Меню WordPress: все, что вам нужно знать

Доброго здоровья, друзья!
Хотите узнать, что такое меню WordPress?
Или хотите иметь красивое меню WordPress на своем сайте WordPress?
Возможно, вас интересует множество вещей в меню WordPress.
Первая и самая важная причина использовать меню — навигация.
Меню — это отличный навигатор для посетителей вашего сайта.
Вот почему большинство меню WordPress также называются меню навигации WordPress.
В этой статье мы объясним, что такое меню WordPress, его типы, а также как создать меню в WordPress и многое другое.
Давайте начнем.
Что такое меню WordPress? (Определение)
Меню WordPress — это список определенных ссылок на страницы вашего сайта.
Обычно размещается в заголовке веб-сайтов и позволяет посетителям легко перемещаться по вашему сайту.
С помощью меню вы можете направлять посетителей на определенную запись или страницу.
Более того, вы даже можете предоставлять пользовательские ссылки через свои меню.
Например, вы также можете увидеть навигационное меню в заголовке нашего сайта.

Меню WordPress обычно будет размещаться на всех страницах вашего сайта, а не только на главной странице.
Так что пользователи смогут перейти на определенную страницу или запись независимо от того, где они находятся на вашем сайте.
Создать меню в WordPress легко.
Многие из лучших тем WordPress включают в себя готовую демоверсию в качестве основного навигационного меню, которое вы можете легко настроить позже.
Вы можете легко создавать и изменять меню WordPress из опции «Внешний вид — Меню» в панели управления.
Мы объясним весь процесс создания меню в разделах ниже.
Как работают меню в WordPress? (Объяснение)
Меню в WordPress просты.
Вы создаете его, добавляете в него элементы, а затем публикуете его.
Затем ваши посетители смогут видеть и использовать меню.
Однако количество меню и их расположение зависят от конкретной темы WordPress, которую вы используете.
Вы можете добавлять меню только в те места, которые определены темой WordPress.
Вы не можете создавать и отображать меню в местах, которые не определены темой заранее.
Например, стандартная тема WordPress «Twenty Twenty One» предоставляет вам два расположения меню.

Но, кроме того, вы также можете добавлять пользовательские меню на боковые панели и в места расположения виджетов.
Теперь давайте посмотрим на различные типы меню WordPress в использовании.
Типы меню WordPress
В WordPress есть разные типы меню.
Это зависит от таких вещей, как расположение меню или количество уровней в вашем меню.
Если классифицировать меню по уровням, то получится два типа меню:
Одноуровневые меню
Одноуровневое меню имеет только один слой элементов.
Нажатие на эти элементы перенаправит вас на ссылку, указанную внутри элементов.
Этот тип меню является наиболее распространенной формой меню, которую вы можете найти на большинстве веб-сайтов.
Аналогично, социальные меню обычно являются одноуровневыми, поскольку они содержат только ссылки на страницы социальных сетей.
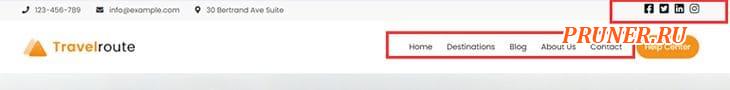
Например, вы можете увидеть навигационное меню и меню социальных ссылок на демонстрационном сайте «Путешествия» темы «Zakra».

Многоуровневые меню
Многоуровневое меню, с другой стороны, имеет два или более слоев элементов.
В первую очередь, вы увидите только первый слой или основные элементы меню.
Но если вы наведете указатель мыши на основной элемент или щелкните по нему, то появятся его подэлементы.
Уровни могут продолжаться бесконечно в соответствии с потребностями веб-сайта.
Два самых популярных типа многоуровневых меню:
- Выпадающие меню;
- Мегаменю.
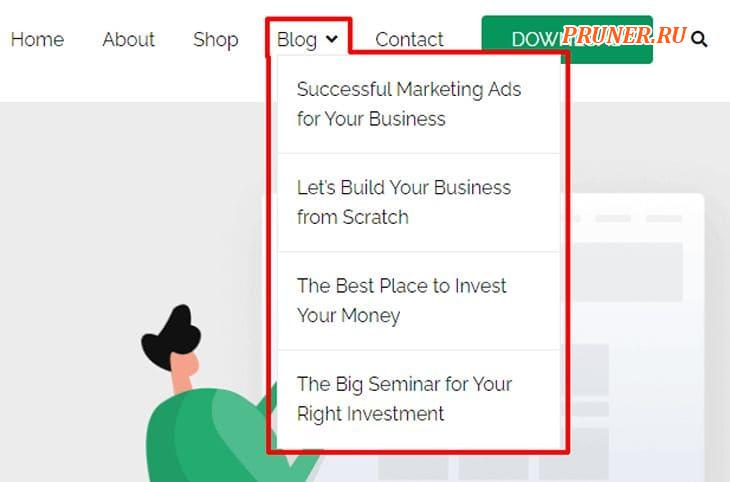
Выпадающие меню: выпадающие меню WordPress имеют выпадающий интерфейс.
Если навести указатель мыши на основной элемент, то выпадет список его подэлементов.

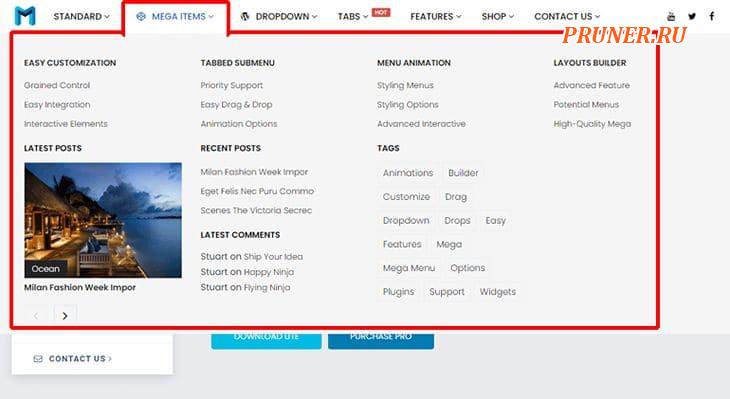
Мегаменю: WordPress мегаменю, как следует из названия, являются большими меню в WordPress.
Они содержат множество элементов, представленных в раскрывающемся макете.
Простое нажатие или наведение мыши на основной элемент откроет огромное количество подэлементов для выбора.

Как создать меню WordPress? (пошаговое руководство)
Создать меню в WordPress проще, чем кажется.
Чтобы сделать это еще проще, мы покажем вам, как создать меню WordPress, шаг за шагом.
Шаг 1. Создайте новое меню в WordPress
Как упоминалось выше, ваша тема WordPress может иметь готовое меню.
Просмотрите свой сайт, чтобы увидеть, как он выглядит.
Если вы хотите настроить существующее меню, прокрутите страницу вниз до раздела «Как настроить меню WordPress?».
Если вы хотите создать новое меню и разместить его на своем сайте, вы можете начать выполнять следующие шаги прямо сейчас.
Во-первых, войдите в свою панель управления WordPress.
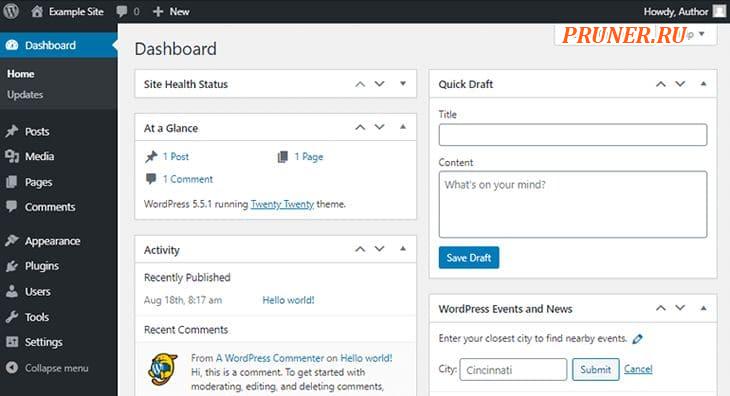
После входа в систему вы увидите панель управления, как на скриншоте ниже.

Обратите внимание, что слева находится меню панели инструментов WordPress.
Оно также дает вам представление о том, что такое меню и каким оно должно быть.
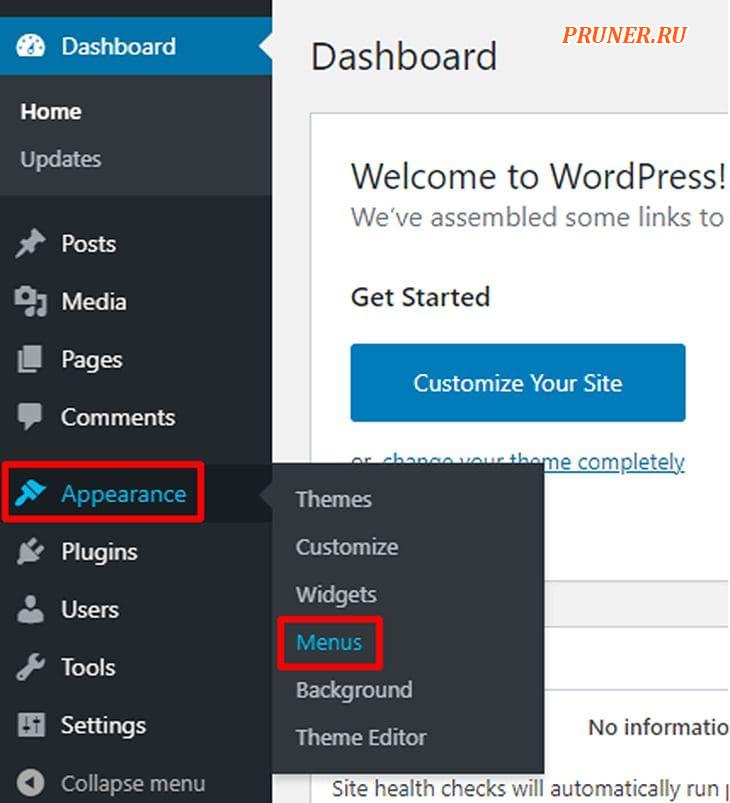
На вкладке «Внешний вид» вашего меню панели инструментов выберите опцию «Меню».
Это покажет вам ваш редактор меню.

