Как создать дочернюю тему WordPress

Здравствуйте, уважаемые друзья и с Новым годом вас!
Это последняя статья в старом 2023 году, новые уже будут в 2024, так что прошу немного подождать.
Изучение того, как создать дочернюю тему в WordPress, может оказать огромное влияние на то, как вы создаете, запускаете и поддерживаете свой веб-сайт WordPress.
Использование дочерних тем дает множество преимуществ и может стать для вас отличным способом настроить свой веб-сайт WordPress с высокой степенью безопасности и дальновидностью.
Поскольку использование родительско-дочерних тем считается лучшей практикой, когда вам нужно создать специальные настройки вашей темы в WordPress, вот наиболее полное руководство по созданию дочерней темы.
Что такое родительская и дочерняя тема в WordPress?
Прежде всего, вам необходимо понять, что такое родительские и дочерние темы, какова динамика между ними и как они могут реально помочь в создании вашего веб-сайта.
Родительские и дочерние темы могут существовать как концепции только до тех пор, пока они находятся в прямой связи друг с другом.
Тема WordPress становится родительской только тогда, когда создается дочерняя тема, и наоборот.
Родительская тема определяется как любая основная тема WordPress.
Это полноценная тема, содержащая все файлы шаблонов, ресурсы и другие файлы, обеспечивающие функциональность темы.
В определенной степени она определяет, как выглядит и работает веб-сайт.
Дочерние темы используются как умное решение, когда вы хотите внести изменения в файлы и код родительской темы.
Если вы решите внести изменения в файлы родительской темы, чтобы изменить ее внешний вид или шаблоны, имейте в виду, что эти изменения могут быть под угрозой.
Они могут быть отменены и утеряны в случае выпуска и установки обновления для родительской темы.
Дочерняя тема наследует все шаблоны, функциональные возможности, возможности и общий стиль родительской темы.
Разница в том, что папка дочерней темы содержит только файлы, которые можно легко изменить и на которые это не повлияет, даже если вы обновите родительскую тему.
Таким образом, вы никогда не потеряете свои настройки и всегда сможете поддерживать родительскую тему в актуальном состоянии со всеми новейшими версиями.
Предварительные условия перед созданием дочерней темы WordPress
Прежде чем мы перейдем к изучению того, как создать дочернюю тему WordPress, нам следует взглянуть на то, что вам нужно иметь и знать.
Хотя создание дочерней темы не обязательно является очень сложным процессом, оно требует некоторых знаний и опыта в веб-разработке или, по крайней мере, некоторого понимания ключевых концепций.
Что касается того, что вам нужно знать, вы должны иметь общее представление о нескольких ключевых понятиях, таких как:
- CSS (каскадные таблицы стилей). Это язык кодирования, который используется для описания стиля и внешнего вида файла HTML или XML. В контексте тем WordPress это язык, с помощью которого определяется общий вид вашего веб-сайта;
- Таблицы стилей: также известные как файл style.css, отвечают за визуальный дизайн и макет ваших веб-страниц. Здесь вы введете дополнительный код, чтобы изменить внешний вид вашего сайта;
- PHP. Это язык сценариев с открытым исходным кодом, используемый для создания динамических веб-страниц. Он представляет собой неотъемлемую часть основного программного обеспечения WordPress и используется для функций WordPress;
- Шаблоны: это предопределенные структуры для различных типов записей WordPress, которые включены в каждую тему WordPress;
- Functions.php: это файл в вашей теме WordPress, который влияет на работу вашего сайта.
Помимо базовых знаний и понимания WordPress и определенной терминологии, вам также потребуется:
- Доступ к файловой системе вашего сайта WordPress. Чтобы иметь возможность создать дочернюю тему, вам понадобится доступ к папкам и файлам, составляющим ваш веб-сайт WordPress. Обычно их можно редактировать в cPanel, через FTP или с помощью плагина файлового менеджера;
- Инструменты написания кода. Научиться создавать дочернюю тему WordPress намного проще, если у вас есть подходящие инструменты. Чтобы иметь возможность легко редактировать файлы WordPress через FTP, вам понадобится текстовый редактор со специальными функциями для написания кода. Такие инструменты, как Notepad++ или Brackets, имеют специальные функции, которые делают написание кода намного проще и понятнее;
- ФТП. FTP-клиент — отличный инструмент для внесения этих изменений в папки и файлы вашей темы. Такие инструменты, как FileZilla, WinSCP или ForkLift, обычно считаются лучшим выбором.
