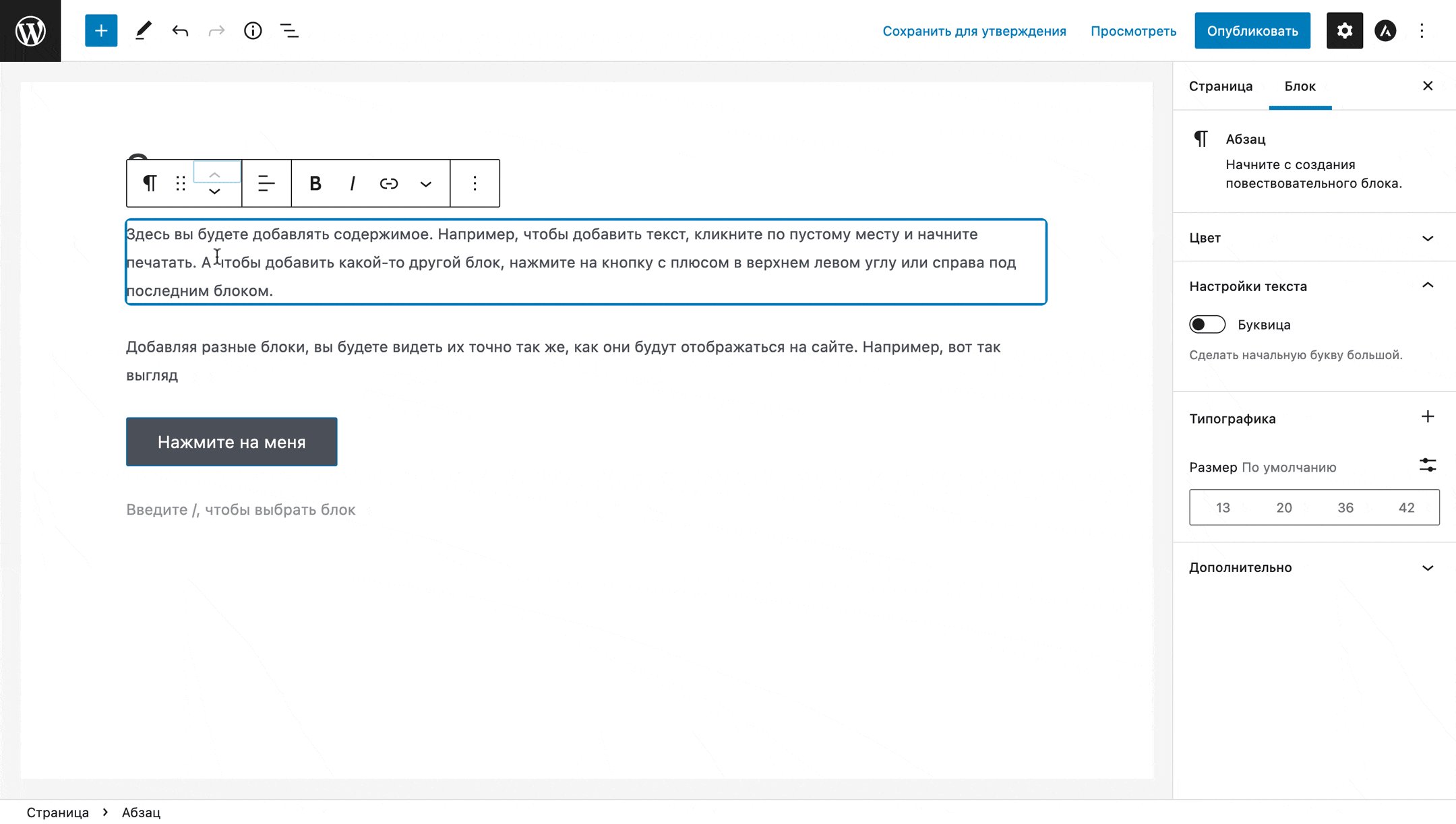
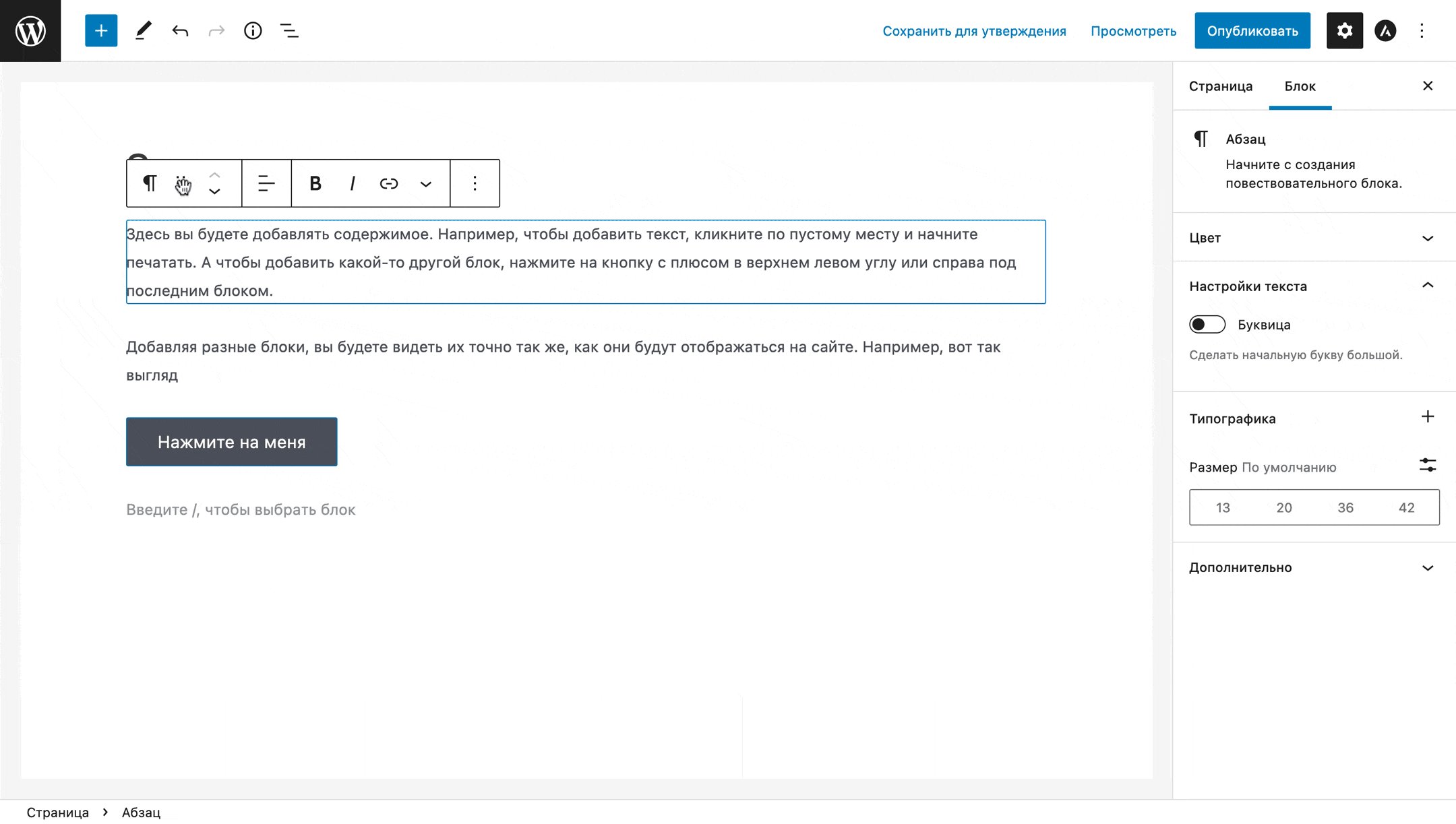
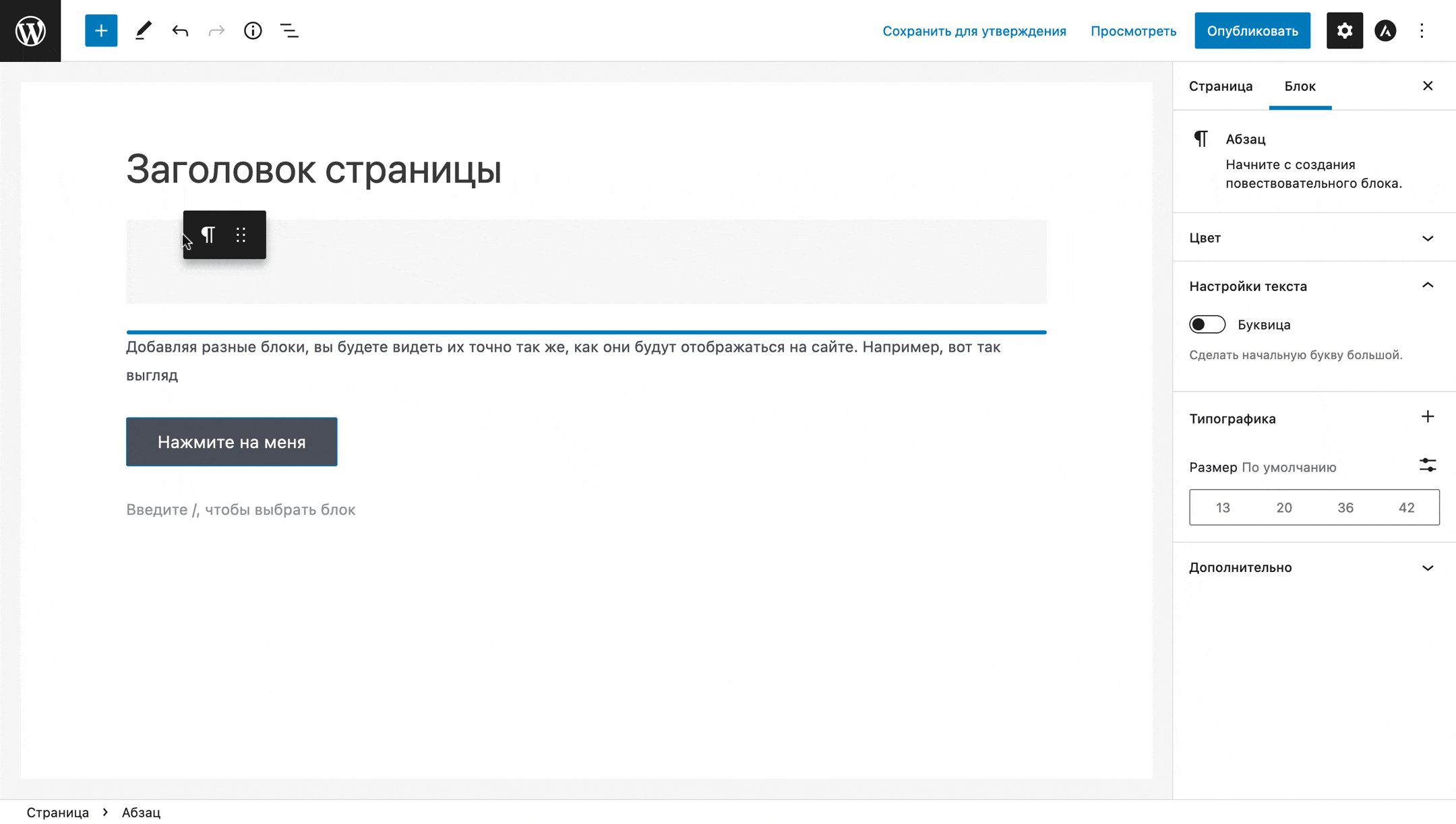
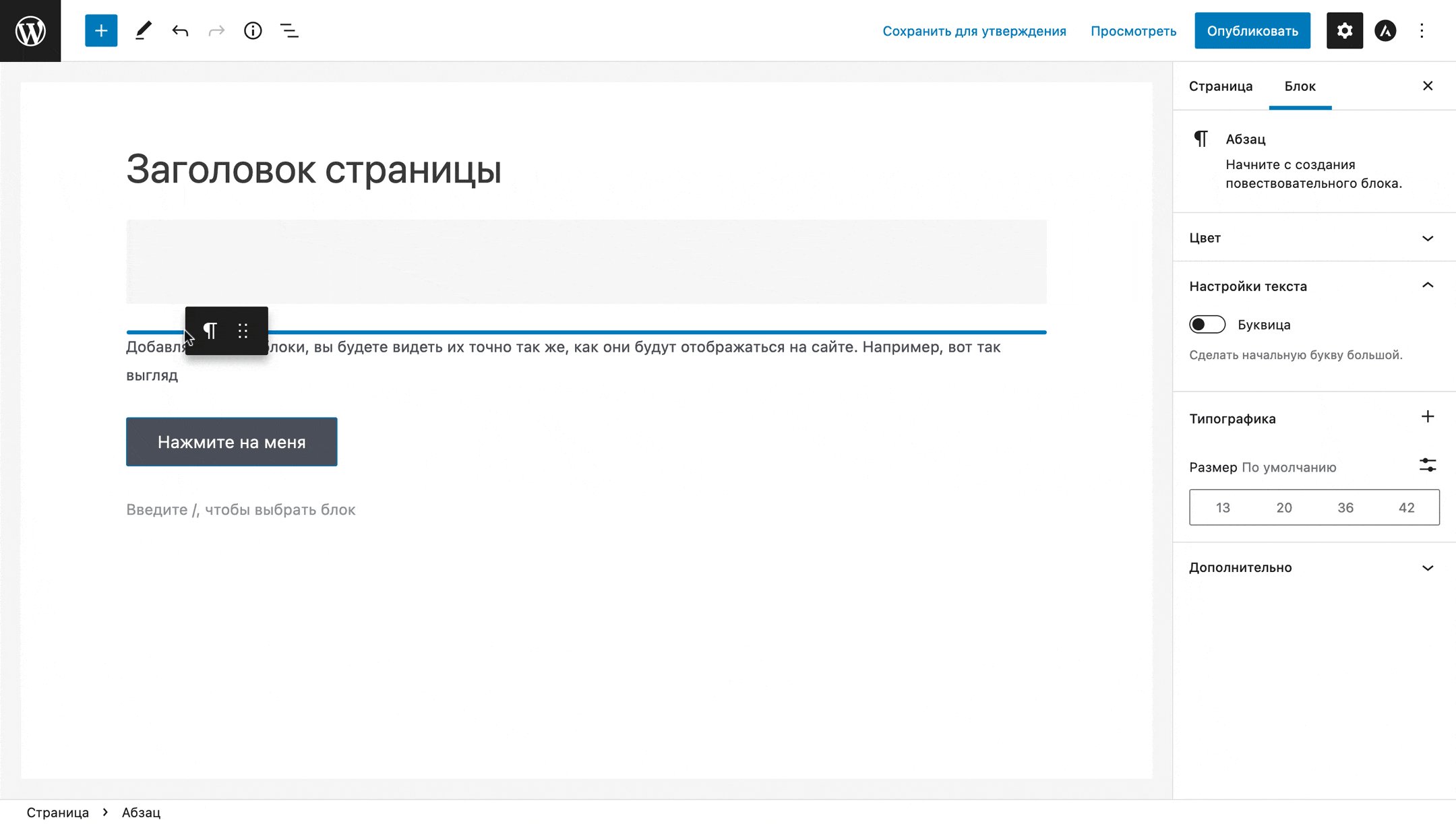
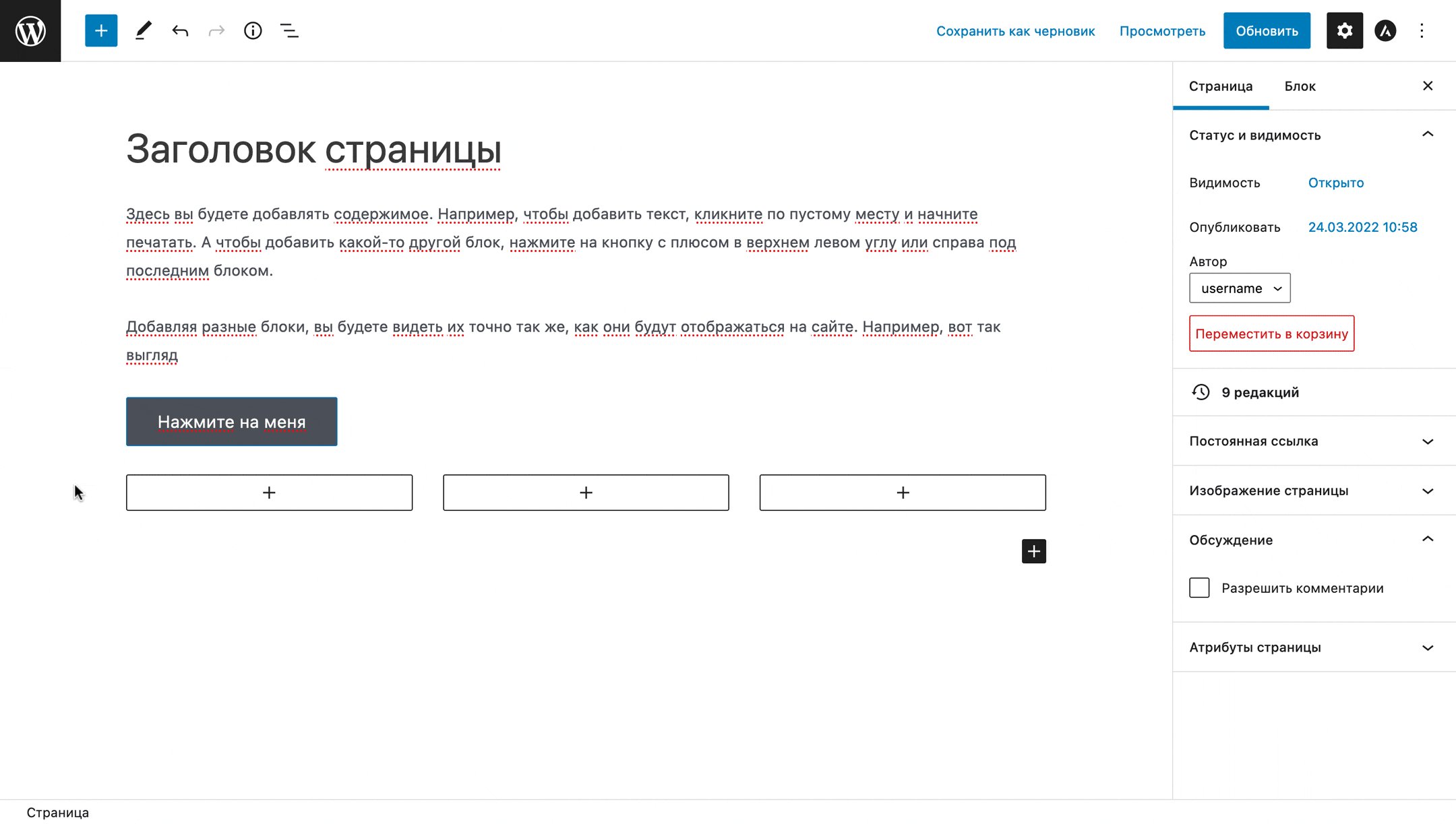
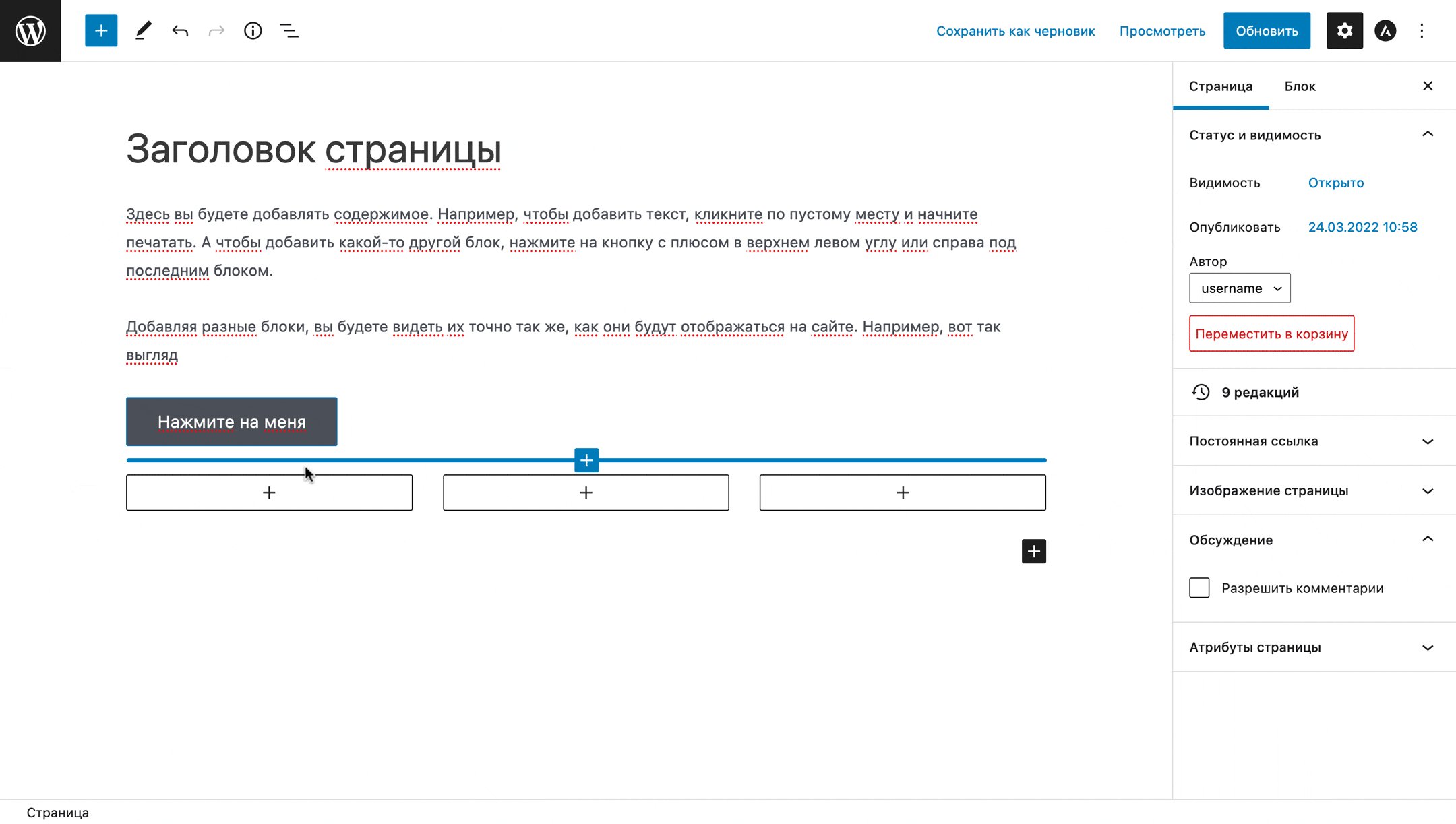
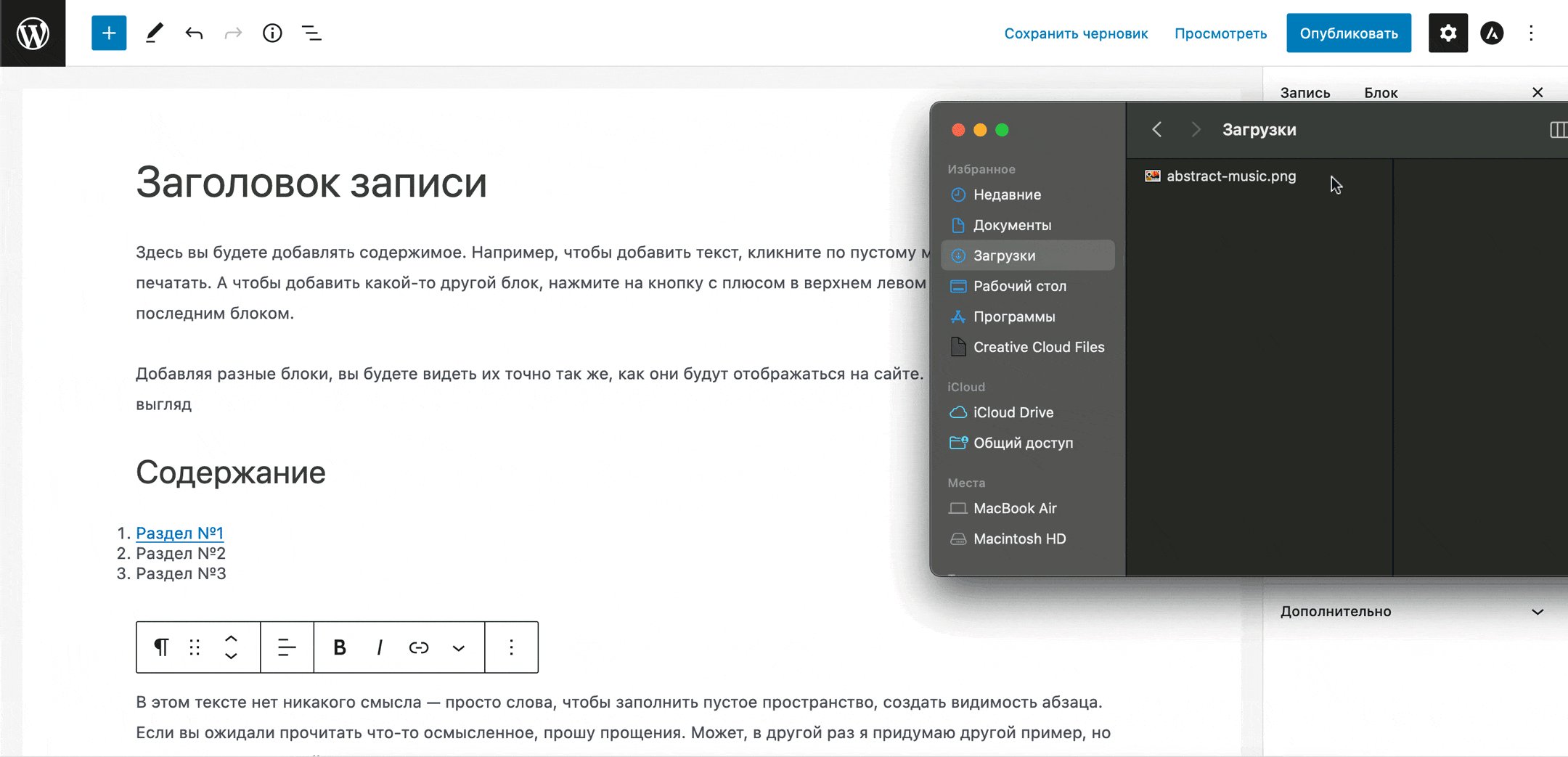