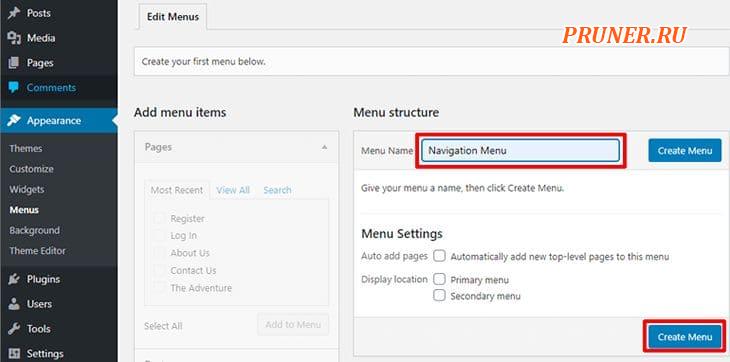
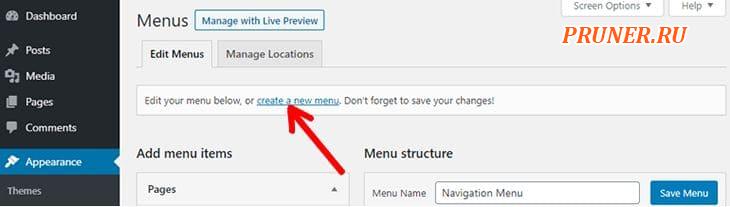
Это окно редактора вашего меню.
Это место содержит все меню вашего сайта WordPress.
Если на вашем сайте еще нет меню, вы увидите сообщение «Создайте свое первое меню ниже».
Чтобы создать первое меню на вашем сайте:
Введите название вашего меню в поле «Название меню».
Затем нажмите кнопку «Создать меню».

Поздравляем! Вы только что создали меню WordPress для своего сайта.
Шаг 2. Как добавить элементы в меню WordPress?
Ваше меню WordPress создано, но в нем нет никаких элементов.
Элементы, которые вы добавляете в свое меню, могут быть записями в блоге, страницами или пользовательскими ссылками.
Просто выполните следующие шаги, чтобы добавить различные элементы в свое меню:
В разделе «Добавить пункты меню» вы увидите различные панели.
Там вы можете выбрать, что вы хотите добавить в свое меню.
Есть страницы, записи, пользовательские ссылки и категории.
Добавление страниц в меню WordPress
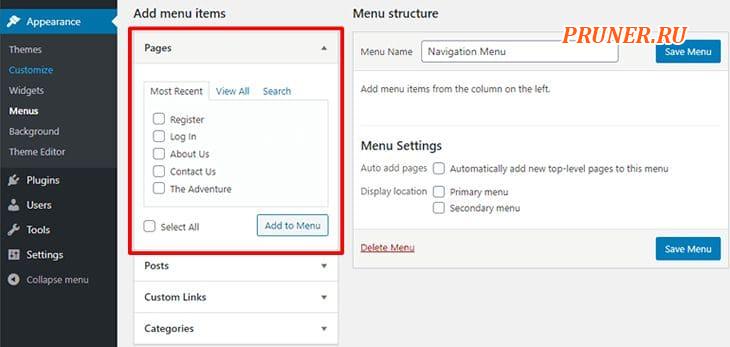
Найдите панель «Страницы» в разделе «Добавить пункты меню».

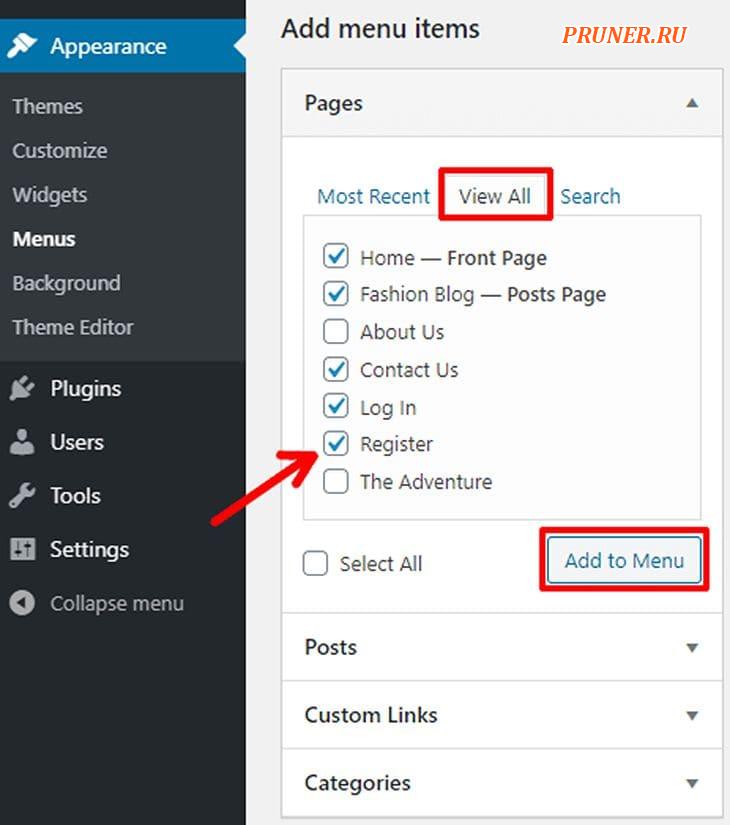
В этой панели нажмите «Просмотреть все».
Это покажет вам список всех страниц, опубликованных на вашем сайте.
Просто отметьте страницы, которые вы хотите добавить в меню, и нажмите «Добавить в меню».

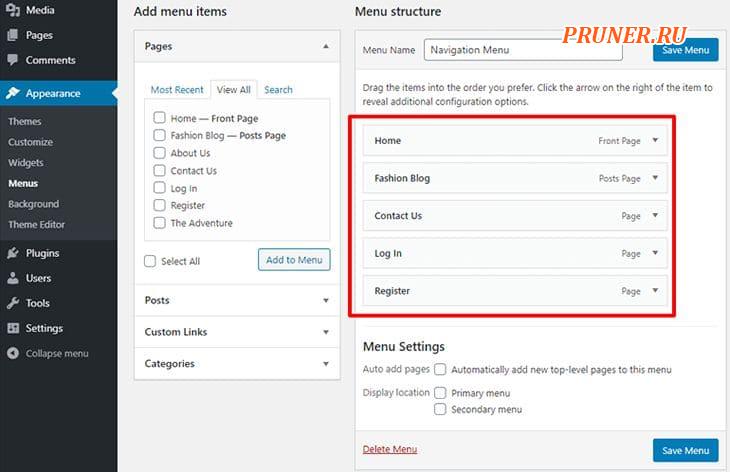
После нажатия кнопки «Добавить в меню» страницы будут добавлены в меню WordPress.
Вы можете убедиться в этом, посмотрев в раздел «Структура меню» слева.
Выбранные и добавленные вами элементы появятся там.

Добавление постов, пользовательских ссылок и категорий также осуществляется по схожему процессу.
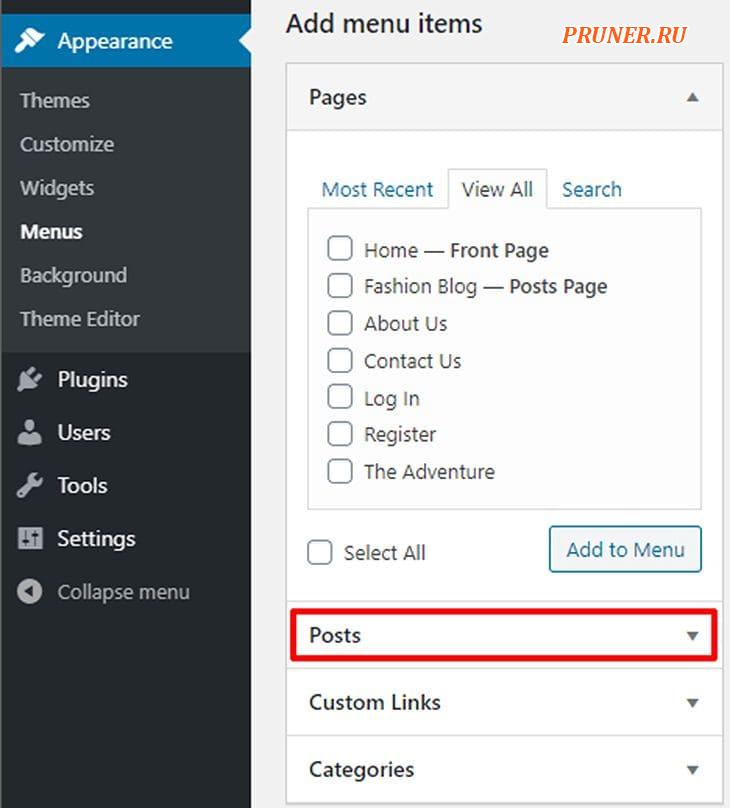
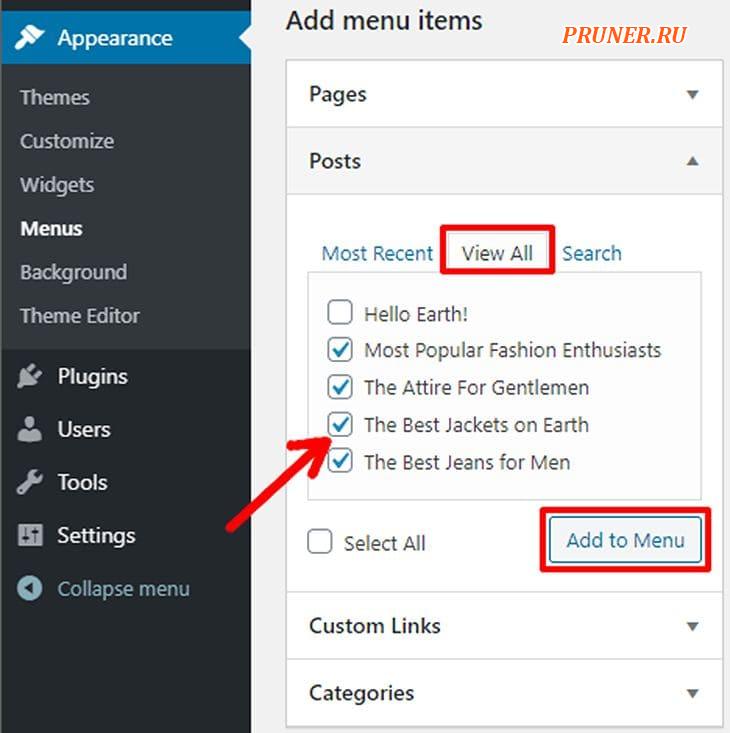
Добавление записей в меню WordPress
Просто нажмите на панель «Записи».