Одна из ключевых вещей, которую следует учитывать при создании дочерней темы, и которую мы не можем не подчеркнуть — это создание резервной копии еще до того, как вы начнете что-либо делать.
Создание резервных копий обычно считается лучшей практикой во многих аспектах веб-разработки WordPress.
Это ничем не отличается от создания дочерних тем для вашего сайта.
Несмотря на то, что процесс, как правило, довольно простой, что-то все равно может пойти не так.
Именно тогда важность резервного копирования становится очевидной: как правило, хорошей идеей является не потерять всю свою тяжелую работу, а создание резервных копий — небольшая цена за ваше душевное спокойствие.
Как создать дочернюю тему WordPress?
Пришло время более подробно изучить, как правильно создать дочернюю тему в WordPress.
Создание дочерней темы с помощью кода (без плагина)
Самый распространенный способ создать дочернюю тему в WordPress — сделать это вручную.
Хотя специальные плагины существуют, метод написания кода вручную имеет ряд важных преимуществ, таких как тот факт, что производительность и безопасность вашего веб-сайта останутся прежними.
Создание дочерней темы вручную также даст вам гораздо лучшее понимание того, что происходит за кулисами, как на самом деле организован веб-сайт и как все работает на более глубоком уровне.
Вот шаги, необходимые для создания дочерней темы вручную:
- Шаг 1. Создайте папку дочерней темы;
- Шаг 2. Создайте файл style.css;
- Шаг 3. Создайте файл functions.php;
- Шаг 4. Установите и активируйте дочернюю тему;
- Шаг 5. Настройте дочернюю тему.
Помните: даже если поначалу все может показаться пугающим, если вы будете шаг за шагом следовать нашим инструкциям, все пойдет быстрее и проще, чем вы могли ожидать.
Шаг 1. Создание папки дочерней темы
Первое, что вам нужно сделать после создания резервной копии — это создать папку дочерней темы.
Мы настоятельно рекомендуем сначала сделать все это в вашей локальной системе (на вашем компьютере).
Таким образом, как только все файлы будут созданы и правильно организованы в папке дочерней темы, вы сможете загрузить их все сразу.
Еще одна вещь, которую важно отметить, это то, что вам нужно будет использовать определенное соглашение об именах для этой папки.
Оно должно содержать имя вашей родительской темы, за которым следует слово «-child».
Например, если вы создаете дочернюю тему для темы «inspiro», папка вашей дочерней темы должна называться «inspiro-child».
Шаг 2. Создание файла таблицы стилей (style.css)
Внутри этой недавно созданной папки дочерней темы следующая необходимая вещь — это таблица стилей.

Этот файл style.css можно создать с помощью обычного текстового редактора или (предпочтительно) с помощью специального редактора кода.
Первое, что вам нужно иметь в файле style.css — это правильно написанный заголовок.
Комментарии в заголовке должны содержать основную информацию о динамике родительско-дочерней темы и обычно должны содержать имя темы и каталог шаблона.
Вот как это будет выглядеть:
/*
Theme Name: Inspiro Child
Template: inspiro
*/
Важно! Имя шаблона должно быть ТОЧНО таким же, как имя папки вашей родительской темы.
Если в папке используется нижний регистр («inspiro»), вы должны использовать нижний регистр.
Если в папке используется прописная буква («Inspiro»), вы должны использовать ее.
Если хотите, вы можете разместить гораздо больше информации в верхней части таблицы стилей вашей дочерней темы. Однако в этом нет необходимости.
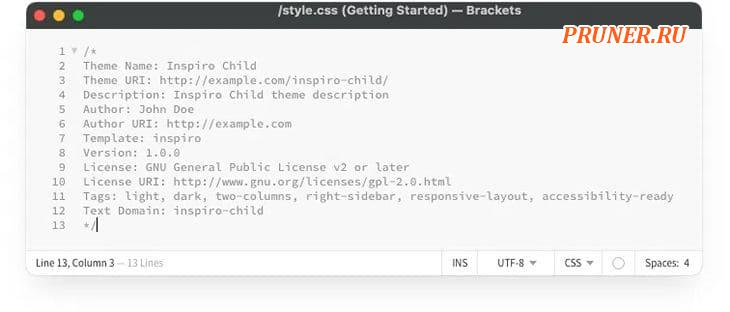
Ниже приведен пример различных типов информации, которую вы можете поместить в область заголовка, если хотите.