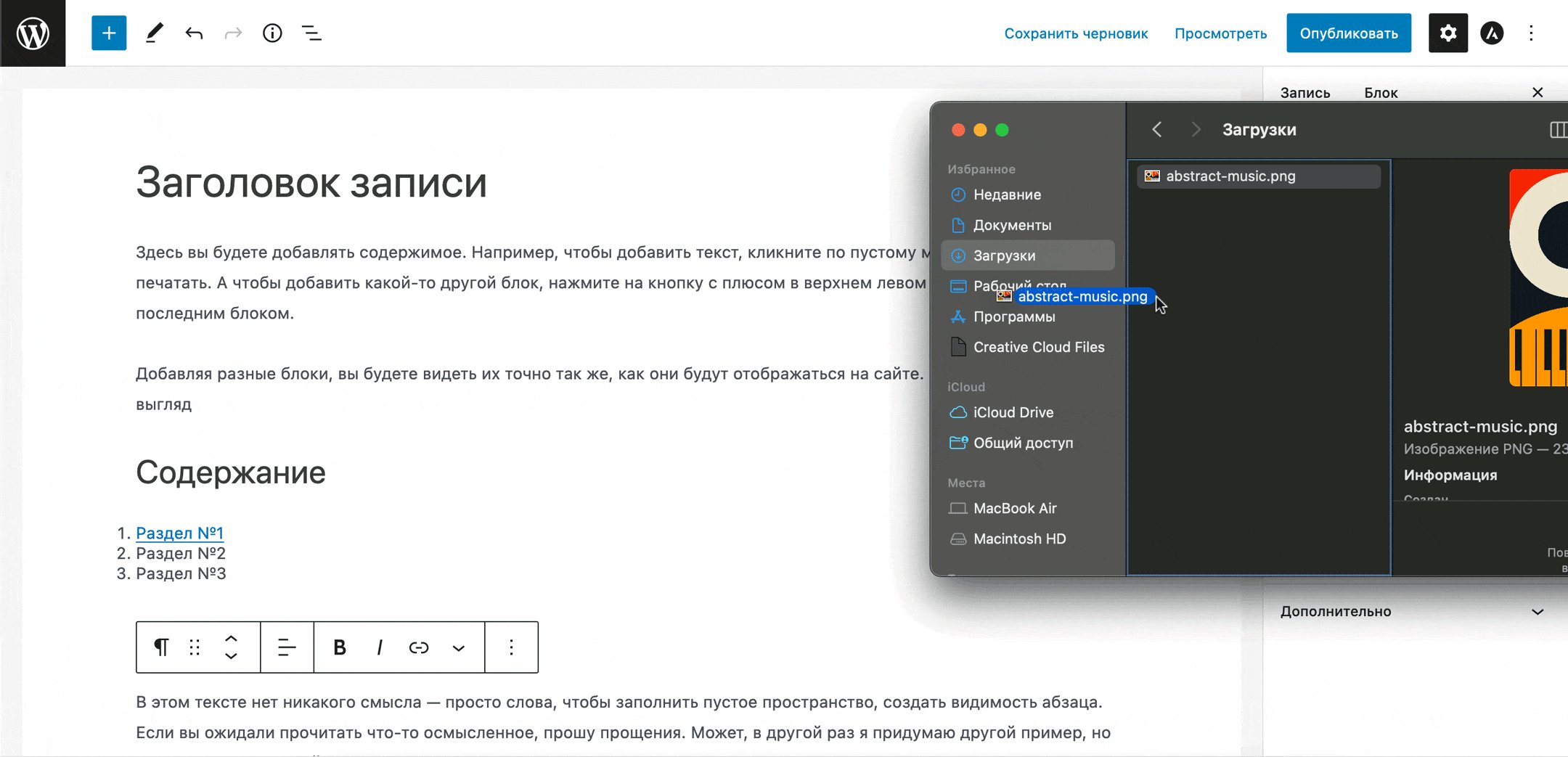
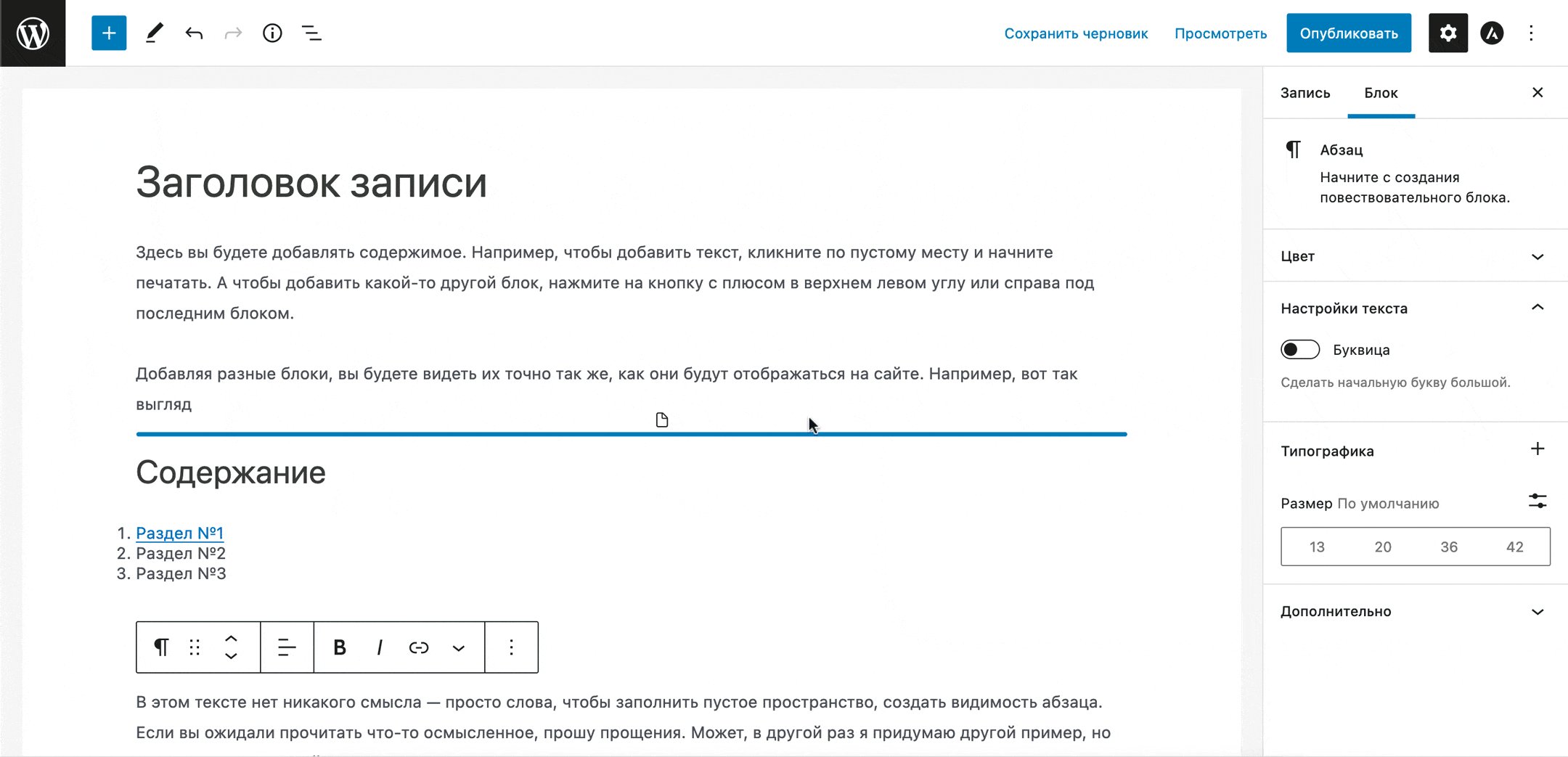
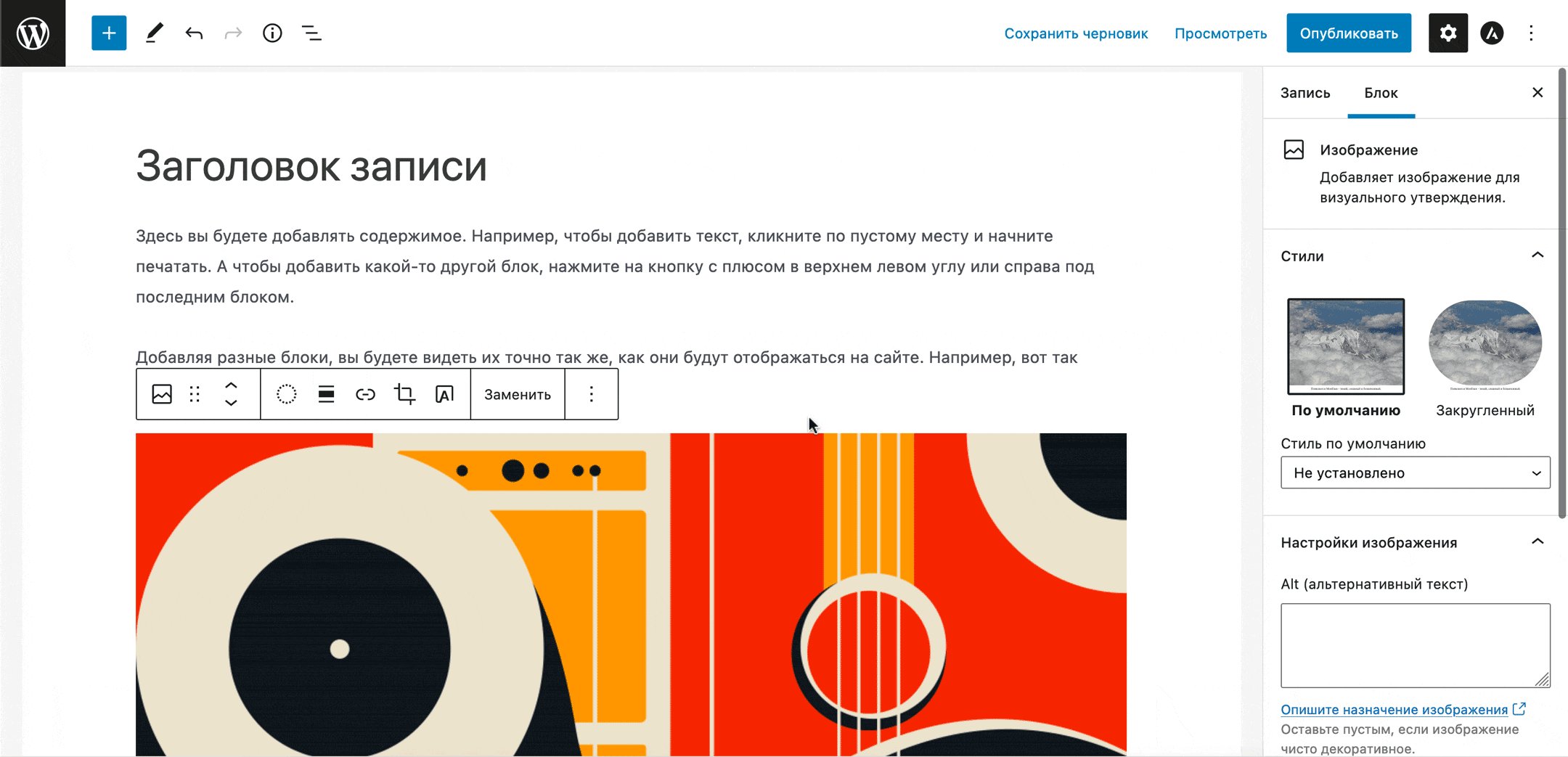
6. Перетаскивайте изображения в редактор прямо с компьютера
Так вам не придётся каждый раз добавлять блок «Изображение» и нажимать дополнительные кнопки.