Нажмите «Просмотреть все». Отметьте галочками нужные вам пункты и нажмите «Добавить в меню».

Вы также можете направлять пользователей к категории публикаций, а не к отдельной публикации.
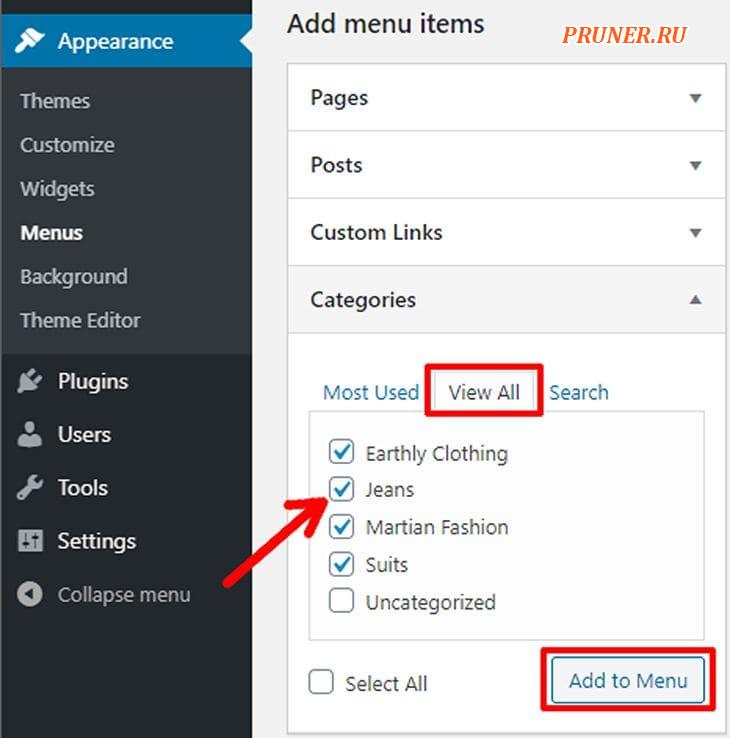
Добавление категорий в меню WordPress
Сначала щелкните панель «Категории».
Затем нажмите «Просмотреть все», отметьте флажками те элементы, которые вы хотите добавить, и нажмите «Добавить в меню».

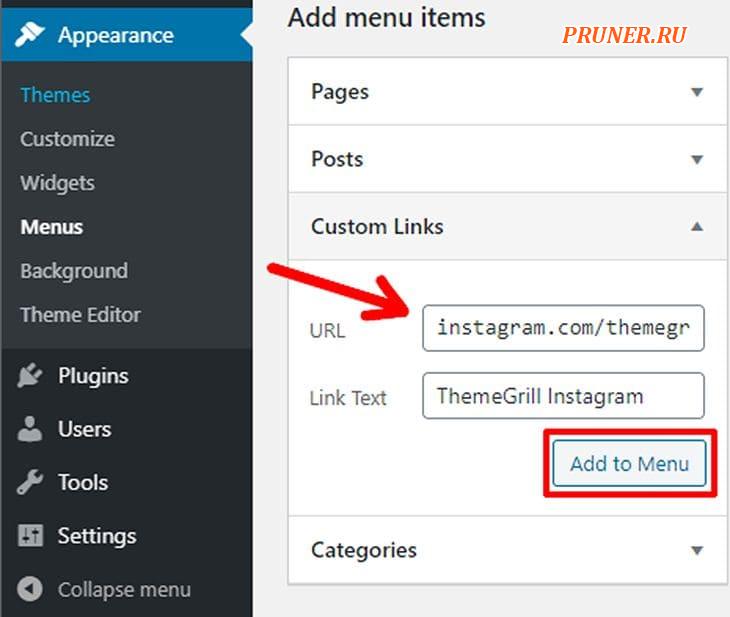
Добавьте пользовательские ссылки в свое меню
Чтобы направить пользователей на страницу или запись, которых нет на вашем сайте, вы можете использовать пользовательские ссылки.
Чтобы добавить пользовательские ссылки на ваш сайт:
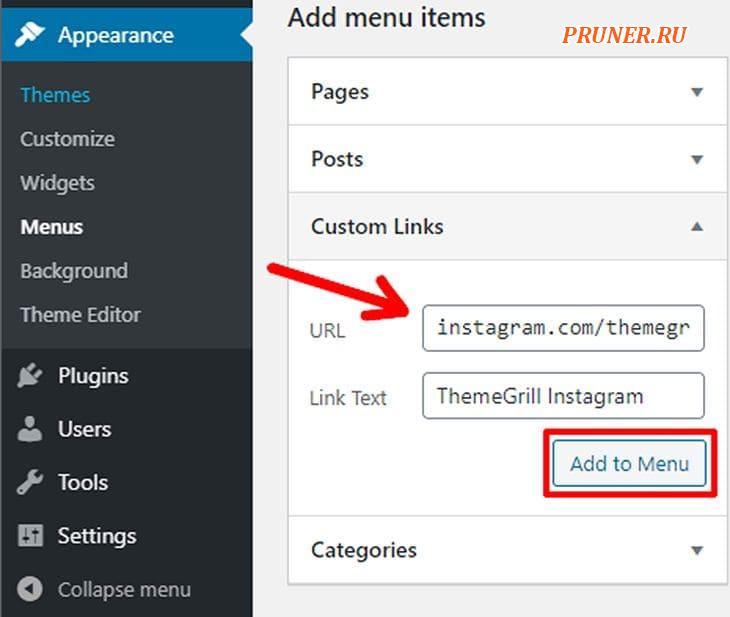
Нажмите на панель «Пользовательские ссылки».
Введите URL. В поле, которое запрашивает текст ссылки, введите название этого пункта меню.
Наконец, нажмите кнопку «Добавить в меню».

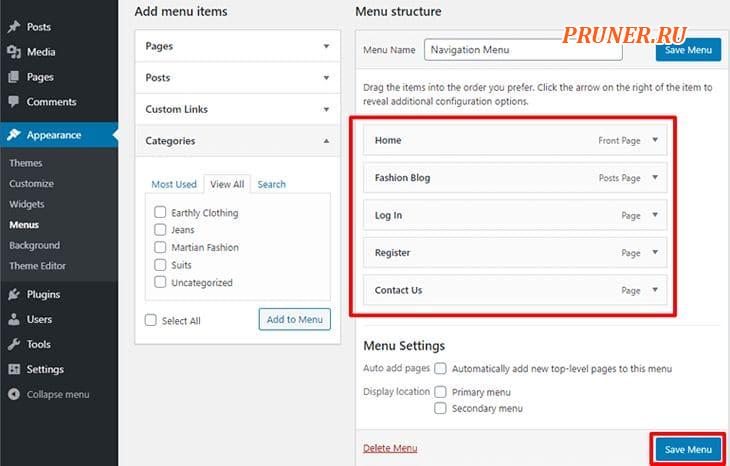
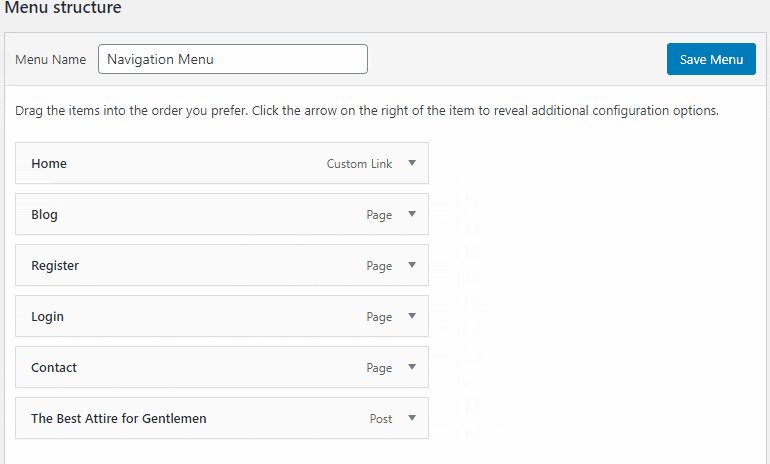
Как упоминалось ранее, элементы, которые вы добавляете в меню, появятся в разделе «Структура меню».
Проверьте, добавлены ли нужные вам элементы в меню.
Наконец, чтобы сохранить элементы, которые вы добавили в меню, нажмите кнопку «Сохранить меню».