/*
Theme Name: Inspiro Child
Theme URI: http://example.ru/inspiro-child/
Description: Inspiro Child theme description
Author: John Doe
Author URI: http://example.ru
Template: inspiro
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: inspiro-child
*/
Шаг 3. Создание файла функций (functions.php)
Следующее, что нужно сделать после того, как новая таблица стилей будет создана и добавлена в папку — это создать новый файл «functions.php».
Это абсолютно необходимый файл в вашей дочерней теме просто потому, что он используется WordPress в качестве руководства при загрузке ресурсов вашего веб-сайта.
Точнее, WordPress сначала загружает файл функций в вашу дочернюю тему.
Это означает, что любые инструкции, которые вы дадите в файле «Functions.php» вашей дочерней темы, будут теми, которые WordPress выполнит в первую очередь.
Здесь вы поставите в очередь стиль и шаблоны вашей родительской темы.
Вы можете добавить код PHP в этот файл PHP, чтобы указать WordPress использовать файл style.css и шаблоны из родительской темы, и именно так они будут «дублироваться» или «наследоваться» дочерней темой.
Этот шаг может оказаться немного сложным, поскольку код, который вам нужно использовать, зависит от того, как создана ваша родительская тема.
Обычно это будет выглядеть так:
add_action( ‘wp_enqueue_scripts’, ‘inspiro_enqueue_styles’ );
function inspiro_enqueue_styles() {
wp_enqueue_style( ‘child-style’,
get_stylesheet_uri(),
array( ‘parenthandle’ )
);
}
Обратитесь за помощью к Кодексу WordPress.
Он содержит много полезной информации, которая поможет вам разобраться в коде вашей темы и правильно настроить дочернюю тему.
Шаг 4. Установите и активируйте дочернюю тему
Как только эти два файла (style.css и function.php) будут созданы в папке дочерней темы, пришло время подумать о загрузке, установке и активации дочерней темы.
Во-первых, вам нужно будет создать ZIP-архив папки дочерней темы, чтобы иметь возможность загрузить его способом, приемлемым для WordPress.
Теперь вы можете загружать файлы через панель управления WordPress.
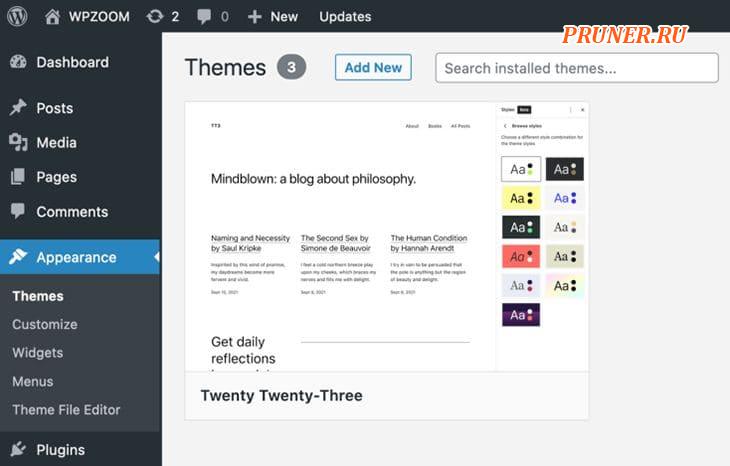
Перейдите во вкладку «Внешний вид — Темы» и нажмите кнопку «Добавить новую».

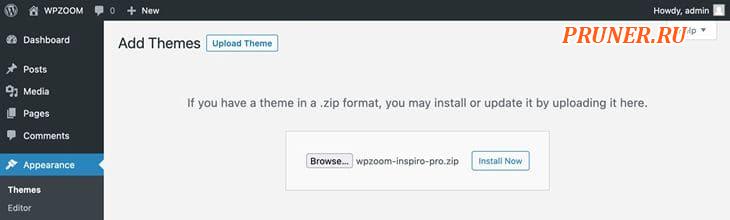
Нажмите кнопку «Загрузить тему».
Нажмите «Обзор» и загрузите ZIP-архив.
Нажмите «Установить сейчас» и активируйте тему.

Ваша дочерняя тема теперь активна.
Шаг 5. Настройте свою дочернюю тему
Поскольку вся цель использования дочерней темы состоит в том, чтобы иметь возможность изменять родительскую тему, не беспокоясь о потере этих настроек во время обновлений темы, можно с уверенностью предположить, что как только ваша дочерняя тема будет создана, вам захочется внести некоторые изменения.
Существует три основных способа внесения изменений в дочернюю тему WordPress: шаблоны тем, функции и собственный CSS.