А синяя линия поможет расположить картинку сразу в нужном месте.

7. Используйте горячие клавиши
Работать в редакторе записей WordPress станет гораздо проще, если вы запомните простые комбинации клавиш для популярных действий:
- Ctrl + S — сохранить публикацию;
- Ctrl + Z — отменить действие;
- Ctrl + Shift + Z — повторить отменённое действие;
- Ctrl + K — вставить ссылку на выделенном тексте;
- Ctrl + Shift + K — удалить ссылку;
- Ctrl + Shift + D — дублировать выбранный блок;
- Ctrl + Shift + , — показать/скрыть боковую панель;
- Ctrl + Alt + T — добавить новый блок перед выбранным блоком;
- Ctrl + Alt + Y — добавить новый блок после выбранного блока.
Если у вас Mac, замените Ctrl на Command, а Alt на Option.
Также вы откроете полный список горячих клавиш, если нажмёте такую комбинацию:
- Shift + Alt + H — для Windows;
- Control + Option + H — для Mac.
Альтернативный способ открыть список горячих клавиш — нажать на троеточие на верхней панели Gutenberg и во всплывающем окне выбрать опцию «Горячие клавиши».
Как расширить функционал Gutenberg
Есть много плагинов, при помощи которых вы можете добавить в стандартный редактор для Вордпресс дополнительный функционал, новые блоки или паттерны.
Например, если вы установите плагин для настройки на сайте контактных форм, в Gutenberg могут появиться новые блоки.
Так же и с другими плагинами. Поищите их в библиотеке плагинов по словам «Gutenberg Blocks».
У нас скоро будет подробный обзор на один из наиболее популярных бесплатных плагинов, который добавляет в визуальный редактор Вордпресс новые блоки и паттерны: Ultimate Addons for Gutenberg
Напишите в комментариях, если в этом руководстве чего-то не хватает.
Либо поделитесь плагинами, которые используете в работе лично вы.
До скорых встреч! Заходите!