Готово! Вы создали свое меню и добавили в него пункты.
Теперь ваше меню готово к публикации на вашем сайте.
Шаг 3. Как добавить меню на свой сайт WordPress?
Вы добавили все необходимые элементы для вашего меню WordPress.
Но оно все еще находится только в панели управления.
Чтобы перенести меню из панели управления на свой сайт, вам необходимо опубликовать свое меню WordPress.
Чтобы опубликовать свое меню, вы можете воспользоваться тремя разными, но простыми способами.
1. Метод добавления меню на ваш сайт с помощью редактора меню
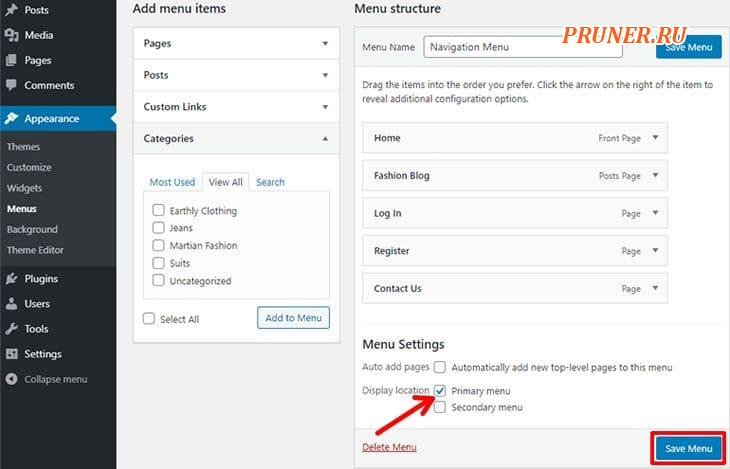
В окне редактора меню посмотрите на раздел «Структура меню».
Внизу есть расположения меню, поддерживаемые вашей темой.
Отметьте галочкой желаемое расположение и нажмите кнопку «Сохранить изменения».

В качестве альтернативы вы также можете сделать следующее:
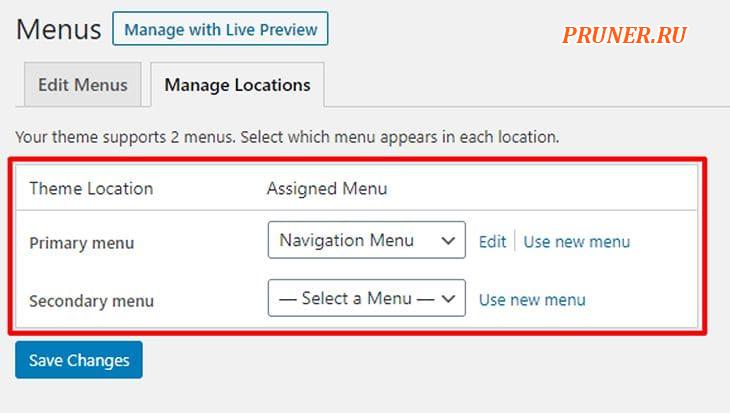
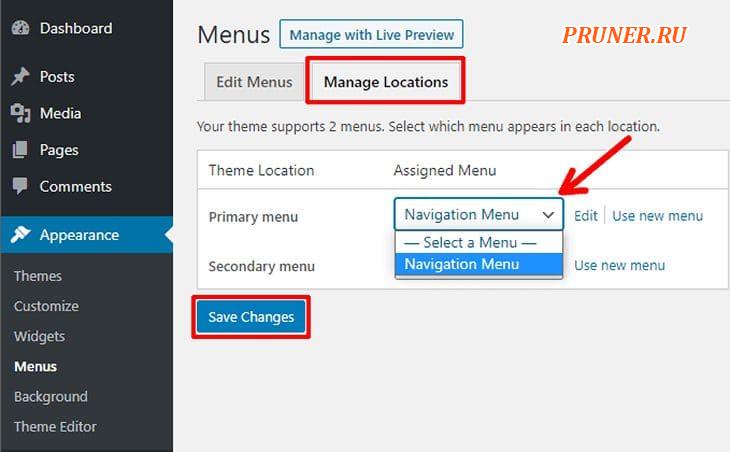
В окне редактора меню вы увидите две разные вкладки: «Редактировать меню» и «Управление областями».
Когда вы перейдете на вкладку «Управление областями», вы увидите два столбца: «Область темы» и «Назначенное меню».
В столбце «Область темы» есть различные местоположения, которые вы можете назначить для своего меню.
Чтобы назначить местоположение для вашего меню, щелкните по полю рядом с желаемым местоположением.
Это откроет список имеющихся у вас меню.
Щелкните по меню, которое вы хотите добавить в это местоположение.
Закончив, нажмите кнопку «Сохранить изменения».

Ваше меню WordPress теперь опубликовано на вашем сайте.
Посетители теперь смогут использовать меню для навигации.
Способ 2. Добавьте меню на свой сайт с помощью виджетов
Еще один метод добавления меню на ваш сайт с помощью виджетов.
Это наш любимый, потому что с помощью этого метода вы узнаете истинное количество мест расположения меню.
Виджеты — это блоки контента в WordPress, которые вы можете добавлять в определенные области, определенные вашей темой WordPress.
Поскольку меню также являются блоками контента, они также считаются своего рода виджетом.
И количество мест, в которые может попасть ваше меню, ограничено темой WordPress, которую вы используете.
Хотя некоторые популярные темы будут показывать только два места расположения меню на вкладке мест расположения меню, есть много других областей, куда вы можете добавить меню, например, футер (подвал).
Где в виджетах можно разместить меню?
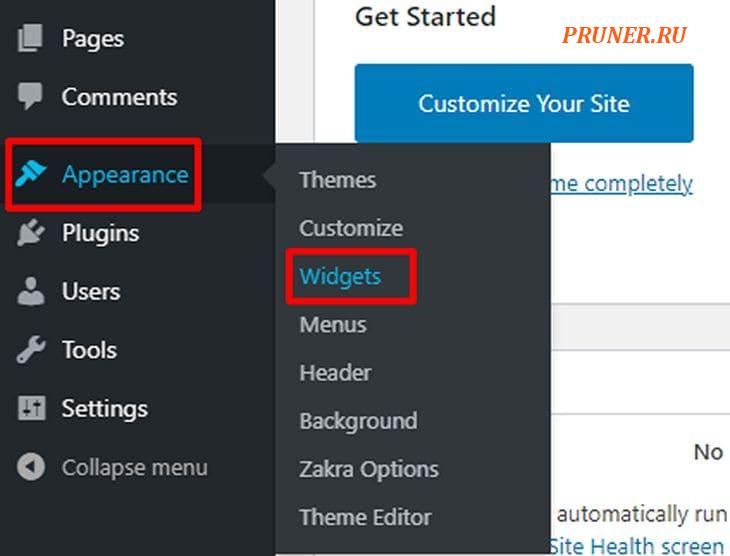
Один из способов узнать, сколько областей может содержать ваше меню — это посетить вкладку «Виджеты» в меню панели инструментов.
Чтобы начать добавлять меню через виджеты, перейдите в раздел «Внешний вид — Виджеты».

После этого вы перейдете в окно виджетов.
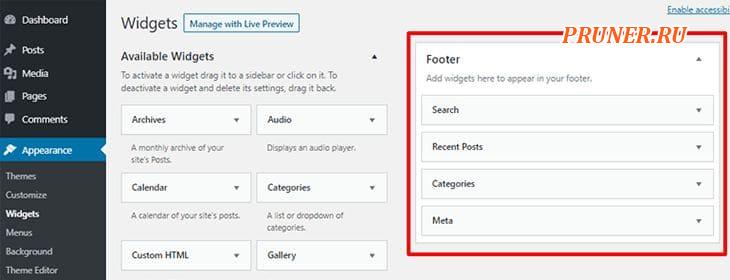
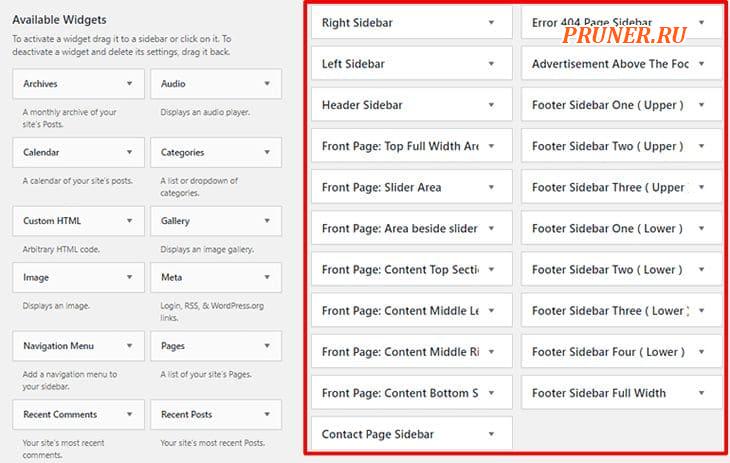
Там вы увидите количество мест, куда вы можете добавить свои виджеты.
Для темы «Twenty Twenty One» по умолчанию вы можете добавлять свои виджеты только в одно место, и это футер.
Внутри этой области подвала сайта в тему добавлено четыре виджета.

Но если вы используете одну из лучших тем, скажем, «Zakra» или «ColorMag», то вы получите более дюжины таких областей виджетов.
Например, тема «ColorMag» имеет более двадцати таких мест, куда вы можете добавлять свои виджеты.