- Редактирование шаблонов. Чтобы отредактировать шаблон родительской темы, все, что вам нужно сделать, это сделать копию этого файла в файле дочерней темы и отредактировать ее там. После настройки и сохранения в папке дочерней темы WordPress переопределит шаблон в родительской папке и будет использовать шаблон из дочерней темы;
- Функции редактирования. Чтобы переопределить определенную функцию из родительской темы, вам необходимо воссоздать эту функцию с желаемыми изменениями в файле «Functions.php» вашей дочерней темы. Функция должна иметь то же имя, что и функция в родительской теме, и WordPress будет использовать версию дочерней темы;
- Добавление пользовательского CSS. Пользовательский CSS в CSS-файле дочерней темы (style.css) предназначен для улучшения или полного переопределения стиля родительской темы. Каждый элемент, который вы редактируете и обновляете в дочерней теме, переопределяет стиль родительской темы.

Создание дочерней темы с помощью плагина
Более простой способ создания дочерней темы — использовать специальный плагин.
Конечно, это может иметь множество преимуществ, но также и некоторые недостатки.
С одной стороны, плагины устраняют с вашей стороны любую потребность в технических знаниях.
Если вы не разработчик и у вас нет опыта работы с дочерними темами, ручной метод может показаться непосильным.
В таких случаях вы можете просто использовать плагин, чтобы разобраться во всем с минимальными усилиями.
С другой стороны, использование плагинов может обременить ваш сайт как с точки зрения производительности, так и с точки зрения безопасности.
То, как вы решите создать свою дочернюю тему WordPress, зависит от вас и от того, как вы цените свое время и свои навыки.
Вот некоторые из лучших плагинов WordPress, которые мы нашли:
- Child Theme Configurator: более 300 000 активных установок и рейтинг 4,7 звезды. Это один из наиболее часто используемых плагинов для создания дочерних тем;
- Child Theme Wizard: еще один лучший выбор, несмотря на небольшое количество активных установок (более 20 000), рейтинг в 4,9 звезды должен кое-что сказать вам о качестве этого плагина;
- WP Child Theme Generator: 5 звезд из 5, более 10 000 активных установок. Это еще один плагин-генератор дочерних тем WordPress, на который вам обязательно стоит обратить внимание.
Устранение распространенных проблем
Хотя процесс создания и настройки дочерней темы WordPress довольно прост и обычно проходит гладко, все же могут возникнуть некоторые проблемы.
Проблема 1: таблица стилей не загружается
Проблема может заключаться в том, как настроена ваша функция постановки в очередь.
Вам следует проверить и убедиться, что WordPress правильно проинструктирован о том, как дочерний элемент должен наследовать стиль от родительского и как загружать внесенные вами изменения.
Проблема 2: Функциональные конфликты
Чаще всего конфликты функций могут возникать между родительской и дочерней темами после обновления родительской темы.
Если пользовательский код вашей дочерней темы конфликтует с новой версией родительской темы, вы можете сделать следующее:
- Переключитесь на родительскую тему и посмотрите, исчезнет ли ошибка;
- Если проблема исчезнет, вам следует проверить код вашей дочерней темы;
- Если ошибка не исчезла, вам следует отключать плагины один за другим и посмотреть, поможет ли это.
Полезные советы
Хотя это одни из наиболее распространенных вещей, которые могут пойти не так, дочерние темы WordPress могут время от времени нас удивлять.
Вот еще несколько полезных советов и приемов по устранению неполадок в различных сценариях, в которых ваша дочерняя тема делает неожиданные вещи.
- Убедитесь, что ваша дочерняя тема активна и что ваша родительская тема не отображается в активной версии веб-сайта;
- Очистите кеш и используйте параметры принудительного обновления в браузере, чтобы убедиться, что вы загружаете правильную и последнюю версию веб-сайта;
- Проверьте файл «functions.php» и убедитесь, что дочерняя тема правильно расположена в отношении родитель-потомок;
- Убедитесь, что ваша родительская тема указана правильно и что WordPress не видит дочернюю тему в качестве основной;
- Используйте правило «!important» (но не переусердствуйте) в CSS, чтобы убедиться, что WordPress отображает эти характеристики CSS в дочерней теме вместо тех же элементов в родительской теме;
- Всегда дважды проверяйте, правильно ли названы файлы;
- Никогда не вносите никаких изменений без резервного копирования.
И напоследок
Использование дочерних тем в WordPress, безусловно, является отличным способом управления вашим сайтом.
Теперь, когда вы знаете, как создать дочернюю тему в WordPress и как всегда следить за тем, чтобы все работало гладко, нет причин не использовать их.
До скорых встреч! Заходите!