Поэтому обязательно выберите хорошую тему с большим количеством областей виджетов и других опций.
Как добавить меню в области виджетов?
Теперь о главном: добавление меню в определенное место очень простое.
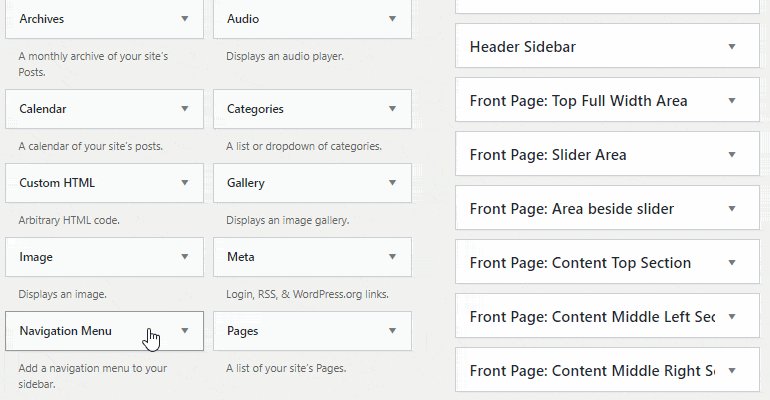
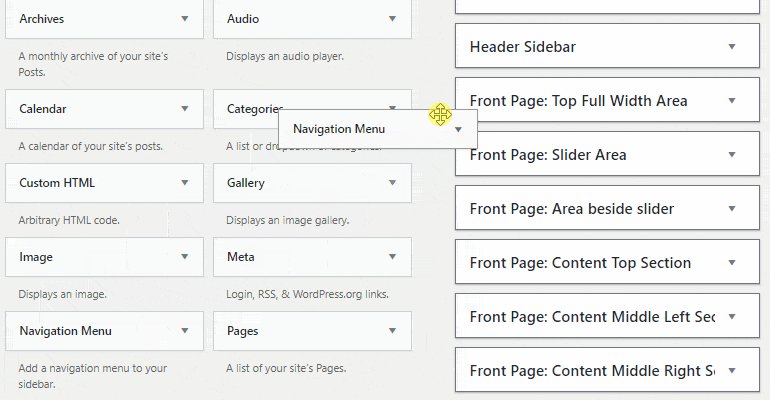
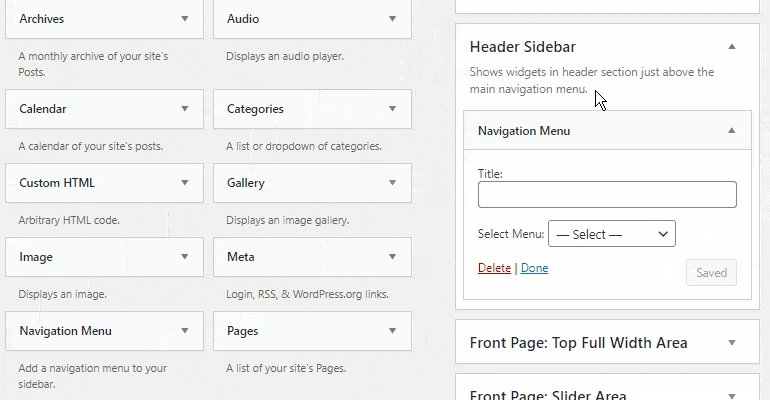
Вы просто перетаскиваете виджет «Navigation Menu» и оставляете его в том месте, которое считаете нужным.
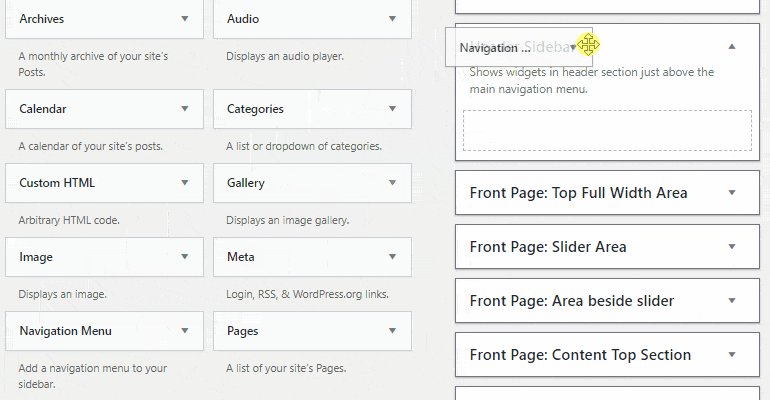
Например, чтобы добавить меню в заголовок, перетащите «Navigation Menu» в область виджетов «Header Sidebar».

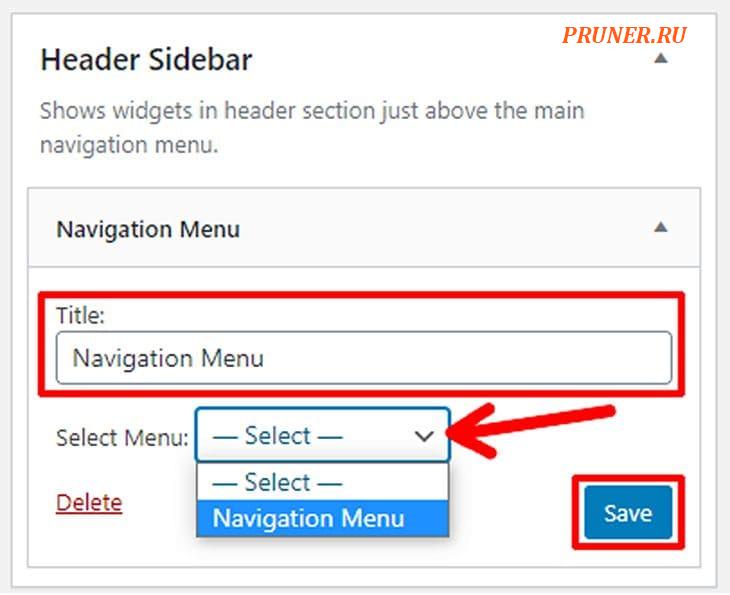
После этого вам нужно будет задать заголовок для вашего виджета или меню.
И вам нужно будет выбрать, какое меню вы хотите добавить с помощью радиокнопки «Выбрать меню».
Наконец, нажмите кнопку «Сохранить», чтобы сохранить ваше меню в этой области.

И это все. Вы только что использовали силу виджетов для добавления меню на свой сайт.
Вы можете использовать эту идею для добавления других виджетов в разные места на своем сайте.
Настройка меню WordPress
По мере роста вашего сайта вам может потребоваться внести изменения в меню WordPress.
Возможно, вы захотите добавить новый элемент или удалить существующий.
Какой бы ни была потребность в вашем меню, WordPress с легкостью ее выполнит.
Как удалить пункт из меню?
Если вы считаете, что какой-то элемент не подходит вашему меню, вы можете удалить его всего за несколько щелчков мыши.
Перейдите в окно редактора меню.
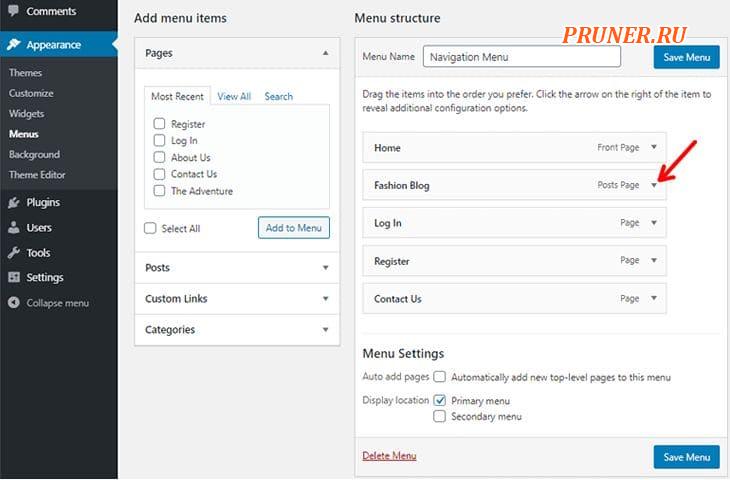
Найдите элемент, который вы хотите удалить.
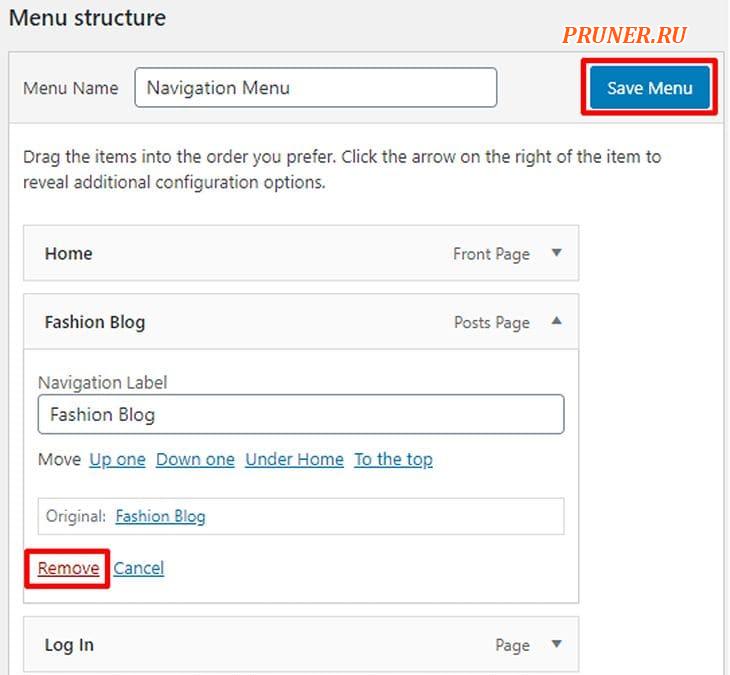
Щелкните значок стрелки в правом углу этого элемента.

В нижней части панели, у вашего элемента есть кнопка «Удалить». Нажимайте ее.
Наконец, нажмите кнопку «Сохранить изменения», чтобы применить это новое изменение к вашему меню.

Этот пункт был удален из вашего меню.
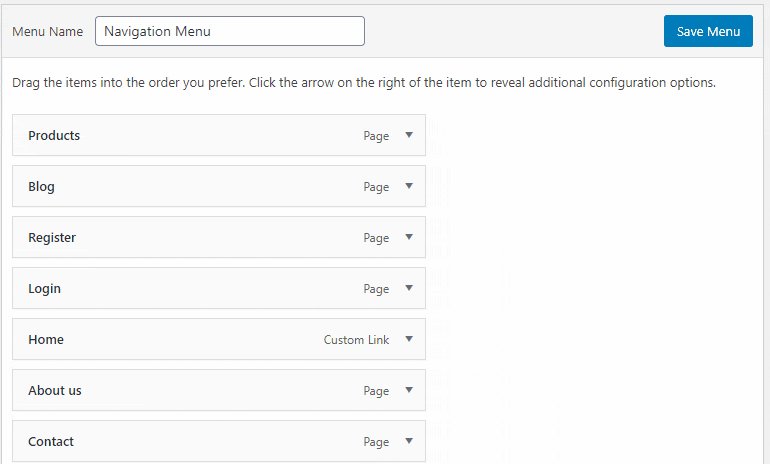
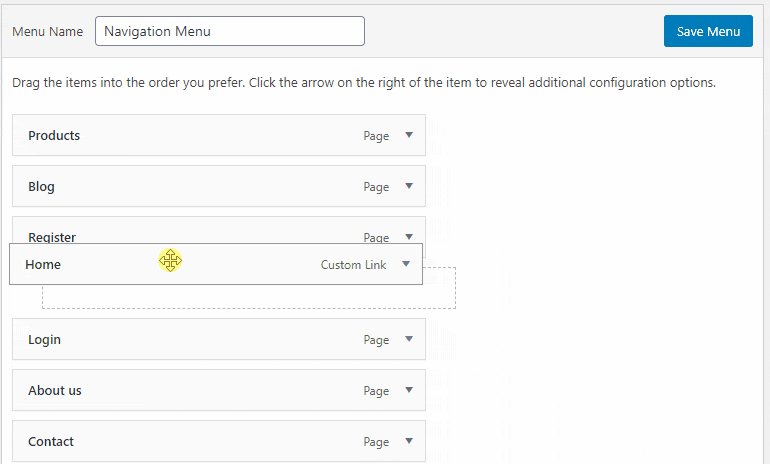
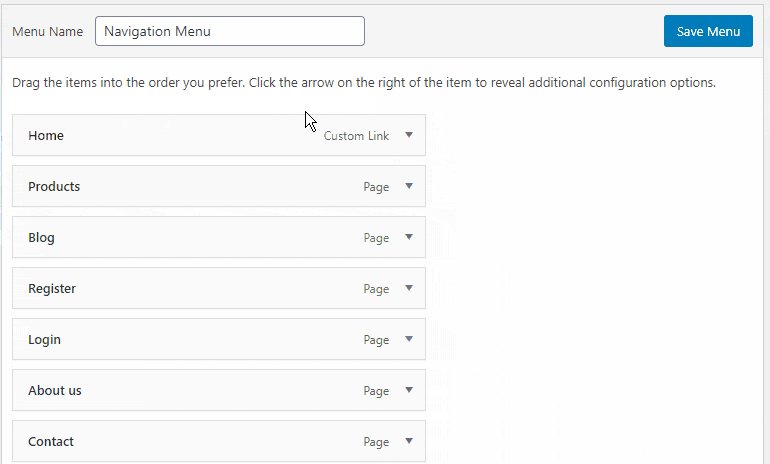
Как изменить порядок пунктов меню?
Иногда элемент, который мы хотим оставить наверху, сползает в середину или вниз из-за нашего порядка выбора.
Но не бойтесь, потому что вы можете легко изменить их порядок.
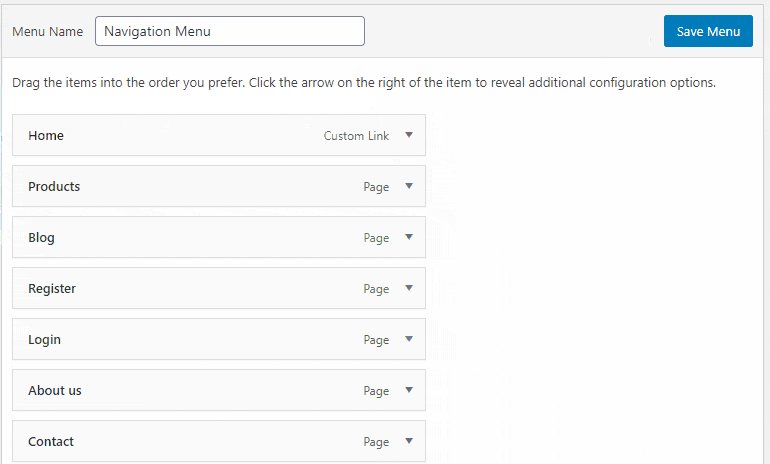
Чтобы изменить расположение пунктов меню, просто перетащите их и разместите в нужном вам порядке.

После того, как вы закончите, нажмите «Сохранить меню», чтобы сохранить порядок ваших элементов.
Как создать социальное меню в WordPress?
Вы можете направить своих пользователей на свою страницу в социальных сетях, чтобы регулярно информировать их о вашем сайте.
Для этого вам понадобится социальное меню.
Социальное меню — это меню со ссылками, которые направляют посетителей на вашу страницу в социальных сетях, таких как ВКонтакте, Одноклассники, Facebook, Instagram, Twitter и другие.
Создание социального меню так же просто, как добавление пользовательских ссылок в меню.
Именно в этом его недостаток.
В окне редактора меню нажмите ссылку «Создать новое меню».

Выберите название для своего меню, а затем нажмите кнопку «Создать меню».
Используйте панель «Пользовательские ссылки» для добавления ссылок на свою страницу в социальных сетях.

Закончив добавлять ссылки на страницы социальных сетей, нажмите кнопку «Сохранить», чтобы сохранить свое социальное меню.
Кроме того, вы можете создать меню социальных иконок с помощью плагина, например «Social Icons».
Создайте многоуровневые меню для вашего сайта
Пока что у нас есть меню, которые имеют только один уровень.
Но иногда мы хотим добавить меню с большим количеством пунктов, которые нужно категоризировать.
Для этого нам нужны меню с большим количеством уровней.
Первый уровень должен будет служить «Главным заголовком».
Затем уровни после него будут служить подзаголовками или отдельными пунктами.
Но не пугайтесь всех этих многоуровневых меню.
Интерфейс «перетаскивания» делает это проще простого.
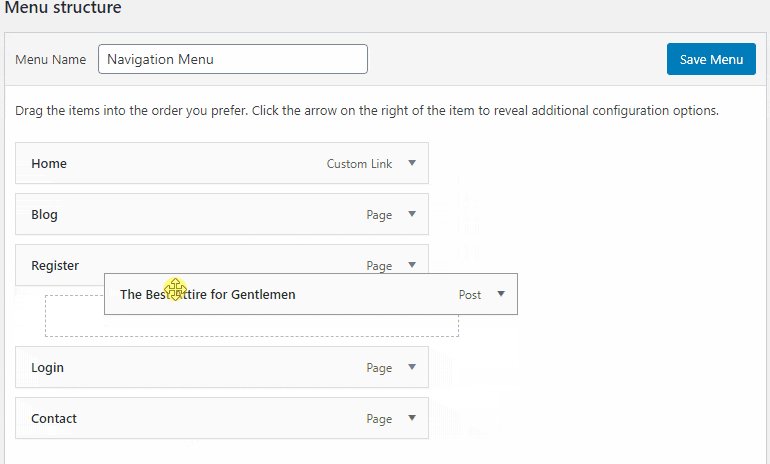
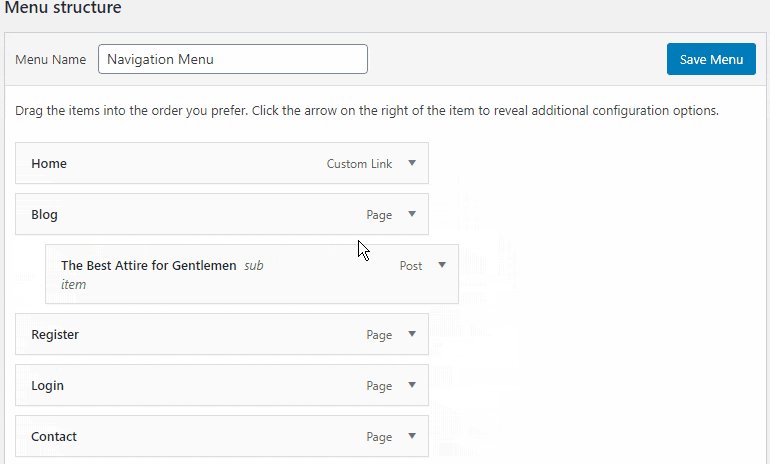
Создать многоуровневое меню со структурой «родитель-потомок» (родительским элементом является основной заголовок, а дочерним — подзаголовки или пункты меню) так же просто, как и создать любое другое меню.
Перейдите в окно редактора меню.
Для этого перейдите в раздел «Внешний вид — Настроить».
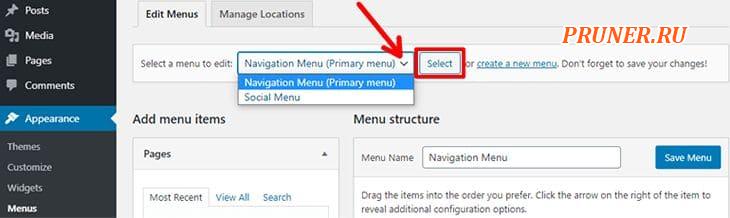
Выберите меню, которое вы хотите превратить в многоуровневое.

Найдите дочерний элемент. Перетащите и расположите его под родительским элементом, немного правее.
Вы заметите, что дочерний элемент становится с отступом.
Теперь рядом с его именем будет тег «sub-item». Вы можете сделать то же самое с другими элементами, чтобы создать многоуровневое меню.

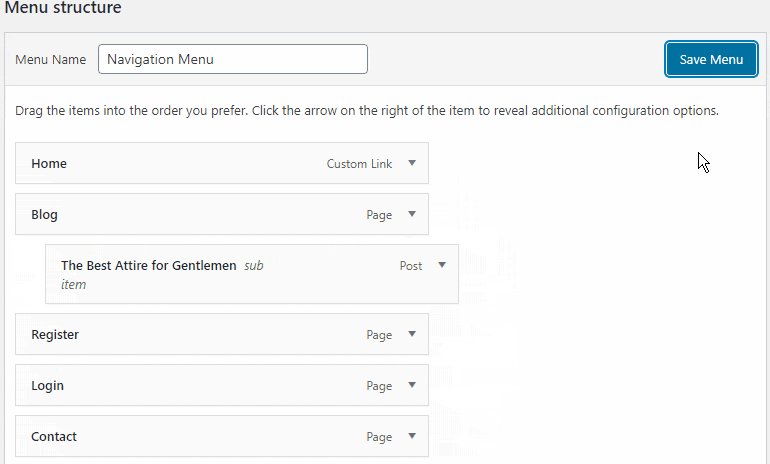
Нажмите «Сохранить меню», чтобы сохранить внесенные вами изменения.
Теперь у вас есть меню с более чем одним уровнем.
Этот процесс можно использовать для создания выпадающих меню и мегаменю.
Создайте свое меню WordPress в режиме предварительного просмотра в реальном времени
До сих пор вы создавали меню через панель управления.
Недостатком этого является то, что вы не можете мгновенно просматривать изменения, внесенные в меню.
Но WordPress решает эту проблему с помощью живого предварительного просмотра.
В WordPress есть функция «WordPress Customizer», которая позволяет вам создавать и редактировать меню в режиме реального времени.
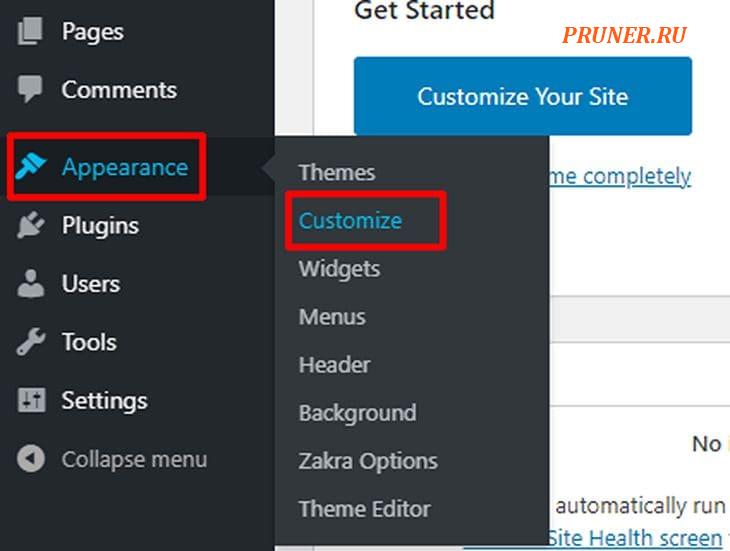
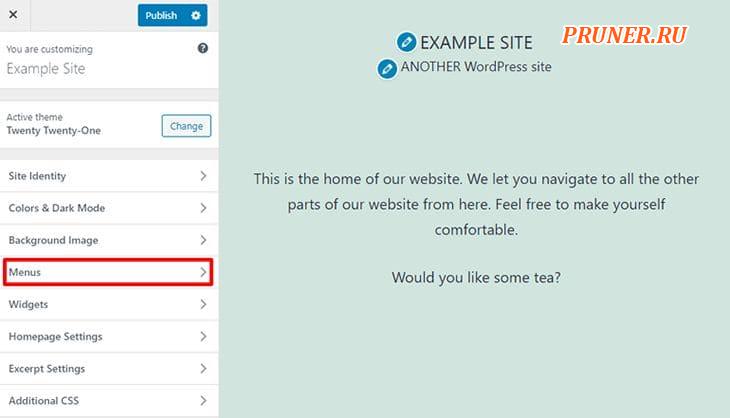
На панели инструментов WordPress перейдите на вкладку «Внешний вид» и нажмите «Настроить».

С правой стороны, в меню настроек, нажмите «Меню».

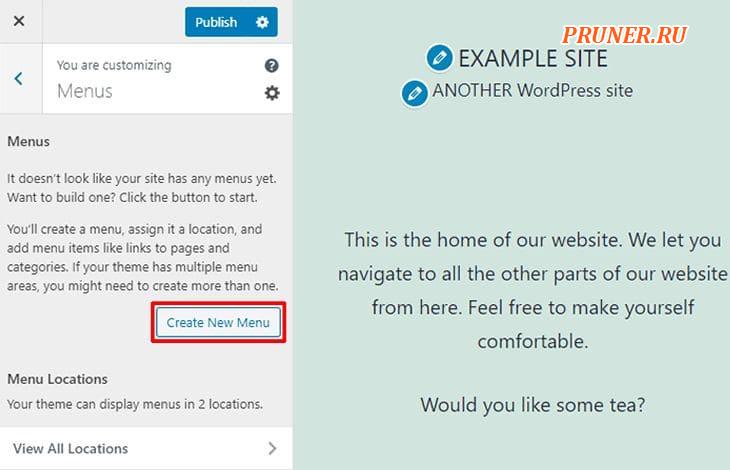
Нажмите «Создать новое меню».

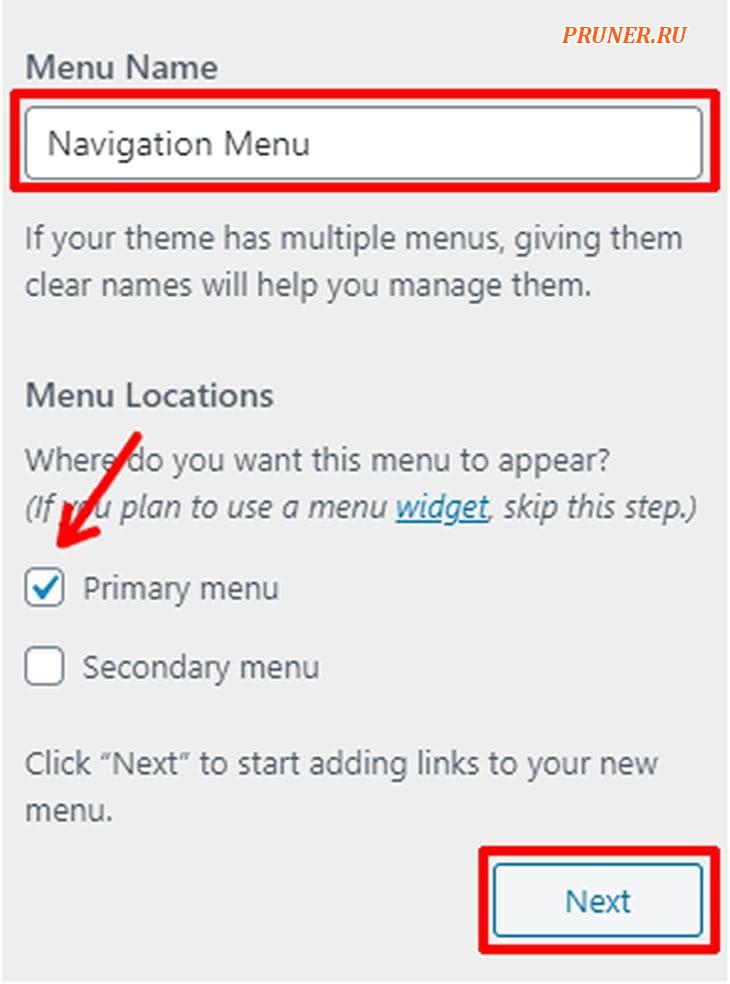
Введите название вашего меню в поле «Имя меню».
Выберите «Область меню». Для этого отметьте флажок, указывающий нужное вам расположение. Нажмите «Далее».

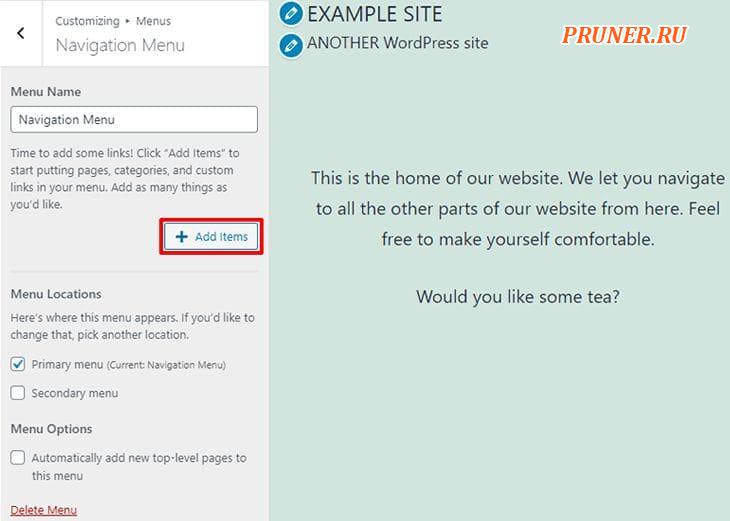
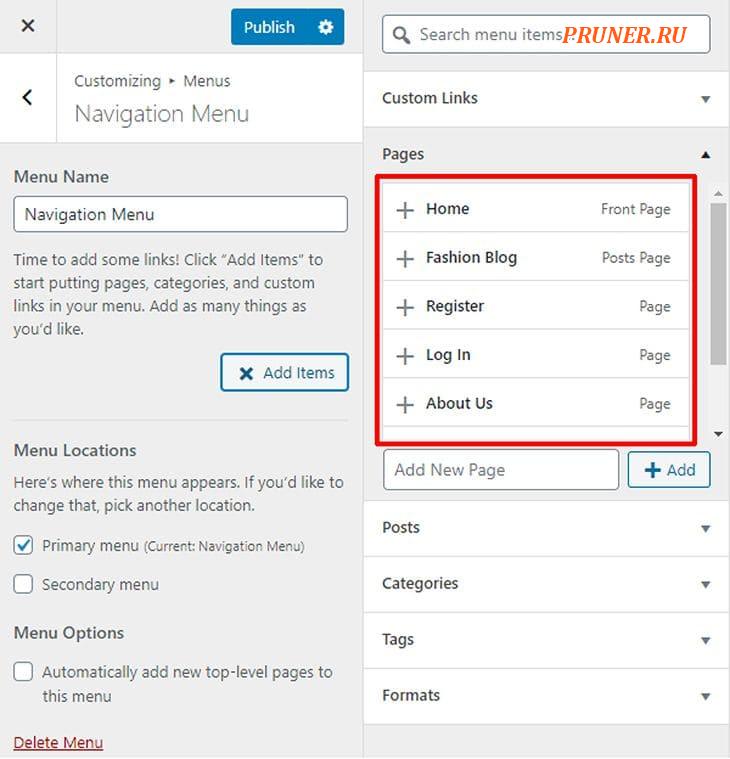
Время добавлять пункты в ваше меню. Для начала нажмите кнопку «Добавить пункты».

Как только вы нажмете на кнопку, справа в меню настройщика появится список элементов.
Щелкните элемент, который вы хотите добавить.
Если вы хотите добавить страницы, щелкните панель «Страницы».
Выберите страницы, которые вы хотите добавить. То же самое касается постов, тегов и категорий.

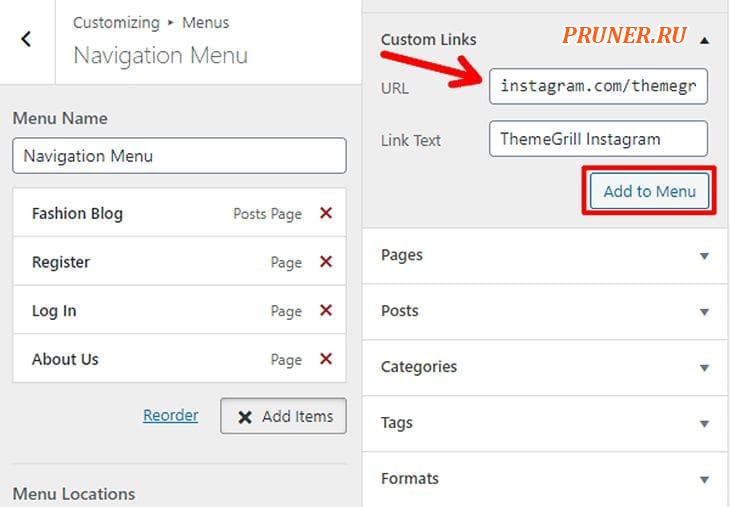
Чтобы добавить пользовательские ссылки, нажмите на панель «Пользовательские ссылки».
Заполните URL, введите текст ссылки, который вы хотите, чтобы ваши посетители видели. Затем нажмите «Добавить в меню».

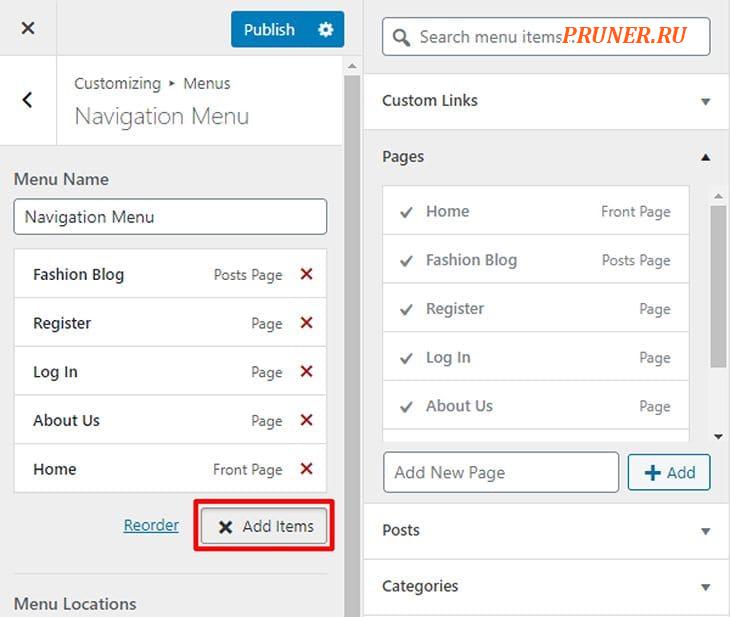
Закончив создание и добавление пунктов в меню, снова нажмите кнопку «Добавить пункты».

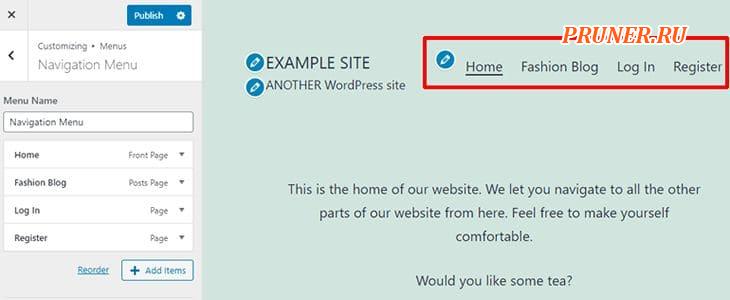
Вы заметите, что ваши элементы и меню уже добавлены в ваш предварительный просмотр справа.
Вы только что стали свидетелями волшебства настройщика WordPress в режиме Live Preview.

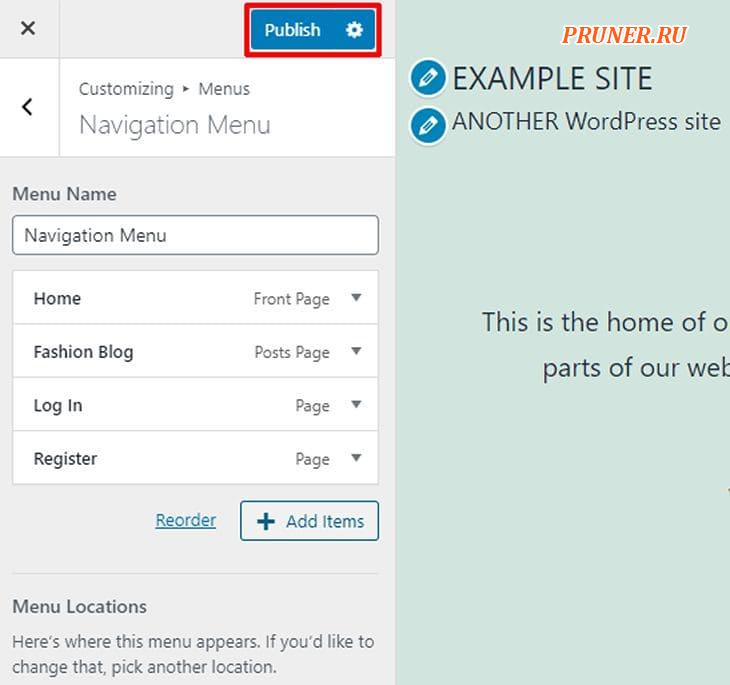
Когда вы закончите добавлять элементы и настраивать меню с помощью предварительного просмотра, нажмите кнопку «Опубликовать» вверху, чтобы опубликовать меню на своем сайте.

Вы только что создали меню с функцией live preview в реальном времени.
Панель управления или предварительный просмотр в реальном времени, вы можете выбрать тот вариант, который вам покажется проще.
Создание меню WordPress с помощью плагинов
Меню — это просто набор ссылок в определенном месте вашего сайта для удобства навигации.
Но меню не всегда должны быть просто списком ссылок. Они не всегда должны быть простым текстом.
Простые меню можно создавать с помощью самого WordPress.
Но создание сложных меню, таких как Мегаменю, может быть немного сложной задачей.
Вот почему существуют плагины меню.
Здесь мы поговорим о некоторых очень популярных плагинах меню WordPress, которые делают создание сложных меню очень простым.
- Max Mega Menu: Max Mega Menu — это плагин для превращения вашего меню в мегаменю. Это бесплатный плагин меню от megamenu.com. С этим плагином вы можете внести практически любые изменения в свое меню. Вы можете добавить местоположение меню и назначить темы для меню. Есть виджеты, которые сделают ваше меню еще более интерактивным.

- WP Mega Menu: WP mega menu — отличный инструмент для создания мегаменю в WordPress. WP mega menu — бесплатный плагин для меню. Но есть и премиум-версия, которая открывает больше возможностей. Также есть интерфейс перетаскивания для настройки меню. Вы можете сделать свое меню привлекательным, встроив карты Google, показав продукты в меню, добавив привлекательные значки и многое другое.

Плагины меню WordPress переносят весь ваш сайт прямо в панель меню.
Они делают ваше меню более стильным, привлекательным и интерактивным.
С повышением пользовательского опыта ваш сайт также получит больше посетителей.
Заключение
Мы надеемся, что эта статья помогла вам узнать, что такое меню WordPress и как их создавать.
С помощью меню вы можете улучшить навигацию по сайту, что в конечном итоге выведет ваш сайт на более высокие позиции.
Вы тоже считаете, что эта статья может быть полезна другим? Тогда идите и поделитесь ею, распространите информацию.
Если вы собираетесь создать большой веб-сайт и вам нужно большое меню, то плагины меню будут очень полезны.
Хотите узнать больше о плагинах?
Возможно, вам понравится читать о необходимых плагинах WordPress для создания профессионального сайта.
До скорых встреч! Заходите!